Program: Adobe Illustrator
E nevoie de timp: 15 - 30 de minute
Urmați pașii pentru a desena un caracter vectorial simplu în Adobe Illustrator. Vom folosi formulare simple, astfel încât această lecție va fi deosebit de bună pentru începători. Apoi, cu ajutorul gradientilor, vom adauga adancimea si volumul personajului.

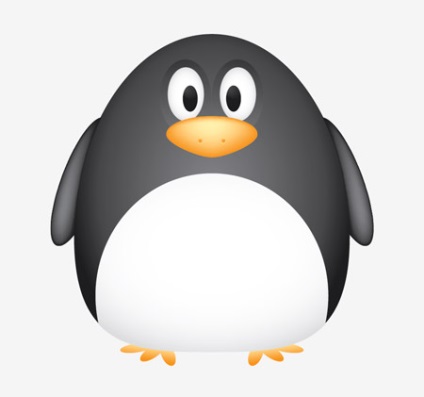
Aici este - un caracter drăguț vector, pe care îl vom picta azi. Corpul său constă din cercuri și ovale care îi ajută să-i dea un caracter binevoitor, în timp ce umbrele și gradientele contribuie la crearea iluziei tridimensionalității.
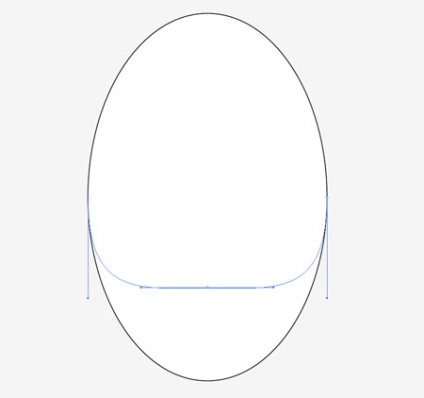
1. Creați un fișier nou în Adobe Illustrator și desenați o ovală. Apoi selectați și trageți punctul cel mai de jos vertical folosind selecția directă.

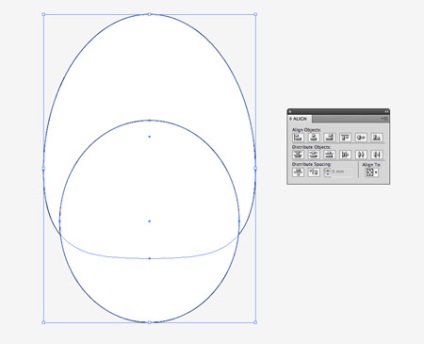
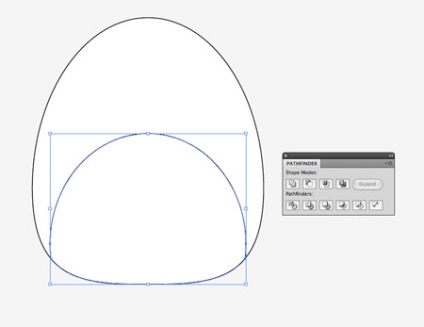
2. Creați un al doilea oval - pentru a evidenția abdomenul alb și aliniați ambele figuri de-a lungul axei "y".

3. Va trebui să taie din nou pe această nouă formă, astfel încât copia (Ctrl + C) și inserați față (Ctrl + F) un duplicat al unui oval mare și puneți-l în prim-plan (Ctrl + Shift +]). Selectați acest duplicat cu forma abdomenului (oval mic) și faceți clic pe Intersect din fila Pathfinder pentru al decupa la dimensiunea dorită.

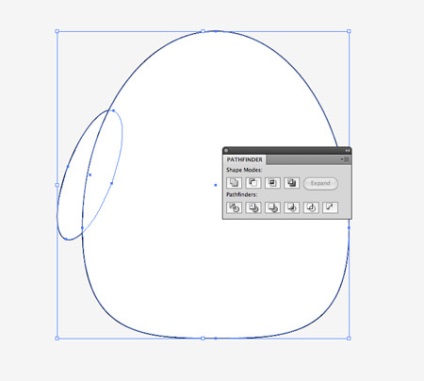
4. Acum trageți ovalul, care va fi aripa, și repetați operația cu trunchierea copiind ovalul corpului.

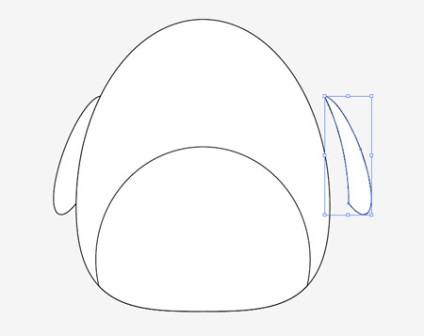
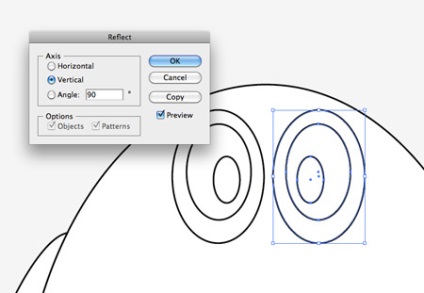
5. Copiați și lipiți a doua aripă și o rotiți orizontal folosind Object> Transform> Reflect. Așezați aripa pe partea opusă a corpului.

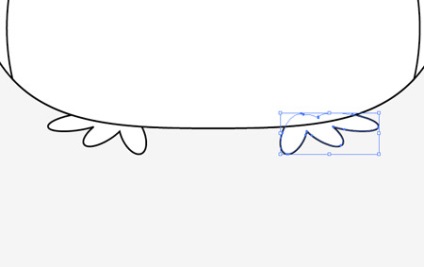
6. Desenați picioarele pinguinului cu trei oale înguste. Apoi combinați-le cu uneltele de pe panoul Pathfinder, copiați forma rezultată și oglindiți-o.

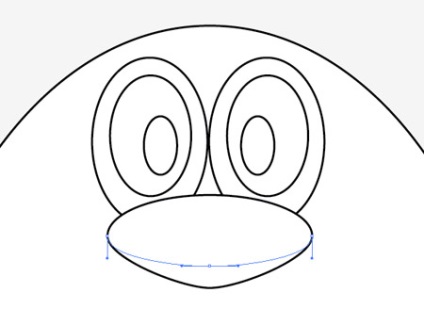
7. Acum creați un ochi folosind trei ovale de diferite dimensiuni. Glisați puțin pupila pentru a da pinguinului un aspect uluit. Apoi, copiați ochiul, oglindiți-l și plasați-l lângă primul ochi.

8. Utilizați o altă formă ovală pentru a crea cioc, dar trage punctul de jos (așa cum se arată în figură) în jos, și reglați ușor ghidajele hârtiei Beziers pentru a trage un pic cioc, dându-i forma caracteristică.

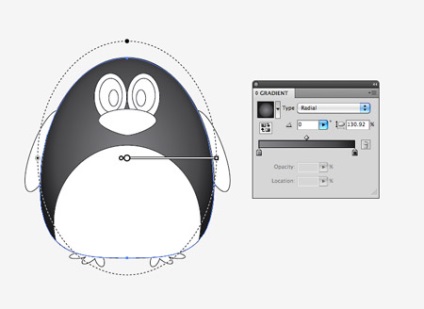
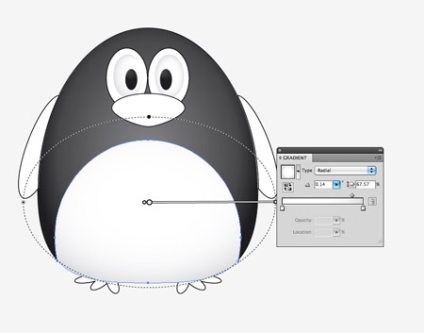
9. Asta e tot! Desenarea structurii este completă și acum vom respira viața în caracterul nostru cu ajutorul culorii. Schimbarea în umplerea degrade gri implicit la negru, și reglați unghiul, astfel încât partea de lumină a fost chiar în centrul pinguinul corpului.

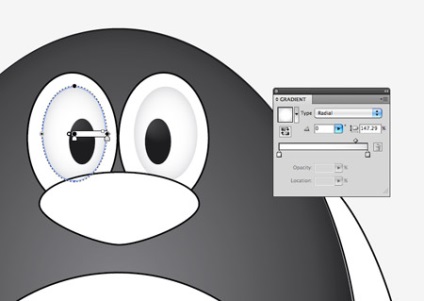
10. Acum completați globul ocular (mijlocul oval) cu textura de la gri deschis la alb și ajustați umplutura în forma ovalului.

11. Se toarnă abdomenul pinguinului cu aceeași textura. Reglați gradientul astfel încât partea mai întunecată să fie situată în partea de jos a abdomenului - aceasta este pentru a da un volum.

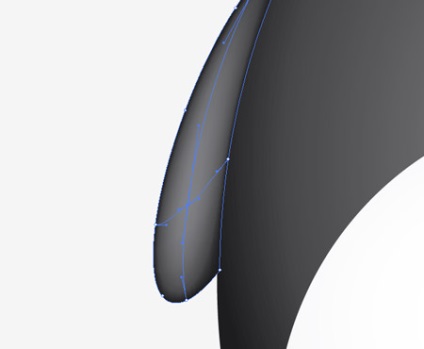
12. Pentru aripi folosim instrumentul Gradient Mesh. Mai întâi umpleți aripa cu negru, apoi faceți clic pe partea inferioară a aripii. Selectați gri pentru a adăuga această culoare în punctul de plasă de gradient. Illustratorul va distribui automat gradientul de-a lungul formei aripii.

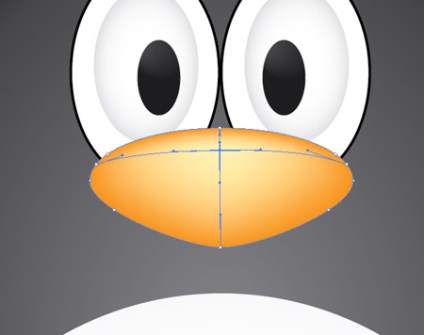
13. Adăugați o altă grilă de gradient, dar de această dată utilizați mai întâi cea portocalie și apoi adăugați un ton galben deschis ca o nuanță deschisă.

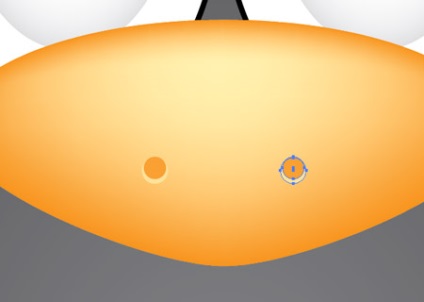
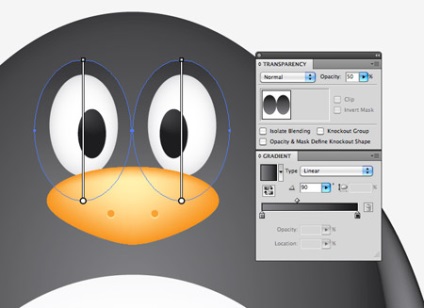
14. Creați o pereche de nări prin suprapunerea a două cercuri. Cercul inferior ar trebui să fie mai ușor, pentru a crea un efect de volum.

15. Adăugați un gradient liniar la ovalele exterioare ale ochilor cu trecerea de la negru la gri și apoi reduceți opacitatea stratului la 50%.

16. Pinguinul nostru a venit la viață! Acum vom face mai multe lovituri pentru a îmbunătăți rezultatul.

17. Selectați elevii și ciocul și apoi mergeți la Efect> Stylize> Drop Shadow. Setați valoarea de compensare la "0" și aplicați efectul.

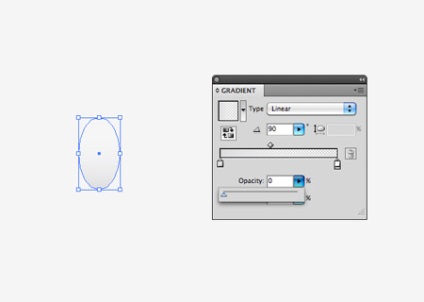
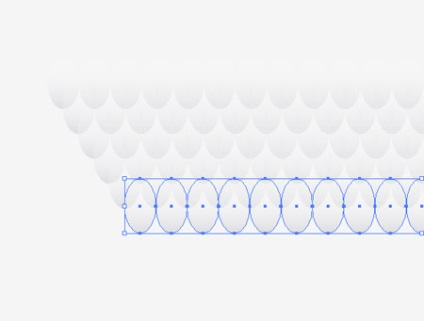
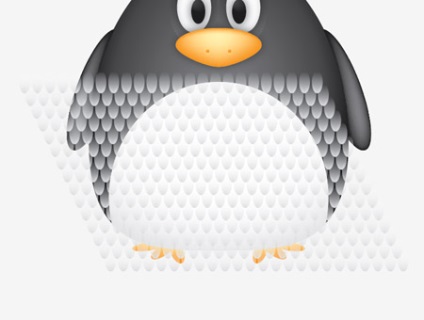
18. Ei bine, spațiu gol, la o distanță de pinguin, trageți o ovală și aplicați o umplutură de gradient de la gri deschis la transparent. Apăsați Alt și Shift și trageți un oval duplicat pe orizontală, și apoi apăsați pe Ctrl + D de mai multe ori pentru a crea o linie duplicat. Apoi apăsați pe Alt atunci când trageți o copie a întregii linii pentru a crea un decalaj și apoi din nou Ctrl + D până când aveți o rețea modelată.

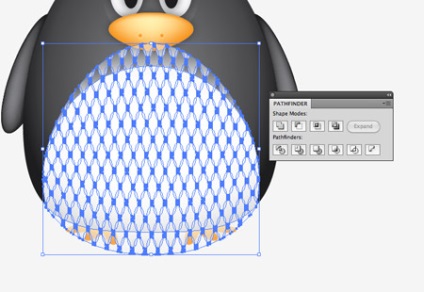
19. Grupați toate obiectele de rețea împreună și puneți-le pe stomacul pinguinului. Trebuie să copiem stomacul pentru ao folosi ca formă de suprapunere / intersecție pe panoul Pathfinder. Apăsați Ctrl + 2 pentru a bloca modelul (grilă de ovale) și pentru a putea selecta elementul de bază.

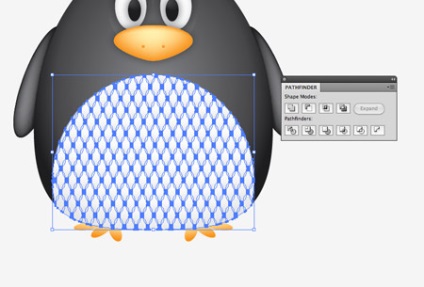
20. Introduceți stomacul duplicat și mutați-l în față (Cmd + Shift +]) și cu modelul selectat și o copie a abdomenului (apăsați pe Ctrl + Shift + 2 pentru a debloca elementul), faceți clic pe Crop de pe panoul Pathfinder.

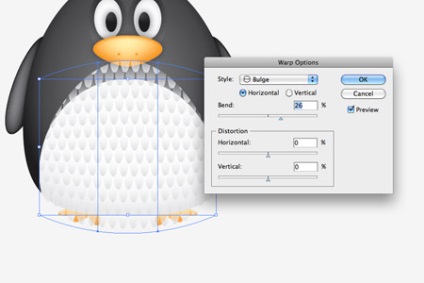
21. Mergeți la Object> Distortion Distortion> Trageți modelul din Warp și selectați efectul Bulge. Reglați setările pentru a conferi penelor un aspect mai tridimensional.

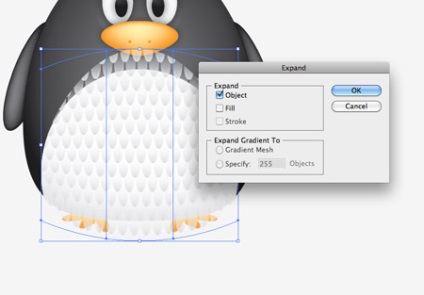
22. Conversia efectului de distorsiune la un singur obiect făcând clic pe Obiect> Extindere și selectați caseta de selectare din câmpul Obiect.


24. Reglați transparența penei (aproximativ 60-65%) astfel încât acestea să fie vizibile, dar nu prea mult.

25. Asta este - pinguinul nostru este gata! Am reușit să creăm un adevărat caracter fără să folosim altceva decât cercuri și ovale și câteva gradiente și umbre pentru a da adâncimea și volumul imaginii. Vă mulțumesc pentru atenție!