Orice cadru css are propria grilă. În practică, dacă luăm în considerare ceea ce înseamnă un cadru CSS, atunci în multe feluri numai pentru o rețea care vă permite să creați rapid și ușor șabloane adaptive. Restul componentelor, cum ar fi butoane, tabele, forme și alte lucruri, se pot face de unul singur, de multe ori acest lucru este exact ceea ce aveți nevoie.
Bineînțeles, este bine că Bootstrap are toate componentele și puteți folosi totul gata, dar mai întâi de toate ne interesează grila. Deci, haideți să aruncăm o privire mai atentă la grila de încărcare.
Grilă pentru bootstrapuri de 12 coloane

Deci, în grila acestui cadru, implicit este de 12 coloane. De fapt, când personalizați cadrul, puteți seta orice altă valoare, dar aproape întotdeauna veți fi mulțumit de 12 coloane. Numărul 12 este împărțit în numeroase alte numere, deci este foarte convenabil pentru ei să opereze.

Bootstrap framework - o facem adaptiv, simplu, repede!
Aflați modul cel mai simplu, rapid și flexibil de a crea site-uri adaptive
Dacă ați creat anterior folosind etichete de tabelă html, atunci următoarea comparație va fi foarte utilă pentru dvs. La urma urmei, grila cadrului poate fi comparată cu o masă obișnuită.
Întreaga rețea trebuie să fie într-un container comun. Acesta ar trebui să fie un bloc cu o clasă de recipiente sau cu un lichid pentru containere. Diferența dintre clase este că prima are dimensiuni maxime fixe, și anume 1170 pixeli. Asta este, lățimea site-ului nu va fi mai mare decât această valoare.
Container-fluid este un container complet de cauciuc care se întinde întotdeauna la 100% din lățimea ferestrei, deci dacă aveți un site complet de cauciuc, aveți nevoie doar de un astfel de container. Dacă vorbim despre mese, atunci există și un tabel global de containere.
În interiorul acestui container trebuie să existe un alt bloc cu clasa rândului, adică o linie a grilei. Și din nou, dacă se compară cu tabelele, atunci eticheta tr corespunde ieșirii unui rând de tabel. Rândurile grilei și tabel sunt foarte similare, deoarece, în ambele cazuri, ele servesc doar containere pentru conținutul principal - nu există nici un conținut nu este plasate la rândul lor, iar stilurile nu sunt aplicate pentru a le.
De exemplu, dacă vorbim despre un site simplu, îl putem împărți în trei rânduri: antetul site-ului, blocul pentru conținutul principal, bara laterală și subsolul. Rețineți că plasăm conținutul și bara laterală într-un singur rând, deoarece este într-adevăr așa.
În rândul sunt deja localizate celule sau coloane, așa cum se spune când se face planificarea pe Bootstrap. Coloana are clasa col-x-x, unde primul x este denumirea dispozitivului, iar al doilea este numărul de coloane de la 1 la 12. Cum funcționează, vom vedea acum. Dacă înțelegeți acest lucru, veți înțelege și de ce este ușor să faceți site-uri adaptive pe Bootstrap.

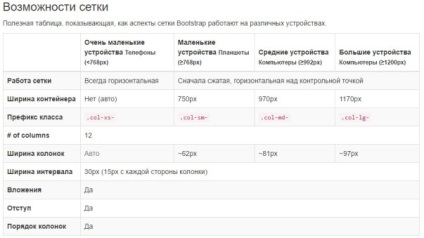
Iată o captură de ecran a acestui tabel. Deci, pentru cele mai mici dispozitive care au o lățime a ecranului mai mică de 768 pixeli, prefixul clasei este col-xs- sau dacă eliminați col, doar xs. Înainte vine comanda SM (dispozitive mici, lățime de la 768 la 991 pixeli), md (dispozitive medii, lățime de la 992 la 1199 pixeli) și dispozitive mari, cu o lățime mai mare de 1200 de pixeli.
Cum funcționează toate acestea? Analiza prin exemple
Deci, să ne uităm la acest cod de cod:
Dacă ați citit cu atenție textul anterior, ați înțeles deja că acum creați primele blocuri în rețea. Am pus un rând în clasa 1 a containerului, și în el, la rândul său, 2 blocuri.
Cum funcționează clasele precum col-x-x? Este foarte simplu, deschideți browserul pentru moment și examinați rezultatul. Apropo, rezultatul nu va fi vizibil, pentru că în nici un fel nu am stilizat blocurile noastre. Să rezolvăm asta. Acest cod poate fi inserat în stil.css, pe care îl creați și conectați:
Ok, iată ce vedem în browser:
Am observat că scanez rezultatul pe computerul meu, care are o lățime a ecranului mai mare de 1200 de pixeli, ceea ce înseamnă că Bootstrap îl clasifică ca pe un dispozitiv mare.
Astfel, primul bloc ocupă 25% din lățimea containerului (dacă 12 coloane sunt numărate ca 100% din lățime, apoi 3, respectiv 25%). Ei bine, al doilea este de aproximativ 8-8.5%, calcule exacte sunt inutile. Restul de 66% din lățimea containerului vor fi goale. Desigur, în captura de ecran, nu-l poți vedea, pentru că pur și simplu nu pot împinge în captura de ecran articol din întreg ecranul, deoarece este prea mare, așa că vă sfătuiesc pe toți să se repete după mine.
Acum, să verificăm modul în care se comportă blocurile pe o lățime mai mică de 992 de pixeli. Începeți să îngustați fereastra. În Google Chrome, după ce apăsați F12, veți vedea lățimea exactă a ferestrei în colțul din dreapta sus.
Ei bine, eu, probabil, voi folosi browserul Internet Explorer. Așa arată blocurile cu o lățime mai mare de 768 de pixeli, adică pe ecrane mici.
După cum puteți vedea, în loc de 25% și 8% fiecare bloc ocupă acum exact 50% din lățimea rândului. Și toate datorită acestor instrucțiuni:
Aceasta este, cu ajutorul acestor clase dacă vorbim bootstrap: pentru dispozitive medii și mari dau prima lățime bloc în 3 coloane 12, iar al doilea - 1 din 12. Dar, pe de mici, fie că este bun, două blocuri de demonstrat cu 50% din lățimea unui număr de .
După cum puteți vedea, instrucțiunea care a funcționat pentru dispozitivele mici a fost anulată pentru extra-mici și fiecare bloc a început să ocupe 100% din lățimea din rând. Rețineți că acest comportament al blocurilor implicit este de a ocupa 100% din lățimea din container.

Bootstrap framework - o facem adaptiv, simplu, repede!
Aflați modul cel mai simplu, rapid și flexibil de a crea site-uri adaptive
Din aceasta există mai multe concluzii, le puteți citi de mai multe ori, deoarece este extrem de important să înțelegeți aceste lucruri:
Dacă setăm, de exemplu, col-sm-6, această lățime este păstrată pentru bloc și pentru md și lg, dacă nu este scris nimic pentru aceste dispozitive.
Să luăm același exemplu (col-sm-6). Dar pe x, adică pe dispozitivele extra-mici, lățimea blocului va fi de 100%, nu de 50%. Aceasta înseamnă că moștenirea lățimii prescrise apare numai pentru dispozitivele mari, dar în nici un caz pentru cele mai mici. De exemplu, dacă scrieți o astfel de clasă: col-lg-6, atunci această lățime a blocului va fi doar pe ecrane de peste 1200 de pixeli. Pe dispozitivele md, sm, xs va exista o altă lățime.
Pe ecrane xs va fi de 50%, adică jumătate din lățimea containerului
La același lucru - 50%. De ce? Așa cum am spus mai sus, valoarea este moștenită pentru dispozitivele cu o lățime mai mare.
Pe md, blocul va dura o treime din lățime.
Pe cele mai mari ecrane este de asemenea o treime. Din nou, valoarea este mostenită de la md.
Dar Bootstrap nu vă limitează la nimic și puteți chiar să scrieți acest lucru:
Adică, pentru fiecare tip de dispozitiv, setați propriul afișaj. Aici, voi înșivă puteți înțelege cât de largă va fi blocul la diferite lățimi de ecrane.
ATENȚIE! Nu permiteți niciodată o situație în care aveți mai mult de 12 coloane dintr-un rând, altfel site-ul dvs. se poate desprinde.
Mai mult - mai interesant! Grătare înrădăcinate
Dar puterea rețelei Bootstrap nu numai că puteți specifica un alt afișaj de blocuri la diferite lățimi. Și, de asemenea, puteți pune o rețea în orice bloc. Să ne uităm la acest exemplu de cod:
Deci, avem un container comun, și există un rând în ea. Un bloc este închis într-un rând, care ocupă jumătate din lățimea recipientului pe ecrane medii și mari, două treimi în mic și 100% în cel mai mic.
Dar, la urma urmei, ne putem imagina în siguranță că acest bloc este de asemenea un container, de ce nu? De fapt, așa este și atunci când dezvoltăm site-ul. Există un container comun pentru întregul site, un container pentru conținut, o bara laterală, capace etc.
Vă puteți imagina că această unitate - un container pentru unitatea principală cu textul de pe site-ul, am pus-o, la rândul său, un număr de (în mod necesar să adere la structura de cod - container - număr - celulă).
În această serie, după cum puteți vedea, 3 blocuri și pentru fiecare comportament dat pe diferite dispozitive. De fapt, avem o grilă în grila principală! Și această rețea imbricată va avea și 12 coloane.
Îți spun chiar și mai mult. Nisipurile nestemate pot fi numere nelimitate. De exemplu, aceste trei blocuri sunt trei carduri de produse dintr-un magazin online. Structura cardului poate fi destul de complicată. Cine știe, poate că și tu folosești o grilă imbricată.
Astfel, cadrul Bootstrap șterge pur și simplu orice obstacole în fața dumneavoastră în timpul aspectul paginilor web: puteți crea ambele șabloane eșantion simple și pagini complexe, cu mii de elemente pentru a le. La urma urmei, rețeaua nu este doar un container comun, site-ul poate fi aplicat chiar și atunci când se marchează blocuri foarte mici.
Adaptive Utilities
O altă caracteristică uimitoare a cadrului este utilitățile adaptive. Acum o voi explica. Desigur, nu planificați pe dispozitivele mobile să afișeze 100% din elementele site-ului care sunt vizibile pe desktop-uri mari - pur și simplu nu aveți unde să le împingeți. Foarte des pe dispozitivele mobile coloana laterală este complet eliminată, meniul este îndoit, unele elemente decorative mari sunt îndepărtate etc.

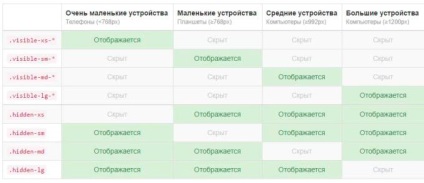
Iată o listă a acestor clase. Pentru a ascunde un element de pe dispozitivul dorit, este suficient să folosiți una dintre cele patru clase: hidden-xs | sm | md | lg. Vreau să observ că elementul va fi ascuns numai la lățimea specificată a ecranului, pe toate celelalte va rămâne vizibil.
Dacă vizibil-xs nevoie pentru a face elementul vizibil numai în unul dintre cele patru tipuri de dispozitive, este mai convenabil să se utilizeze clasele | SM | md | bloc lg- | inline | inline-bloc.
În plus față de cuvântul cheie și de tipul de dispozitive, trebuie să specificați cum să afișați elementul: bloc, linie sau linie de blocare. exemple:
visible-xs-inline - elementul va fi vizibil numai pe cele mai mici ecrane și va fi afișat ca linie;
visible-lg-block - va fi vizibil numai pe cele mai mari ecrane și va fi blocat;
Funcțiile de adaptare vă permit să transformați în mod arbitrar site-ul pe toate tipurile de dispozitive. Utilizați-le după cum este necesar în aspectul dvs.
Alte posibilități ale rețelei și rezultatul
Prieteni, pot fi scrise multe despre grilă de bootstrap, pentru că am analizat doar jumătate din teorie. Pentru alte clase și exemple, consultați documentația.
De ce vă recomand cu tărie pentru dvs.? Deoarece teoria este teorie. Puteți citi acest articol, împreună cu documentația de cel puțin 10 ori, dar daca nu rezolva toate exemplele în practică, va fi practic inutil. Adorăm practica și credem că aceasta este cheia succesului. Chiar dacă teoria ceva ce nu înțeleg că atunci, în timpul aspectul de aspectul reale, vei vedea cu ochii tai cum Net, și nici unul dintre voi, această înțelegere nu knock out.
Mai mult decât atât, cursul nu numai că explică teoria și că are o structură simplă. Scopul nostru comun - de a deveni dezvoltatori profesioniști, dar trebuie să impună modele deja nivel ridicat de complexitate decât suntem cu voi de gând să facă în a doua parte a cursului, marca un magazin on-line și de aterizare.
În general, pentru a stăpâni Bootstrap la un nivel profesional sau nu - depinde de tine. Scopul meu a fost să vă explic principiile de funcționare a rețelei în bootstrap. Sper că am făcut-o și ați citit această publicație cu beneficii pentru dvs. În viitorul apropiat, sunt în așteptare pentru tine în cercul de dezvoltatori web profesionale care folosesc Bootstrap pentru machete de aspect orice, absolut orice nivel de complexitate!

Bootstrap framework - o facem adaptabil, pur și simplu, repede!
Aflați modul cel mai simplu, mai rapid și mai flexibil de a crea site-uri adaptive
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame