Controlul TreeView este cel mai impresionant element de control al navigației. Acesta nu numai că vă permite să generați vederi multifuncționale ale copacilor, dar, de asemenea, sprijină umplerea unor părți ale copacului la cerere (și fără actualizarea întregii pagini). Cu toate acestea, cu atât mai important este faptul că acest control suportă o gamă largă de stiluri cu care vă puteți transforma aspectul. Prin setarea a doar câteva proprietăți de bază, puteți asigura că controlul TreeView nu arată ca un indicator de referință, ci ca o listă de fișiere și foldere din director.
De fapt, controlul TreeView nu trebuie generat ca un copac; poate funcționa și cu date ierarhice neformate - de exemplu, cu un cuprins - schimbând doar câteva setări de stil.
Ultima opțiune este cea mai simplă. De exemplu, prin adăugarea descriptorilor
Iată cum puteți adăuga Programul TreeNode la încărcarea unei pagini:
Prima dată când se afișează controlul TreeView, toate nodurile vor fi afișate. Acest comportament poate fi controlat prin setarea proprietății TreeView.ExpandDepth. De exemplu, dacă ExpandDepth este 2, vor fi afișate numai primele trei nivele (nivelul 0, nivelul 1 și nivelul 2). Pentru a determina numărul de niveluri incluse într-un TreeView (într-o stare minimizată sau extinsă), utilizați proprietatea MaxDataBindDepth. Implicit, această proprietate are o valoare de -1, în care arborele întreg este vizibil. Cu toate acestea, dacă, de exemplu, îl setați la 2, numai două noduri vor fi afișate sub nodul de început. Nodurile pot fi, de asemenea, extinse și colapsate programabil, oferind proprietății TreeNode.Expanded o valoare adevărată sau falsă.
Aceasta este doar o mică parte din ceea ce poate face TreeView. Pentru a o utiliza cât mai eficient posibil, trebuie să înțelegeți cum să reglați o serie de detalii ale obiectului TreeNode.
Obiect TreeNode
Fiecare nod din arbore este reprezentat de un obiect TreeNode. După cum știți deja, fiecare obiect TreeNode are un fragment de text asociat afișat în arbore. Obiectul TreeNode oferă, de asemenea, proprietăți de navigare, cum ar fi ChildNodes (colecția de noduri pe care le conține) și Parent (un nod container situat în copac până la un nivel de mai sus). În același timp, obiectul TreeNode oferă un set de proprietăți enumerate în tabelul de mai jos:
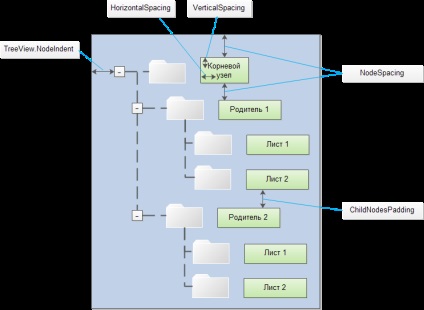
Deoarece controlul TreeView este generat ca un tabel HTML, puteți seta umplerea diverselor elemente pentru a controla intervalele din jurul textului, între noduri etc. O altă proprietate care intră în joc este TreeView.NodeIndent. care specifică numărul de pixeli de indentare (stânga) în fiecare nivel ulterior al ierarhiei copacilor. Figura de mai jos arată modul în care aceste setări se aplică unui singur nod:

Controlul TreeView vă permite, de asemenea, să configurați vizualizarea internă cu proprietăți la nivel înalt. Liniile nodurilor din arbore pot fi eliminate utilizând proprietatea TreeView.ShowExpandCollapse. De asemenea, puteți utiliza proprietățile CollapseImageUrl și ExpandImageUrl. pentru a stabili indicatori ai statelor restrânse și extinse ale elementului de control TreeView (de obicei afișat ca un semn de „minus“ și „plus“, respectiv), și NoExpandImageUrl de proprietate. Pentru a indica ce va fi afișat lângă noduri care nu au noduri copil.
În cele din urmă, puteți afișa o casetă de selectare de lângă fiecare dintre nodurile (setarea TreeView.ShowCheckBoxes proprietate la true) sau lângă nodurile individuale (setarea TreeNode.ShowCheckBox proprietate este adevărat). Pentru a afla dacă acest nod este selectat, trebuie să verificați proprietatea TreeNode.Checked.
Aplicarea stilurilor la tipurile de noduri
Controlul TreeView vă permite să gestionați individual stilurile diferitelor tipuri de noduri - de exemplu, nodurile rădăcină, nodurile care conțin alte noduri, nodurile selectate etc.
Pentru a aplica setările stilului nodului la toate nodurile din arbore, puteți folosi proprietatea TreeView.NodeStyle. Zonele individuale ale controlului TreeView sunt izolate folosind un stil mai specific:
TreeView Stiluri Proprietăți
Se aplică la nodul de deasupra căruia este amplasat indicatorul mouse-ului. Aceste setări se aplică numai clienților de nivel înalt care suportă scriptul dinamic necesar
Stilurile din acest tabel sunt listate în ordine de la cea mai comună la cea specifică. Aceasta înseamnă, de exemplu, că setările pentru stilul SelectedNodeStyle înlocuiesc orice setări conflictuale din RootNodeStyle. (Dacă nu doriți ca nodul poate fi selectat, setați proprietatea TreeNode.SelectActionNone.) Cu toate acestea setările RootNodeStyle, ParentNodeStyle și LeafNodeStyle niciodată un conflict, deoarece Definițiile pentru nodurile rădăcină, părinte și copil se exclud reciproc. Nu poate fi nici nod care, de exemplu, va fi atât un părinte și un nod rădăcină - TreeView pur și simplu marcați ca nodul rădăcină.
Aplicarea stilurilor la nivelul nodurilor
Singura problemă este că controlul TreeView poate, teoretic, să aibă un număr nelimitat de niveluri de noduri. În acest sens, nu are sens să oferim astfel de proprietăți ca FirstLevelStyle, SecondLevelStyle, etc. Dimpotrivă, TreeView are o colecție de LevelStyles. care poate avea cât mai multe elemente necesare. Nivelul derivă din poziția stilului din colecție, astfel încât primul element este considerat nivelul rădăcinii, al doilea element este al doilea nivel al nodului și așa mai departe. Pentru ca un astfel de sistem să funcționeze, va trebui să repetați această comandă și să includeți un înlocuitor de stil gol dacă trebuie să săriți nivelul fără a schimba formatarea.
De exemplu, mai jos este un control TreeView în care indentarea nu este utilizată. În schimb, pentru a separa nivelurile, se stabilesc diferențe diferite și se selectează diferite fonturi:

Imagini ale unui control TreeView
După cum știți deja, puteți specifica o imagine pentru un singur nod folosind proprietatea TreeViewNode.ImageUrl. Din fericire, atunci când doriți să atribuiți un set consistent de imagini pentru întregul copac, nu este necesar să aplicați această abordare detaliată. În schimb, puteți utiliza proprietățile TreeView pentru a seta imaginile pentru toate nodurile. Puteți selecta o imagine pentru a fi afișat lângă toate nodurile prăbușite (CollapsedUrl), toate nodurile dislocate (ExpandImageUrl) și toate nodurile care nu au noduri copii și, prin urmare, nu pot fi implementate (NoExpandImageUrl). Dacă setați aceste proprietăți, și să identifice imaginea într-un anumit site folosind TreeViewNode.ImageUrl de proprietate, avantajul va fi dat la imaginea specificată pentru nodul.
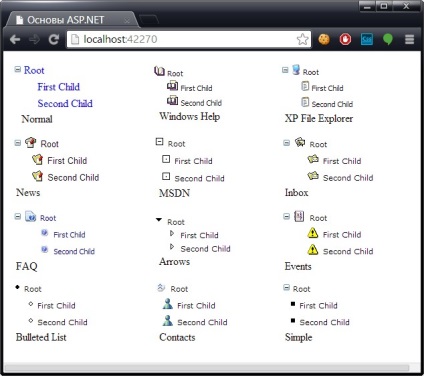
Controlul TreeView are o colecție de imagini pe care le puteți utiliza pentru a evita pierderea timpului creând imagini speciale pentru noduri. Pentru a accesa aceste imagini, proprietatea TreeView.ImageSet este destinată. care ia una din cele 16 valori din enumerarea TreeViewImageSet. Fiecare set include o imagine pentru un nod colapsat și extins, precum și pentru un nod care nu are noduri copil. Utilizând proprietatea ImageSet, puteți alege să nu utilizați alte proprietăți legate de imagini.
Unele dintre opțiunile disponibile pentru proprietatea ImageSet sunt prezentate în figura de mai jos. De exemplu, valoarea TreeViewImageSet.Faq creează un copac cu pictogramele de ajutor de stil care afișează un semn de întrebare (pentru nodurile care nu au noduri copii), sau un semn de întrebare, poziționate pe partea de sus a folderului (pentru nodurile cu noduri copii):