
Demonstrarea aspectului designului site-ului către client este foarte importantă în dezvoltarea site-urilor sau a aplicațiilor. Experții recomandă să invite clienții la sine și să demonstreze în direct, dar cu mulți dintre clienții noștri lucrăm de la distanță și nu avem o astfel de oportunitate. Voi vorbi despre partea tehnică a acestui proces și nu vor atinge subiectele de comunicare cu clientul.
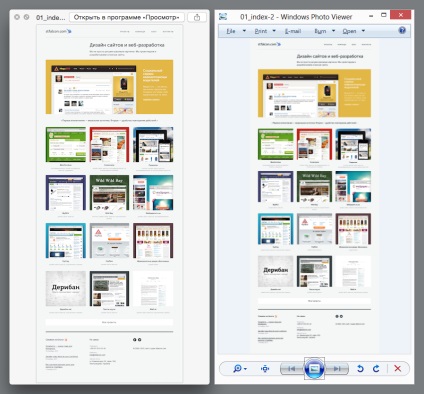
De ce este rău să trimiteți imagini clientului?

Prin urmare, este mai bine să nu ghiciți ce software clientul va viziona proiectarea aspectului site-ului și să găsească o soluție cu care clientul îl va deschide pe calculatorul său la scară de 100%.
Demonstrație cu un rezultat previzibil
În acel moment nu existau încă lucruri precum InVision sau RedPen. ar aborda cel puțin un serviciu de demonstrare a modelelor de design clientului și am decis să-mi creez propriul instrument.
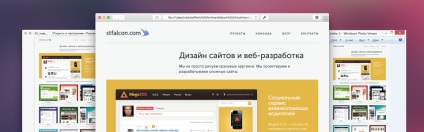
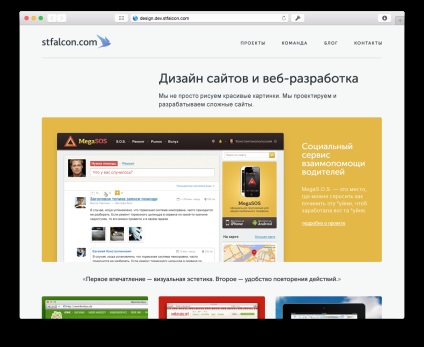
Esența a fost faptul că aspectul designului ar trebui plasat pe pagina HTML cât mai simplu și mai rapid posibil. Apoi aș plasa pagina în studio FTP (cu HTTP afară). Pentru client, aș trimite imediat o legătură către această pagină și aș fi sigur că clientul va vedea aspectul de pe scara dreaptă.
Am început cu o abordare directă și am creat o pagină de șablon, care, conform planului, a fost necesar să se adauge doar aspectul src.
Prima dificultate pe care am întâlnit-o a fost asta. Amplasarea site-ului atrage de obicei mai mult decât lățimea minimă necesară. Dacă plasați o imagine utilizând pur și simplu eticheta . atunci dacă fereastra este mai mică decât lățimea imaginii, va apărea o defilare orizontală neplăcută, iar partea principală a aspectului se va ascunde în spatele ferestrei. Apoi am decis ca imaginea să fie plasată ca fundal. Adăugați la
Mai era încă o problemă - pagina numai cu imaginea de fundal nu derula pe verticală și numai partea ei era vizibilă pentru "linia de inflexiune". Aveam nevoie de un fel de "distanțier", astfel încât pagina să deruleze în partea de jos a planului. Apoi am folosit imaginea ca un "distanțier". Pentru asta am adăugat cu aceeași imagine și setată la ea proprietatea CSS a vizibilității: ascunsă.
Această opțiune era deja destul de bună și potrivită.
Cu acest șablon, am fost în principiu convins că clientul va vedea aspectul corect și în mediul potrivit - în browser.

Jetoane suplimentare
În funcție de necesități, am încercat să adaug niște jetoane. De exemplu, un meniu fix. O mulțime de experimente cu imagini de fundal, deoarece acestea erau diferite pentru diferite site-uri. În unele locuri au existat 3-4 straturi de fond. A existat, de asemenea, ideea de a adăuga un link la lista de pagini de proiect. Clientul ar putea deschide o pagină din link, să vadă și să deschidă imediat o listă cu alte pagini ale proiectului.
Proiectare adaptivă
După ceva timp, am avut sarcina de a dezvolta un design adaptabil al site-ului și trebuia să-mi dau seama cum să demonstrez aspectul clientului și chiar să arăt că această adaptabilitate este cât se poate de apropiată de realitate. Apoi mi-am dat seama cum interacționează interogările mass-media în CSS și a decis să o aplice în șablonul meu.
Ca rezultat, am arătat prima imagine în mod vechi, iar restul a fost adăugat folosind interogări media. Din nou, a existat o problemă cu parcurgerea verticală. Inițial, înălțimea întregii pagini era egală cu un aspect, în timp ce schimba aspectul, iar înălțimea trebuia să fie schimbată. Nu am găsit o soluție elegantă de timp și tocmai am schimbat proprietățile de înălțime la schimbarea imaginii.
A funcționat. Puteți deschide pagina chiar și pe un dispozitiv mobil sau într-o tabletă și verificați modul în care va arăta în viață.
De-a lungul timpului, am avut timp să optimizăm șablonul pentru a demonstra designul adaptiv. Principala cerință a fost reducerea la minimum a editării fișierului - o dată pentru a specifica căile spre layouts, pentru a calcula în mod automat înălțimea, este convenabil să specificați intervalele din interogările media.
Nu fără ajutorul dezvoltatorului nostru de frontieră Igor Bogdosarov am reușit să optimizăm șablonul.
Ca rezultat, în html introduc doar căile spre imagini și intervalele pentru interogările media într-o matrice și un script separat face restul.
De asemenea, pe sfaturile lui Igor, am hotarat sa trimit modelul pe github. Cred ca multi vor putea sa spuna ce altceva poate fi imbunatatit.
InVision ca alternativă
Despre InVision Am auzit multe răspunsuri pozitive din partea colegilor și există dorința de a încerca să lucreze. El atrage cu avantajele sale:
În plus, serviciul se dezvoltă în mod activ.