
WebAssembly este un nou standard care permite aplicațiilor web să funcționeze la un nivel apropiat de aplicațiile desktop native. Deoarece standardul este nou, acesta se dezvoltă în mod activ. Din cauza dezvoltării rapide și a uzurii informațiilor, începutul muncii poate fi destul de dificil.
Trebuie remarcat faptul că sistemul de operare Ubuntu 17.04 a fost folosit pentru a scrie lecția, este posibil ca procesul să fie diferit dacă aveți un alt sistem de operare. Se presupune că este posibil să nu fiți familiarizați cu WebAssembly, deci totul va fi creat de la zero. Articolul nu se va concentra pe ES6 și pe Webpack. Pe Internet puteți găsi ghiduri mai detaliate, datorită cărora puteți afla mai multe despre aceste instrumente. De exemplu, în acest articol.
Aproximativ Trans. De asemenea, vă sugerăm să citiți articolul despre Webpack.
Instalarea setului de instrumente
Pentru instalarea rapidă a ultimei versiuni a LLVM doar descărca și instala Portable SDK Emscripten pentru Linux și OS X (emsdk-portable.tar.gz).
Extrageți arhiva și deschideți terminalul în dosar.
Acum este timpul să așteptați un pic, dacă, desigur, aveți o viteză bună de descărcare.
Notă SDK Emscripten oferă un set extins de instrumente (zăngănit, Python, Node.js și Visual Studio), într-un singur pachet ușor de instalat cu upgrade-uri încorporate pentru noile versiuni ale SDK.
Acum avem tot ce avem nevoie pentru a începe. Trebuie să activați setul SDK.
Acum trebuie să creați un fișier de test pe C - counter.c:
Compilați-le în codul WebAssembly cu comanda emcc. care este folosit pentru a apela compilatorul Emscripten din linia de comandă:
După compilare, s-a obținut contravântuirea fișierului.

Când descărcați acest cod pe o pagină de test HTML, ar trebui să vedeți numărul 101 din consola. În plus, nu ar trebui să existe altceva. În browser-ul Mozilla Firefox 53 trebuie să vedeți următorul mesaj:
Dacă sa întâmplat ceva și crezi că pierzi timpul, uita-te la discuția despre StackOverflow.
Acum să revenim la cod. Trebuie să compilam codul în C cu steagul de optimizare:
Acum, când efectuăm noua funcție Counter (). bem-loader solicită WebAssembly.Instance nou (modul, importObject);
- modul este eșantionul corect WebAssembly.Module;
- importObject este valoarea implicită pentru bem-loader, care, din anumite motive, nu funcționează.
Dar există o soluție la această problemă:
Optimizarea motorului de joc
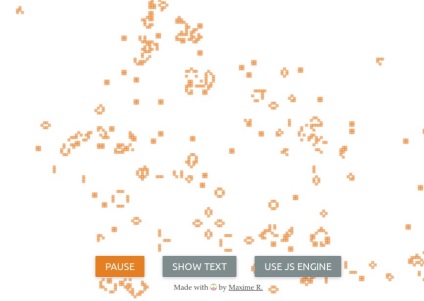
Motorul de joc are un ciclu dublu, repetat pe toată grila de joc în timpul fiecărei acțiuni (pas). Cu toate acestea, cu mărimea grilei, viteza ciclului scade. Încercarea de a rula motorul principal de joc ca un modul wasm ar fi un exercițiu bun.
Ce trebuie să faceți:
Compilarea se face după cum urmează:
Emscripten nu afișează funcțiile limbajului C implicit (excepțiile există), așa că trebuie să raportați că trebuie să facem acest lucru:
EMSCRIPTEN_KEEPALIVE face exact ceea ce are nevoie - exportă funcții. Acum puteți apela funcția module.asm._init (40,40). Pentru a seta mărimea rețelei la 40 px, de exemplu.
Notă Accesul la proprietăți nedocumentate poate fi afectat în viitor.
Acum, toate părțile aplicației sunt asamblate împreună, să testați versiunea de încercare.
testarea
40 ms, începe acum pentru
15 ms. Aceasta, desigur, nu este o realizare foarte mare, dar este suficient să crești FPS de la 18 la 40. Îmbunătățirile au fost mai puțin observabile în Firefox 53.
Puteți experimenta setările adresei URL și există posibilitatea de a comuta între motoare pentru comparație.

concluzie
Începe să lucrezi cu WebAssembly pare mai greu decât este, cu toate acestea, totul pare promițător. Însă, este necesară optimizarea și perfecționarea, deoarece trebuie să utilizați SDK-ul Emscripten ca strat intermediar.
Vă prezentăm o listă de resurse suplimentare pe care puteți găsi informații despre WebAssembly: