
Această lecție este mai dificilă decât cea anterioară, așadar vă sfătuiesc să nu vă distrați și să vă concentrați pe material cât mai mult posibil. Există patru tipuri de liste. Acestea sunt liste numerotate, marcate, multi-nivel și liste de definiție. Acum, să ne uităm la fiecare la rândul său. Lectia noastra va contine 4 parti. Să mergem!
Listă numerotată de html.
Listele numerice html sunt folosite pentru a enumera articolele (articolele) din listă care sunt situate strict în ordine și fiecare are propriul număr unic.
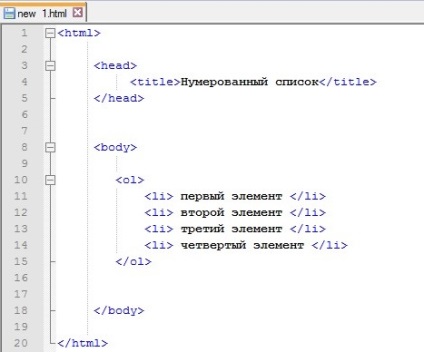
Lista numerelor se deschide cu ajutorul unei etichete ltolgt și se închide cu eticheta lt / olgt. Fiecare element (element) din listă se află în interiorul etichetei ltligt. Acum să creăm noi o listă numerotată, codul va arăta astfel:

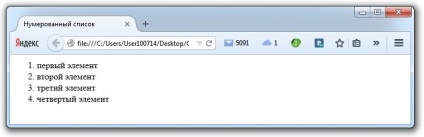
Salvați modificările efectuate în Notepad și deschideți fișierul în browser:

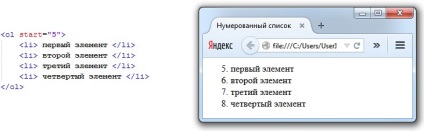
În mod implicit, lista este întotdeauna numerotată începând cu 1. Dacă trebuie să începeți numerotarea, de exemplu, cu 5, atunci pentru etichetă Trebuie să setați atributul de pornire și să îi dați o valoare de 5.

* De acum încolo, când trebuie să vă arăt intrarea codului html - imaginea nu va afișa tot codul cu structura paginii, ci doar partea din cod pe care o considerăm. Cred că acum ar trebui să înțelegeți deja că etichetele incluse în structura paginii html sunt o componentă indispensabilă. Dacă ai uitat - vezi lecția 4.
În mod prestabilit, elementele listate sunt numerotate folosind numere, dar puteți schimba stilul de numerotare utilizând eticheta Tipul atributului ltolgt. care poate fi setat la 1. A. a. I. i.
1 - 1, 2, 3, 4. (specificat în mod implicit)
A - A, B, C, D.
a - a, b, c, d.
I - I, II, III, IV.
i - i, ii, iii, iv.
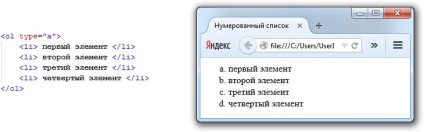
De exemplu, dacă dorim ca lista noastră să fie numerotată folosind mici litere latine, apoi pentru etichetă Trebuie să setați atributul type la a. În practică, va arăta astfel:

O listă cu html cu marcatori.
Listele html marcate sunt folosite pentru a lista articolele (elementele listate) care nu necesită numerotare strictă și pot fi aranjate în orice ordine.
O listă cu marcatori este deschisă folosind eticheta Soluționează și se închide cu eticheta lt / ulgt. Fiecare element (element) din listă se află în interiorul etichetei ltligt. precum și în cazul unei liste numerotate.
În mod prestabilit, elementele listate sunt întotdeauna marcate cu un cerc negru, puteți modifica stilul de etichetare utilizând eticheta Tipul atributului ltulgt. care poate fi setat la valorile discului. cerc. pătrat.
disc - (specificat în mod implicit)
cerc -
pătrat -
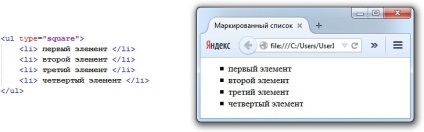
Acum, să creăm o listă cu pătrate negre (pătrate) pentru marcare.

Lista pe mai multe niveluri a html-ului.
O listă html pe mai multe niveluri este o listă care conține una sau mai multe liste. O listă pe mai multe niveluri poate consta atât din liste numerotate, cât și din liste cu marcatori. Pentru ao crea, ai nevoie de o listă normală de "atașare" la altul normal.
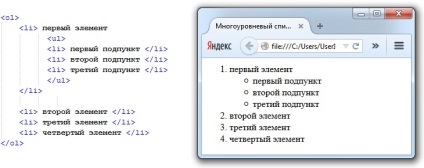
Fiecare element de listă individual este situat între etichete ltligt și lt / ligt. Pentru a crea o listă cu mai multe niveluri, trebuie să inserați o altă listă între aceste etichete în plus față de text. Fără un exemplu ilustrativ, acest lucru este greu de înțeles, astfel încât toată atenția la desen:

Am realizat o listă pe mai multe niveluri din combinația unei liste numerotate și cu marcatori. După cum puteți vedea, baza este lista numerotată deschisă de etichetă Se închide și se închide cu o etichetă lt / olgt. Primul element al listei noastre numerotate se deschide cu o etichetă ltligt. apoi, ca de obicei, textul merge, apoi în loc să închidă elementul de listă cu o etichetă lt / ligt. vom introduce o nouă listă completă cu marcatori. Și numai după aceea închidem articolul din listă cu o etichetă lt / ligt. Apoi, următoarele elemente ale listei noastre principale numerotate merg deja.
Lista definițiilor.
Lista definițiilor este foarte convenabilă atunci când se creează dicționare diferite sau articole care conțin mai mulți termeni.
Lista definițiilor este deschisă de o etichetă S-a închis și închis cu o etichetă lt / dlgt. Fiecare termen individual este între ltdtgt și lt / dtgt. Apoi definiția termenului este scrisă, este între etichete ltddgt și lt / ddgt.
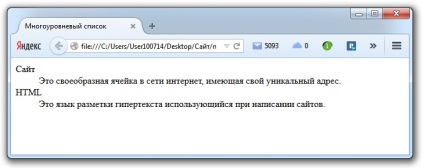
Acum vom face o listă de definiții constând din doi termeni. Codul este:
Salvați modificările și urmăriți rezultatul în browser:

* Aici am considerat toate variantele listelor html. Din experiența mea pot spune că listele pe mai multe niveluri nu sunt folosite des, liste de definiții sunt și mai rare. Cel mai important lucru pe care trebuie să-l învățați din această lecție este principiul compilării listelor. Vă sfătuiesc cu tărie să faceți exerciții cu liste pe mai multe niveluri.
Nu înțelegeți ceva din această lecție? Întrebați!
- [email protected]