În acest articol, vă voi spune cum să lucrați cu LESS în mediul de dezvoltare PhpStorm.
LESS este un preprocesor popular CSS care vă permite să accelerați scrierea și să simplificați suportul stilurilor atunci când dezvoltați site-uri.
Personal, nu am folosit pentru o lungă perioadă de timp în preprocesarea lor, dar atunci când se lucrează cu CSS-cadru Twitter Bootstrap PUȚIN să profite devenit evident. Din moment ce am folosi IDE PhpStorm, cu atât mai puțin și, de asemenea, înființat pentru ea.
Toate imaginile sunt clicabile și le puteți mări făcând clic pe ele.
Etape de instalare și utilizare
0. Acest articol utilizează Windows 7 pe 32 de biți, PhpStorm 8.0.3 și node.js. De asemenea, puteți configura mai puțin cu compilatorul LESS CSS.
1. Descărcați și instalați node.js. Pentru a face acest lucru, mergeți la site-ul node.js și descărcați pachetul de distribuție Download for Windows (x86)

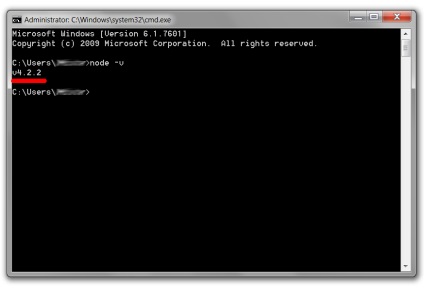
După instalarea node.js, verificăm funcționarea lui - mergeți în consola cmd.exe și executați nodul de comandă -v. Dacă apare ceva de genul v4.2.2, atunci node.js este instalat cu succes.

2. În același terminal, instalați pachetul mai puțin cu această comandă
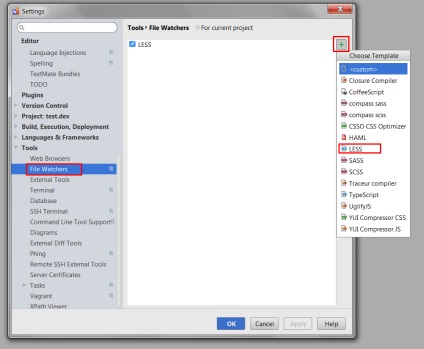
3. În PhpStorm mergeți la meniul File -> Settings (puteți de asemenea să apăsați CTRL + ALT + S). Du-te la Tools -> File Watchers și faceți clic pe verde plus în partea dreaptă pentru a adăuga capacitatea de a compila mai puține fișiere.

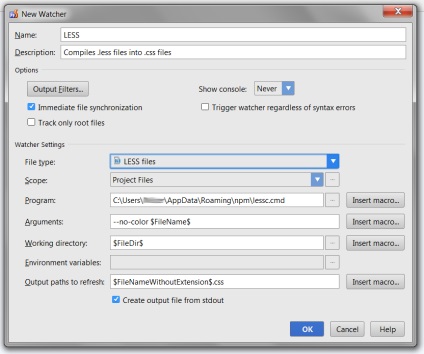
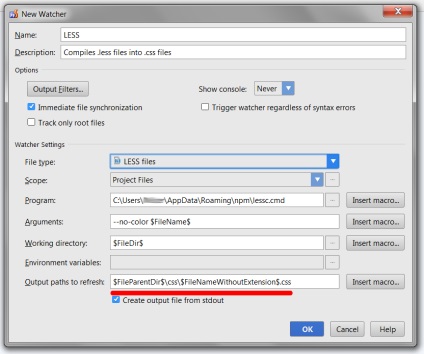
4. Se deschide fereastra New Watcher.

5. Luați în considerare setările sale:
- Afișați consola - afișați consola, puneți niciodată
- Imediat sincronizarea fișierelor - generarea de css imediat după efectuarea modificărilor la mai puțin - include
- Urmăriți numai fișiere rădăcină - urmăriți numai fișierele rădăcină Vom discuta acest lucru mai detaliat mai târziu.
- Director de lucru - dosarul unde se află mai puține fișiere, în acest caz îl lăsăm ca atare
- Căi de ieșire pentru reîmprospătare - unde vor fi compilate fișierele css și formatul numelui lor
6. Pentru claritate, luați în considerare câteva exemple.
6.1 Adăugați 2 fișiere mai puține la rădăcina site-ului. Când setările de mai sus, css-fișiere vor fi situate lângă mai puțin fișiere (de exemplu, în directorul rădăcină, așa cum avem în căile de ieșire pentru a actualiza opțiunile specificate $ FileNameWithoutExtension $ .css).
Opțiunea Track doar fișierele rădăcină în acest caz nu este bifată, astfel că toate fișierele mai puțin vor fi compilate fără excepție.

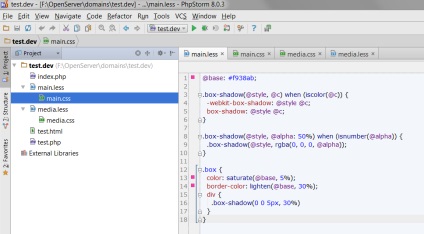
Adăugați următorul cod la fișierele noastre mai puțin
Faceți modificări în fiecare dintre fișiere și compilați automat 2 fișiere css corespunzătoare:

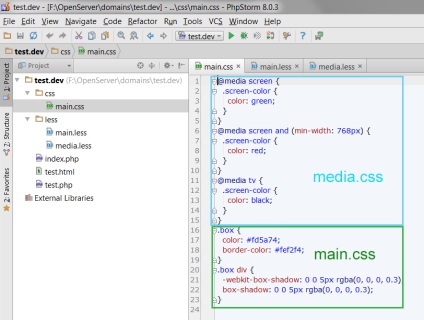
În PhpStorm, aceasta ar putea părea mai puțin css în interiorul folderelor, dar, de fapt, este mai bine să înțelegem ce css din ce mai puțin este generat.
Așa arată aceste fișiere în Total Commander:

6.2 Acum, ia în considerare opțiunea de configurare pentru Watcher, când trebuie să salvăm fișierele css într-un director diferit față de fișierele mai puțin.
De exemplu, fișierele noastre mai puține sunt în folderul mai puțin, iar fișierele css compilate trebuie să fie plasate în folderul css.
Pentru a face acest lucru, creați un folder css și în setările Watcher'a modificați parametrii Căi de ieșire pentru reîmprospătare și înlocuiți-l cu:

Acum, după compilarea fișierelor css vom avea următoarea structură de directoare:

6.3 În sfârșit, să examinăm modul de utilizare a opțiunii Fișier rădăcină numai pentru fișiere.
De exemplu, în cele două fișiere mai mici de la începutul fișierului, main.less este importul fișierului media.less, adică necunoscut
După cum știți, regula @import vă permite să importați conținutul unui fișier CSS în foaia de stil actuală. Ie datele din media.less cad în main.less atunci când fișierul principal.css este generat.
Se pare că fișierul main.less este rădăcina (root), deoarece importă alte fișiere, dar el nu este importat în orice alt.
Din moment ce stiluri de fișier media.css deja conținute în main.css, în acest caz, nu avem nevoie, și aceasta (media.css fișier) generează și că trebuie să fie notat în opțiunea de setări Watcher'a Track numai fișiere rădăcină.

Vă mulțumesc pentru atenție!