În acest articol, vreau să demonstrez crearea unei aplicații Metro simple folosind Visual Studio IDE. Ne vom uita la acest proces pas cu pas, pentru a înțelege conceptul de bază de construire a aplicațiilor de acest tip.
Crearea unui proiect
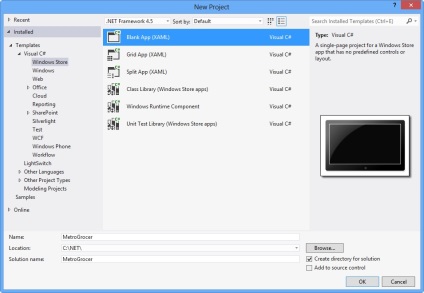
Deci, porniți Visual Studio și creați un nou proiect selectând din meniu fișierul → Proiect nou. Din șabloanele de proiect implicite oferite de Visual Studio, selectați tipul proiectului Blank Application din subcheia Visual C #, după cum se arată în figură:

După cum puteți vedea, Visual Studio oferă mai multe tipuri de proiecte pentru crearea de aplicații Metro, dar nu le vom folosi, deoarece ei nu folosesc modelul de cod separat, care este bine cunoscut dezvoltatorilor WPF și Silverlight. Vom folosi un proiect gol (Blank Application), în care se adaugă funcționalitatea minimă necesară pentru lucrul cu Metro.
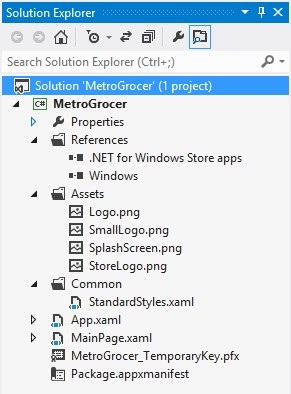
Structura proiectului nou creat este prezentată în figura următoare:

Aplicațiile Metro folosesc o versiune ușoară a .NET Framework. Puteți verifica acest lucru analizând care ansambluri se referă la proiect (secțiunea Referințe în Solution Explorer). Să examinăm mai atent structura proiectului.
Fișierul App.xaml
Modelul ciclului de viață al aplicațiilor Metro este destul de specific și foarte diferit de aplicațiile WPF și Silverlight. Voi explica acest model mai târziu, acum este important să știm doar că OnLaunched este un handler pentru evenimentul de lansare a aplicației Metro, iar instanța MainPage este utilizată ca GUI principal pentru aplicație, adică La pornire, fereastra MainPage.xaml va fi încărcată.
Fișierul MainPage.xaml
Paginile reprezintă principalele elemente de bază ale aplicațiilor Metro. Când creați un proiect utilizând un șablon de proiect gol (aplicație blanc), Visual Studio creează o pagină goală, pe care o numește MainPage.xaml. Aici este marcajul XAML pentru această pagină, care conține numai elementul de aspect al rețelei:
Dacă sunteți dezvoltator de WPF sau Silverlight, atunci studierea creării de aplicații Metro pentru dvs. va fi o sarcină foarte ușoară, deoarece Metro UI gestionează aplicația în ansamblu, precum și aceste arhitecturi. Trebuie să vă amintiți doar că Metro folosește o versiune limitată a .NET Framework (de exemplu, nu puteți utiliza grafica 3D, a cărui asistență este implementată integral în WPF și Silverlight 5) și utilizează modelul său de aplicație.
Fișierul StandardStyles.xaml
Dosarul comun conține fișiere care includ șabloane de stiluri și de control. În mod implicit, un singur fișier StandardStyles.xaml este generat, dar mai târziu puteți adăuga propriile dicționare de resurse în acest dosar. Folosirea dicționarelor de resurse pentru a concentra resursele de aplicație este un alt concept al Metro, împrumutat de la WPF și Silverlight.
MetroGrocer_TemporaryKey.pfx și Package.appxmanifest
Fișierele cu permisiunea .pfx sunt certificate care utilizează standardul PKCS # 12 pentru a traduce cheia privată a aplicației, prin intermediul căruia sistemul de operare permite executarea acestei aplicații. Eliberarea certificatelor de aplicație este efectuată de companii specializate, cu toate acestea, în cazul aplicației Metro, Visual Studio generează un certificat propriu pentru fiecare aplicație. Aceste certificate sunt denumite "auto-semnate".
Package.appxmanifest este un fișier manifest. Folosirea manifesturilor este o practică obișnuită în programele .NET, aceste fișiere sunt folosite pentru a configura aplicațiile.
Crearea unei interfețe grafice pentru utilizatori
În aplicațiile Metro, interfața grafică este creată în marcarea declarativă XAML, iar codul C # descrie logica aplicației. Nu sunt aici pentru a dezasambla elementele de bază ale XAML, voi spune doar că acest limbaj de markup folosește reguli XML și puteți citi despre ele în subsecțiunea "Fundamentele WPF".
Până în prezent, pagina principală a aplicației MainPage.xaml este goală (doar containerul Grid este inclus). Să adăugăm câteva controale simple, cum ar fi butoanele:
În acest cod, StackPanel este adăugat la grila interioară, la care se adaugă două butoane. StackPanel este un container simplu de aranjare care poziționează comenzile copilului pe o linie orizontală sau verticală (formând o stivă).
Butoanele sunt cele mai simple controale și așteaptă ca utilizatorul să facă clic pe ele (notați operatorii de procesare a evenimentelor). Rețineți că primul buton utilizează stilul implicit al aplicațiilor Metro, al doilea stil este preluat din dicționarul de resurse StandardStyles.xaml utilizând extensia de marcare StaticResource.
În Metro (ca în WPF), puteți crea o interfață de utilizator numai în C # fără a utiliza XAML (de exemplu, aplicațiile anterioare Windows Forms au fost deja create). Dar există motive bune pentru utilizarea XAML. Unul dintre avantajele este că Visual Studio are o fereastră de designer care vă permite să compuneți cu ușurință o aplicație fără a tasta manual codul și fără a compila aplicația în sine. În acest caz, interfața cu utilizatorul este generată în marcarea XAML:

Deși marcajul XAML în sine este simplu, atunci când se proiectează interfețe complexe devine foarte mult. Visual Studio facilitează proiectarea, prin utilizarea suportului IntelliSense, a capacității de a crea o interfață în designer etc.
După ce am definit GUI-ul aplicației, să adăugăm o logică simplă lucrării sale în codul C #. În special, folosim modulul handler de evenimente Button_Click declarat în XAML:
Aplicația vede funcția de gestionare a evenimentului Button_Click, deoarece codul generat din fișierul XAML fuzionează cu codul C #, utilizând mecanismul de clasă parțială care este acceptat în C #. Rezultatul acestei interacțiuni este că atunci când butonul este apăsat, butonul Button_Click este apelat și butonul modifică culoarea și textul de fundal.
Lansarea și depanarea aplicațiilor Metro
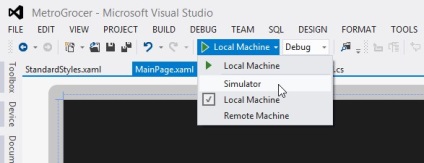
Acum, că avem o aplicație Metro foarte simplă, să ne uităm la modul în care poate fi rulat. Visual Studio oferă trei moduri de rulare: pe mașina locală, pe simulator și pe aparatul de la distanță (pe un alt computer).
Vom folosi simulatorul, tk. testarea pe o mașină locală și la distanță nu vă permite întotdeauna să evaluați corect funcționarea aplicației:

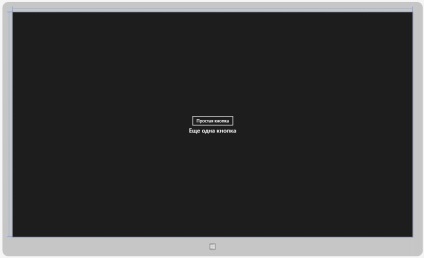
Pentru a porni aplicația de probă, faceți clic pe butonul Simulator din bara de instrumente sau selectați Debug -> Start Debugging (Debugging) (F5) din meniu. Visual Studio va lansa un simulator cu aplicația dvs.:

Puteți utiliza butoanele din partea dreaptă a simulatorului pentru a schimba dimensiunea și orientarea ecranului, a comuta între mouse și intrarea tactilă și a sintetiza geolocația. Faceți clic pe primul buton și veți vedea rezultatul afișat mai sus.
Deoarece aplicația Metro se execută în modul de depanare, orice excepție va determina stoparea aplicației de depanare, permițându-vă să parcurgeți codul în același mod ca și în alte aplicații (utilizând puncte de întrerupere, variabile de urmărire etc.). procesul de depanare a aplicațiilor Metro nu diferă de depanarea altor tipuri de aplicații, nu o voi lua în considerare în detaliu. Puteți citi despre depanare în următorul articol - Debugging code în Visual Studio.
În timpul funcționării, simulatorul creează o altă sesiune pe computerul dezvoltatorului. Aceasta înseamnă că puteți trece de la aplicația Metro la desktop. Pentru a reporni aplicația, reporniți programul de depanare în Visual Studio.