În atenția dvs. următoarea lecție a cursului de creare a unui design de pagină în Photoshop cu un nume ciudat - o tăiere. Ce vom tăia? Și aspectul site-ului creat în lecția anterioară! De ce nu taie? Și pentru că în Photoshop există în acest scop un instrument numit tăiere. Aici le vom acoperi ...
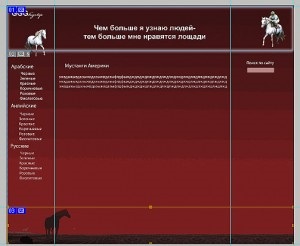
Ei bine, modelul breadboard-ului paginii principale a site-ului, rămâne să-l taie. De ce taie? Faptul este că imaginile grafice sunt încărcate de browsere cu cât sunt mai mici acestea. Prin urmare, pagina de pe site se va încărca mai repede dacă constă din fragmente separate. Pe care o vom tăia.
Pentru aceasta, puteți utiliza două instrumente - Frame and Cutting. Eu folosesc tăierea. Acest instrument scade mult mai exact, ceea ce este foarte util pentru aspectul nostru.
Deci, în primul rând împărțim ghidul nostru de aspect la partea necesară a dimensiunii pe care le-am planificat, după cum urmează: pălărie (antet) - înălțime 170 pixeli, lățime - lățimea paginii, subsol (futer) - înălțime 140 pixeli, lățimea - lățimea paginii , orice altceva nu ne interesează.
Pentru aceasta, activați instrumentul Cutting. puneți vârful cursorului "cuțit" în colțul din stânga sus al capacului și, ținând butonul stâng al mouse-ului, glisați cadrul în colțul din dreapta jos. Să eliberăm cheia. Asta a subliniat fragmentul 1. Nu a funcționat? Anulați acțiunea din meniul Editați - Pasul înapoi și repetați.
În mod similar, am identificat subsolul:

Mai mult, aceste fragmente selectate din pagina principală a site-ului, trebuie să salvați. Și nu doar salvați-l, ci păstrați-l într-un format special pentru paginile web, pe care Photoshop le face cu succes. Pentru a face acest lucru, mergeți la meniul File - Save for WEB și Devices. unde vi se va cere să salvați toate acestea cu anumiți parametri și formate.
Care sunt formatele de imagine și pe care le puteți afla dacă citiți articolul Designul unui site din Photoshop. Formate de imagine
Ați ales opțiunile de salvare? Dați clic pe Salvați. Aici vi se va cere să alegeți ce nume și unde să salvați. Ei bine, unde să salvați - știi mai bine, dar numele trebuie ales corect. Respectați o regulă simplă: numele trebuie să fie alcătuite din litere mici (în litere mici) fără spații, puteți adăuga numere. Aici, de exemplu: fon.jpg sau fon1.jpg. Și, de asemenea, dați nume astfel încât să fie legate de obiect. Dacă aceasta este o limită, denumiți-o formă sau antet. Veți găsi mai ușor să înțelegeți ce este relevant. Vom numi fragmentele fon.
În continuare - tipul de fișier pe care l-am setat, setările implicite, fragmente - aici puteți alege modul în care salvați fragmentele împreună sau separat. Dacă doriți în mod individual, închideți fereastra de salvare și utilizați instrumentul Selectați fragmentul pentru a marca fragmentul pe care îl veți salva. Fragmentele sunt salvate în dosarul cu imagini.

Nu e tot. Pentru a crea un fundal, trebuie să facem încă un fragment. În panoul Istoric, găsiți aspectul paginii fără marcare. Mergeți în panoul straturilor și dezactivați straturile, lăsând doar stratul de fundal. Pentru a face acest lucru, faceți clic pe "ochii" de pe straturile din panoul straturilor. Cu instrumentele sau tăierea cadru selectați dungi verticale peste înălțimea paginii, o lățime de 10 pixeli și se păstrează la fel ca și fragmentele anterioare.
Toate fragmentele vor fi colectate într-un singur director numit imagini:
Când salvez pe o rețea, o arunc departe de Photoshop ...