Bună ziua, dragi colegi!
Și ne continuăm seria de articole despre WebMatrix. Așadar, astăzi vă voi spune despre crearea designului, și anume despre cum să creați cu ușurință blocuri de conținut pentru reutilizare și cum să creați un aspect uniform pentru toate paginile utilizând un aspect.
Deci, datorită ASP.Net, putem crea un fișier separat cu un bloc de conținut, în care pot fi text, markup sau cod. Apoi inserăm aceste date oriunde avem nevoie și nu este nevoie să copiem conținutul în fiecare pagină. Și dacă trebuie să actualizați, trebuie doar să actualizați un fișier - iar modificările se vor răspândi automat.
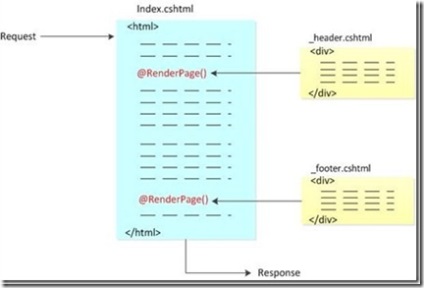
Această schemă arată principiul blocurilor de conținut:

La momentul paginii de interogare de la un server de web, în locurile în care metoda este numita «RenderPage», ASP.Net introduce blocuri de conținut. După aceea, pagina generată finită este trimisă în browser.
Acum, să vedem cum se face acest lucru în practică.
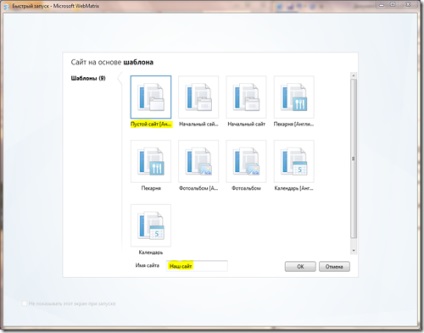
Creați "site-ul nostru", pe baza șablonului "Blank Site":

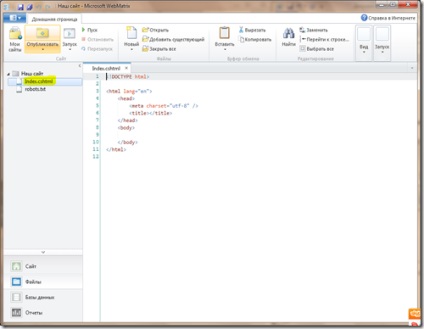
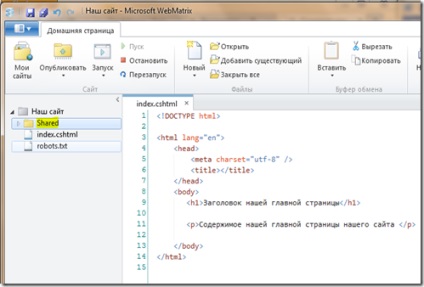
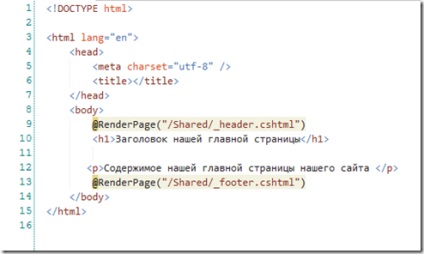
În dosarul rădăcină al site-ului web, creați un fișier numit index.cshtml.

În etichetă
vom scrie următoarele rânduri:Conținutul paginii noastre de pornire a site-ului nostru.
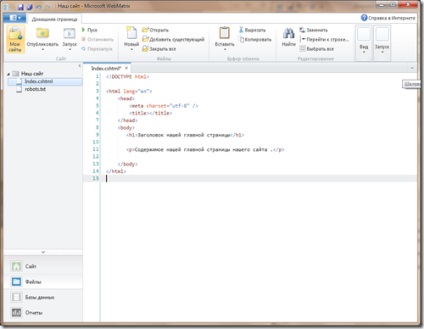
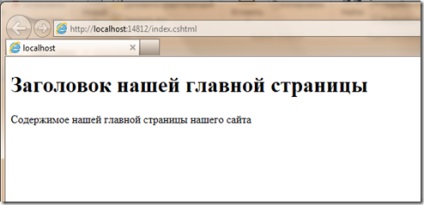
Ca rezultat, totul ar trebui să arate astfel:


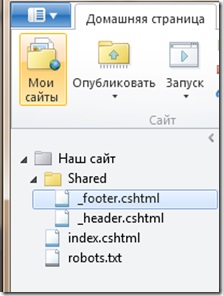
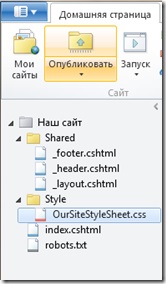
De obicei, fișierele partajate de paginile web sunt stocate într-un folder denumit "Partajat". Prin urmare, vom crea un nou folder numit "Partajat" în directorul rădăcină:

Și creați în el fișiere cu numele "_header.cshtml" și "_footer.cshtml". Acesta va fi antetul și subsolul nostru:

Să schimbăm conținutul fișierului "_header.cshtml" la:
Acesta este antetul nostru 🙂
Conținutul "_footer.cshtml" la:
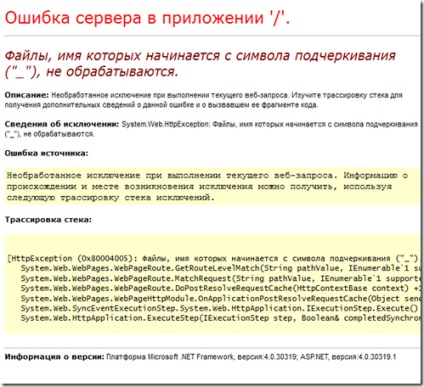
Rețineți că numele fișierului începe cu simbolul "_". Acest lucru este de a împiedica utilizatorii să solicite astfel de pagini, deoarece ASP.Net nu trimite pagini la browser-ul al cărui nume începe cu acest simbol.
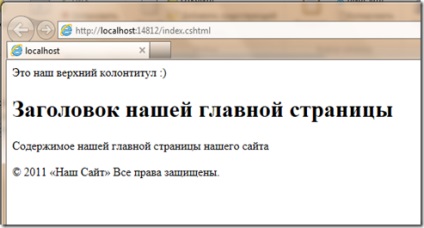
Dacă încercați să consultați unul dintre aceste fișiere în browser utilizând comanda "Run in browser", vom vedea următoarele:

Acum, după ce ați făcut totul. adăugăm metoda "RenderPage" la codul paginii "index.cshtml":
Conținutul paginii noastre de pornire

După cum puteți vedea, provocând «RenderPage» metoda, ne place să subliniem conținutul unui fișier ( «_header.cshtml» sau «_footer.cshtml»), în cazul în care pentru a pune (locul în care metoda se numeste). Rezultat în browser:

Dacă te uiți la codul paginii prin browser, vom vedea următoarele:
Acesta este antetul nostru 🙂
Conținutul paginii noastre de pornire
După cum puteți vedea, în locurile în care am denumit metoda "RenderPage", în locul metodei, conținutul fișierelor "_header.cshtml" sau "_footer.cshtml" a apărut de fapt.
Acum, să aruncăm o privire asupra metodei "RenderBody", și anume să creăm un aspect uniform, folosind un aspect.
Ce are aspectul paginii?
Un aspect al paginii este un fel de pagină care are o structură dată, dar nu are date de afișat. Așadar, specificăm datele pe care trebuie să le afișăm și pagina de aspect în care să le afișăm.
De fapt, aspectul nostru este ca orice altă pagină HTML. Doar în ea există o metodă «RenderBody». Unde aranjăm metoda, datele pentru mapare vor fi inserate acolo!
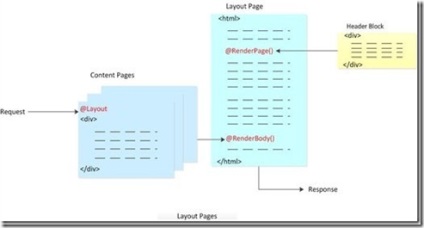
Această schemă arată principiul metodei:

După cum puteți vedea, totul se întâmplă în mai multe etape:
1. Este cerută mai întâi pagina de conținut. Acesta conține codul care specifică aspectul care va fi utilizat pentru această pagină și datele pe care trebuie să le afișeze.
2. În pagina de aspect, conținutul va fi introdus în locul unde este invocată metoda "RenderBody". De asemenea, puteți introduce blocuri de conținut în aspect folosind metoda "RenderPage", așa cum am făcut deja.
3. Și după ce pagina de care avem nevoie este generată, este trimisă browserului.
Să o facem acum în practică!
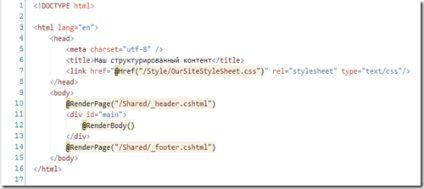
Creați un fișier "_layout.cshtml" în dosarul "Partajat", aceasta va fi pagina noastră de aspect:

Acum modificați conținutul fișierului. Anume, vom indica stilul și locul unde vor fi inserate datele noastre.
În etichetă
modificați conținutul etichetei
Rețineți că pagina de aspect nu poate conține mai mult de un apel la metoda "RenderBody".
Acum creați foaia de stil, pe care am specificat-o în etichetă .
Dar ce este o foaie de stil cascadă?
CSS (English Cascading Style Sheets) este un limbaj formal pentru descrierea aspectului unui document scris folosind un limbaj de markup.
Dezvoltatorii web folosesc CSS pentru a specifica fonturi, culori, dispunerea blocurilor individuale și alte aspecte ale prezentării aspectului paginilor web.
Scopul principal al dezvoltării CSS a fost acela de a separa descrierea structurii logice a unei pagini web (care este produsă folosind HTML sau alte limbi de marcare) de descrierea aspectului acestei pagini web (care se face acum folosind limba oficială CSS).
Datorită acestei separări, flexibilitatea, disponibilitatea documentului, capacitatea de a controla afișajul crește. De asemenea, complexitatea și numărul repetițiilor în conținutul structural sunt reduse.
În primul rând, vom crea un "stil" al tatei și în el fișierul "OurSiteStyleSheet.css":

Adăugați următoarele:
frontieră de fund: 3px solid # FFFC00;
font: 2.75e / 1.75e Georgia, serif;