Firebug va ajuta cu captura lor, arată unde și de ce au apărut.
Din păcate, funcționează numai în Firefox (și în alte browsere pe motorul Mozilla), dar nu există un instrument mai convenabil pentru ziua curentă.
Când este instalat pluginul Firebug, erorile pot fi văzute în colțul din dreapta jos al browserului, la sfârșitul liniei de stare.
Firebug-pictograma poate avea una din cele trei tipuri:
Pentru experiment, creați funcția de divizare. care împarte argumentul său într-un număr și îl atribuie lansării făcând clic pe buton:
Scrieți acest cod în fișierul divide.html și executați-l. Apăsarea butonului va afișa o eroare atunci când Firebug este activat:

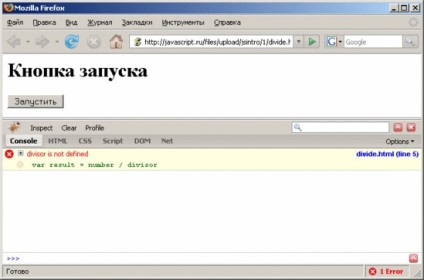
Apăsând pe textul roșu se va deschide consola Firebug, care conține informații mai detaliate, inclusiv textul de eroare și linia pe care a apărut:

La linia cu eroarea "divizor nu este definit", veți vedea un semn plus. El dezvăluie succesiunea de apeluri imbricate, ceea ce a dus la un rezultat trist.
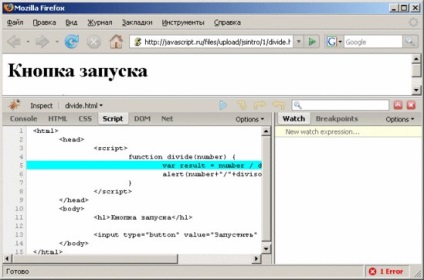
Dacă faceți clic pe linia cu o eroare se traduce în fila Script, unde puteți vedea scriptul în sine:

Acum, este clar că eroarea a apărut deoarece variabila divizor nu este definită. Corectați divizarea funcției astfel încât să îi solicite vizitatorului:
Corectați codul, actualizați pagina. Mesajul de eroare ar trebui să dispară.
Acum, apăsând butonul "start", încercați să introduceți numere diferite și să generați o altă eroare.
Firebug are, de asemenea, multe alte caracteristici, de exemplu, conectarea la consola folosind comanda console.log. built-in script debugger, etc.
- versiune tipărită