
Crearea unei componente pe Joomla este o sarcină destul de complexă care necesită cunoașterea API-ului Joomla, șabloanele MVC, depanarea erorilor PHP etc. Din acest motiv, cei mai mulți dezvoltatori de site-uri nu iau în considerare crearea unei extensii proprii, ci caută o extensie adecvată pentru JED, personalizează-o și adaptează-o la nevoile lor.
Dar acum situația se schimbă. Unelte precum JFoobar elimină nevoia de abilități profunde de programare Joomla prin automatizarea procesului de construire a cadrului componentei și permițând astfel webmasterilor fără cunoașterea domeniului de proiectare să obțină componente cu date personalizabile, parametrii și aspectul șablonului.
- Instalarea lui JFoobar
- Crearea componentei dvs. cu JFoobar
- Verificarea rezultatului
Instalarea lui JFoobar

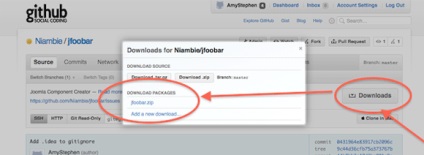
Mai întâi, să descărcăm JFoobar de la serviciul Github.

Următorul pas este să instalați JFoobar ca extensie obișnuită pentru Joomla.
Crearea componentei dvs. cu JFoobar
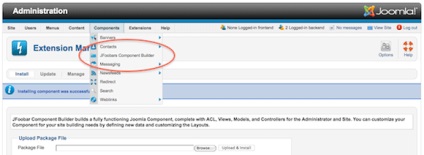
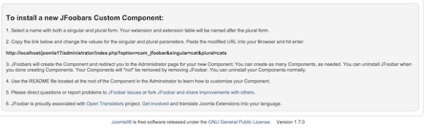
După instalare, accesați meniul Components-JFoobar Builder Component din panoul Administrator. Înainte de noi va exista o instrucțiune pentru acțiuni ulterioare.

Cu alte cuvinte, în panoul de administrare mergem la componentele> JFoobars Component Builder. copiați următorul link în clipboard:
- unde singular = pisica este înlocuită cu numele componentei noastre în singular.
- unde plural = pisici - în loc de pisici, numele componentei în plural.
Prin copierea acestei linii și executarea constructorului care creează componenta goală, mergem la pasul următor.
Dar, înainte de a continua descrierea, trebuie adăugat că putem crea cât mai multe componente, după cum este necesar. După crearea componentelor necesare, puteți dezinstala JFoobar ca orice altă extensie Joomla.
Verificarea rezultatului
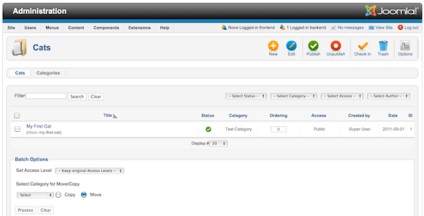
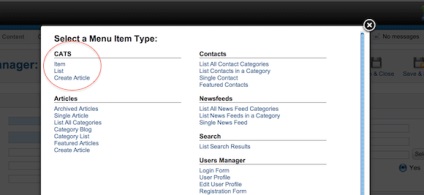
Deci, ce facem după ce componenta necesară este creată folosind JFoobar. Din fericire, noua componentă cu funcții complete este deja disponibilă și JFoobar ne eliberează de rutină și complexitate atunci când creați manual componenta Joomla.


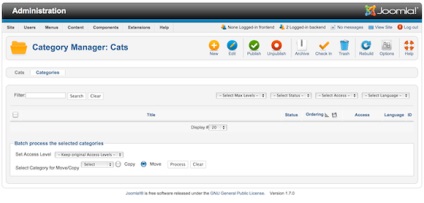
Managerul de obiecte este, de asemenea, creat automat, acum puteți crea și edita elemente. În partea de jos a ecranului veți găsi un arbore ACL. deja programate pentru a lucra cu componenta dvs.
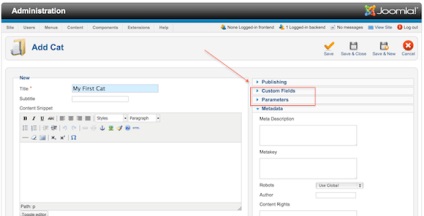
Vom acorda o atenție deosebită blocurilor "Parametru" și "Câmp particularizat" în partea dreaptă a ecranului când creați obiectul. Acolo este tot avantajul acestei abordări a dezvoltării. Puteți personaliza câmpurile și parametrii dvs. și acestea vor fi afișate automat în aceste zone.


Componenta personalizată
Deci, trebuie să facem o componentă pentru a introduce și a afișa datele necesare. Folosind abordarea noastră, introducând câmpuri arbitrare, parametri și layout-uri de afișare, putem folosi componenta rezultantă pentru scopurile cele mai complicate.
Panou administrativ
Partea administrativă a motorului Joomla utilizează pictograme de imagine pentru elementul de meniu și antetul componentei. Aceste imagini pot fi modificate la alegere în directorul media / NAMEOFYOURCOMPONENT. În acest caz, poate fi necesar să modificați atât fișierele imagine cât și stilurile CSS.
Tabele de componente
În plus, două câmpuri sunt utilizate pentru a stoca setările pentru câmpurile și parametrii arbitrari. Nu este necesar să faceți modificări în structura tabelului sau în codul model pentru a salva și a afișa aceste informații. Va fi suficient doar să faceți modificări la un fișier XML pentru configurarea datelor.
Câmpuri arbitrare
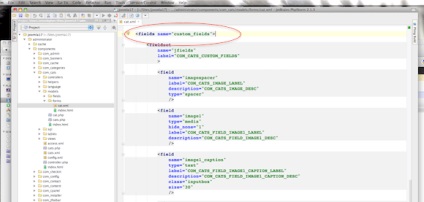
Pentru a crea propriile câmpuri personalizate, trebuie să editați fișierul XML YOURCOMPONENTNAME.xml. localizat în / components / com_YOURCOMPONENTNAME / models / forms /. După efectuarea modificărilor, copiați acest fișier în directorul components / com_YOURCOMPONENTNAME / models / forms.

Deschideți acest fișier și găsiți secțiunea de câmpuri personalizate (custom_fields). Toate câmpurile din acest bloc aparțin câmpurilor personalizate. Puteți șterge în siguranță, adăugați-le după cum este necesar.
Deși codul XML pare uneori înfricoșător, nu este atât de înfricoșător să facă schimbările necesare așa cum s-ar părea. În exemplul următor, veți vedea ce include câmpul: numele câmpului folosit pentru a afișa formularul și pentru a scoate câmpul în aspect.

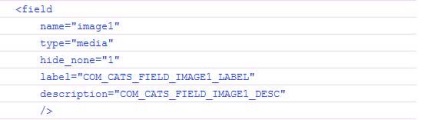
În acest exemplu, câmpul este de tip media. Aceasta înseamnă că, în formular, vom vedea câmpul care conține numele fișierului și butonul care deschide dialogul de selectare a fișierelor.
Există mai mult de 40 de tipuri de câmpuri în Joomla, puteți obține informații detaliate aici - Joomla Documentation Wiki. Puteți copia exemplele din WIKI în fișierul dvs. XML și puteți urmări modificările. În plus, puteți crea propriile tipuri de câmpuri.
Fișier lingvistic
Când utilizați parametrii componentei, puteți stabili ce date și modul în care acestea vor fi afișate în planșee (șabloane). Dacă creați aceleași setări în componenta și în obiectul de meniu, atunci implicitele globale vor fi disponibile. Poate că veți înțelege că aveți nevoie de un număr mic de parametri, deoarece puteți personaliza componenta în strictă conformitate cu nevoile.
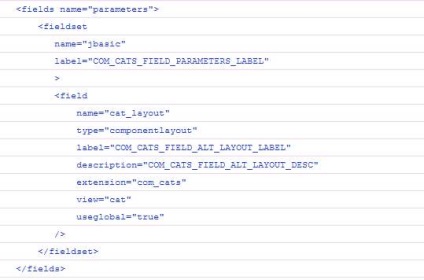
Pentru a crea un parametru, trebuie să modificați același fișier XML în care sunt definite câmpurile de utilizator. Deschideți fișierul și găsiți secțiunea de setări (parametrii).

Pentru a ajusta setările, utilizați aceeași abordare ca și pentru crearea câmpurilor personalizate. Fila cu setările din panoul administrativ va afișa imediat toate modificările.
Dacă doriți să modificați parametrii componentei în sine, trebuie să efectuați modificări ale fișierului config.xml din rădăcina directorului component din directorul de administrator.
Pentru a modifica setările elementului de meniu, efectuați modificări în fișierul tmpl / layout.xml din directorul componentelor site-ului.
Personalizați machetele

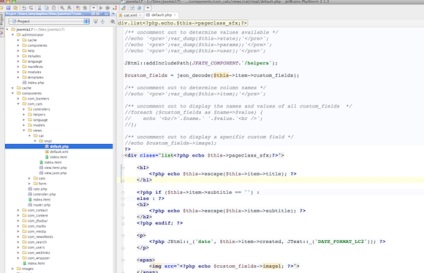
După crearea tuturor câmpurilor de utilizator pentru stocarea datelor și setarea ultimului pas este de a configura configurațiile de afișare.
Dacă ați lucrat anterior cu machete (șabloane), următoarele acțiuni vă vor fi cunoscute. Este suficient să studiați structura layout-ului fișierelor de aspect ale componentei și să schimbați aceste fișiere după cum este necesar.