intrare
Pluginurile WordPress, instrumente excelente pentru îmbunătățirea funcționalității site-ului, având un singur dezavantaj semnificativ. Plug-ins crește, și, în unele cazuri, crește semnificativ, viteza de încărcare a paginilor site-ului.
De ce pluginurile cresc viteza de descărcare?
Aproape fiecare plug-in WordPress instalează stilurile și scripturile JS în timpul instalării. În mod tradițional, JS se conectează la antetul site-ului, ceea ce duce la creșterea numărului de solicitări către server înainte de încărcarea paginii principale.
Mai ales „jură“ pe un motor de căutare Google, iar serviciul verifică viteza de site-ul de încărcare (//developers.google.com/speed/pagespeed/insights/), script-uri nu optimizate și stilul se referă la erori grave, care necesită soluții imediate.
Cum de a rezolva problema stilurilor și JS pe WordPress
Teoretic, problema mai multor scenarii JS și mai multe stiluri CSS poate fi rezolvată prin combinarea acestora. În practică, puteți utiliza plug-inul popular și de lucru Autoptimize.
Pluginul Autoptimize este "instruit" pentru a comprima stilurile de scripturi JS, combinându-le într-un singur fișier.

Principiul pluginului Autoptimize (optimizarea JS și CSS WordPress)
Plugin-ul Autoptimize ajută la optimizarea JS și CSS WordPress după cum urmează. Înainte de a afișa pagina, pluginul ocolește codul HTML al paginii și găsește toate fișierele js. După ce le-a găsit, le-a tăiat și le-a scris într-un dosar comun. Un link către acest fișier este plasat în partea de jos a paginii. Același plugin de acțiune se desfășoară cu foile de stil css, dar link-ul pentru plugin-ul lor se pune la începutul paginii.
Dezavantaje ale pluginului Autoptimize
Toate plug-in-urile cu stocarea optimizată a fișierelor plug-in în memoria cache [wp-content / cache / autoptimize]. În timp, acest dosar se umflă și poate avea efectul opus, viteza de descărcare începe să crească. Nu am observat o astfel de problemă, dar am citit-o pe unele site-uri.
În plus, în mod implicit, dimensiunea dosarului cache al plugin-ului este limitată și este adesea necesară curățarea acestuia. Pe site-urile vizitate special, am crescut acest dosar la 10GB (despre asta puțin mai târziu), nu văd o creștere a vitezei de descărcare.
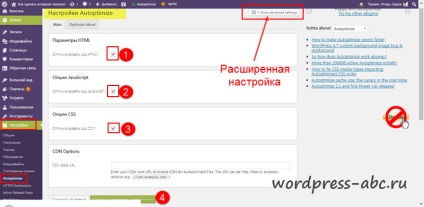
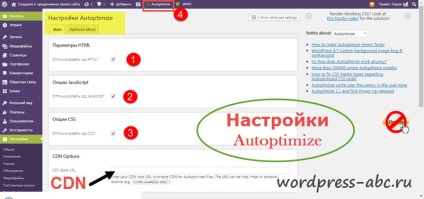
Autoptimizați configurarea plug-in-ului

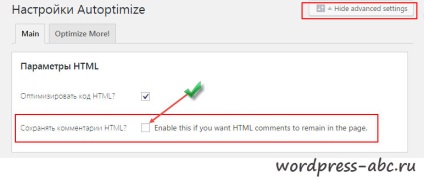
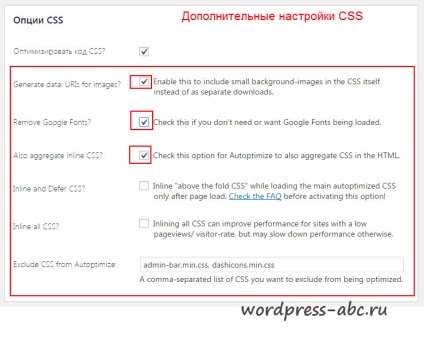
Întreaga setare este să selectați casetele de selectare. În principiu, toate setările suplimentare ale pluginului sunt expuse în modul cel mai acceptabil. Prin urmare, ele sunt ascunse. Subliniez cele trei casete principale JS, HTML, CSS și salvez. În cazul manipulărilor cu setări suplimentare, efectul de accelerare nu este observat.



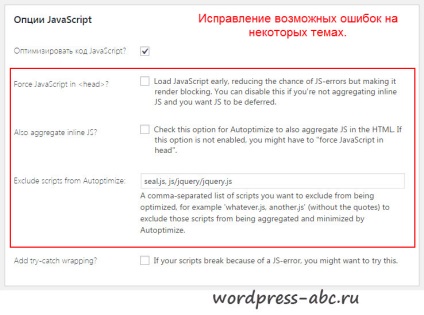
Important! Setările suplimentare vă vor ajuta dacă tăiați JS din conductorii antetului la o încărcare incorectă a șablonului și după instalarea pluginului site-ul dvs. nu este reflectat corect.
Important! Nu sugerez sfaturi pentru ajustarea pluginului, deoarece, în fiecare șablon, plugin-ul se poate comporta diferit. Experimentați cu setările va trebui să facă de unul singur. În experimente, nu uitați să curățați fișa cache și luați în considerare faptul că accelerația nu este instantanee, ar trebui să se acumuleze memoria cache.

Cum de a crește dimensiunea depozitului de numerar Autoptimize
Recent, a descoperit că dimensiunea depozitarului de numerar Autoptimize, pentru al face ușor, este mică. La 500 Mb, pictograma plugin din bara de instrumente începe să devină galbenă, iar la 750 Mb începe să clipească roșu. Pentru o prezență mare pe teren, depozitarea este suficientă pentru 2-3 zile. Aceasta înseamnă că toate lucrările plug-in-ului sunt reduse la zero.
Pentru a crește dimensiunea depozitului de bani al pluginului Autoptimize, fac următoarele:
Folosind pluginul, introdu Fragmentul următor (pentru a alege de la):
Prin aceasta măresc dimensiunea depozitului de bani Autoptimize la 1 Gb sau până la 10 Gb.
Alternative plugins (actualizate prost)
Asta este! Sper că ați reușit să optimizați JS și CSS WordPress și să accelerați descărcarea acestuia.