Utilizarea imaginilor atunci când se afișează o listă a arhivei WordPress poate fi un instrument foarte puternic pentru a influența publicul. Acest lucru mărește atracția vizuală a paginii și a site-ului în ansamblu, iar acest lucru poate ajuta la ilustrarea a ceea ce este site-ul dvs. despre toate.
WordPress facilitează lucrul cu imagini caracteristice, imaginile caracteristice sunt afișate pur și simplu pentru fiecare înregistrare atunci când această înregistrare este transmisă printr-o buclă.
În această parte veți învăța:
- Cum să înregistrați un tip de înregistrare personalizat pentru a lucra cu acesta la crearea unei pagini de arhivă;
- cum se compune un cod de buclă pentru afișarea corectă a imaginilor și anteturilor;
- despre parametrii și clasele pe care va trebui să le adăugați la imagine și titlu pentru a le face cât mai accesibili și pentru a oferi posibilitatea de a adăuga CSS. pentru a seta stilul grilei de imagini.
În următoarea parte, vă voi arăta cum să creați un cod CSS pentru a afișa o rețea de imagini cu efecte specificate când plasați mouse-ul peste ele.
Resursele de care veți avea nevoie pentru a finaliza sarcinile din acest articol
În această lecție este utilizată o temă pentru copii, tema părinte pentru care este tema Twenty Twelve. Trebuie să aveți un sistem WordPress instalat cu tema activată Twenty Twelve (este setată implicit la instalarea WordPress).
Dacă nu știți cum să configurați o temă pentru copii, consultați instrucțiunile din Codul WordPress.
Puteți descărca un set de coduri, inclusiv fișiere de temă copil, sub linkul "Cod", situat la începutul articolului.
Înregistrați un tip de înregistrare personalizat
Primul pas este înregistrarea unui tip personalizat de înregistrare "animal".
În tema copilului dvs., creați un nou fișier functions.php și adăugați următorul cod:
- "animal" este numele tipului de înregistrare personalizat;
- $ args este o serie de argumente pentru un tip de înregistrare personalizat.
Acestea includ argumentele de suport, indiferent dacă tipul de înregistrări este ierarhic (în acest caz, nu este așa, deci seamănă cu o etichetă) și dacă există o arhivă pentru acest tip de înregistrare (care ar trebui creat pentru pagina de arhivă, cu care vom lucra). Și, de asemenea, etichete, care sunt definite ca un matrice folosind etichete $.
Apoi, funcția de înregistrare a unui tip de înregistrare personalizată este conectată la WordPress utilizând acțiunea "init". ceea ce înseamnă că acesta începe când inițializați WordPress.
Salvați fișierul functions.php.
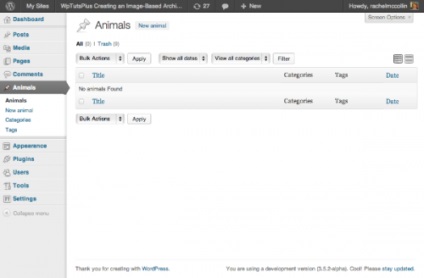
Noul tip de înregistrări va fi afișat acum în panoul de administrare WordPress. după cum se arată în captura de ecran:

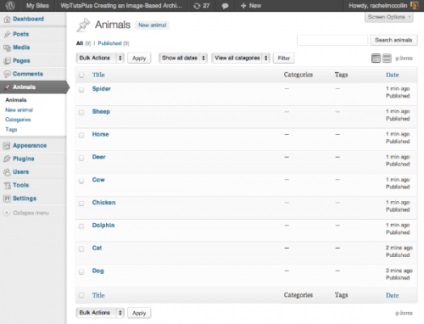
După aceasta, trebuie să adăugăm câteva date. Mai multe animale cu imagini caracteristice și text-umplutură pentru fiecare. După aceasta, veți primi următoarea listă:

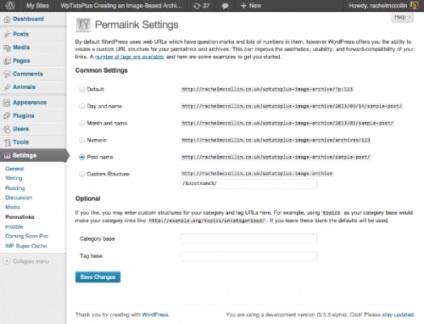
Înainte de a începe să lucrați cu șablonul de arhivă care va afișa înregistrările tipului dvs. nou, trebuie să configurați linkuri permanente, astfel încât să puteți accesa cu ușurință paginile site-ului dvs. în care va fi afișată arhiva înregistrărilor noului tip personalizat.

Salvați modificările aduse setărilor legăturilor permanente.
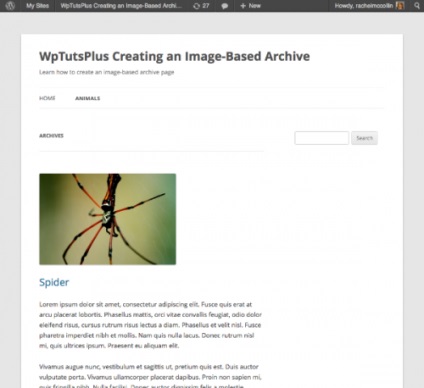
Arhiva înregistrărilor de tip personalizat va apărea pe ecran:

După cum puteți vedea, în momentul în care pagina afișează o imagine caracteristică, un titlu și tot conținutul pentru fiecare animal. Dacă parcurgeți pagina în jos, veți vedea că toate animalele sunt listate aici.
Următorul pas este să creați un fișier șablon pentru a afișa numai imaginea și antetul pentru fiecare animal.
Creați un fișier șablon pentru o arhivă de mesaje de tip particularizat
Pentru afișarea corectă a animalelor, trebuie să creați un fișier de șablon special pentru afișarea arhivelor acestui tip de înregistrare definit de utilizator.
Adăugarea etichetelor incluse și antetul arhivei
În tema copilului dvs., creați un nou fișier gol numit archive-animal.php.
Adăugați codul pentru a apela incluziunile - antetul, subsolul și bara laterală, plus etichetele de deschidere și de închidere pentru elementele afișate pe pagină.
Aceste elemente sunt combinate cu alte fișiere șablon utilizate de tema Twenty Twelve. și să susțină stilul temei părinte:
Apoi adăugați antetul arhivei, care va fi afișat ca titlu al paginii. Acest cod este plasat după deschiderea etichetei
Funcția post_type_archive_title () este utilizată pentru a afișa numele tipului de înregistrări a căror arhivă este afișată. Este în etichete și
, Pentru a menține coerența cu tema părinte în termeni de semantică și stil.
Adăugați o buclă și umpleți-o cu conținut
Apoi, sub antetul arhivei, adăugați codul principal pentru bucla:
Acum aveți o buclă goală, rulați pe pagina de arhivă, dar tot nu afișează nimic.
Adăugați în buclă următorul cod:
Aici, funcția the_post_thumbnail () este utilizată pentru a afișa imaginea caracteristică pentru fiecare înregistrare (sau pentru fiecare animal).
Parametrii sunt după cum urmează:
- "miniatură" - dimensiunea imaginii care va fi afișată, în acest caz - "miniatură".
- $ attr - o serie de atribute: clasa elementului img. ieșiți din funcția the_post_thumbnail (). care vor fi folosite pentru a atribui un stil; și atributul "alt". care utilizează strip_tags pentru a afișa orice alt atribut. specificat la încărcarea unei imagini, fără etichete HTML.
Aceasta folosește $ wp_postmeta pentru a accesa metadatele imaginii.
Această imagine se află într-o legătură permanentă cu înregistrarea (