
Designul afectează promovarea motorului de căutare al site-ului? Ce este atât de bine cu designul adaptiv? Designul web adaptiv înseamnă absența unor versiuni separate ale site-ului pentru dispozitive mobile și desktop-uri: site-ul este ajustat la dimensiunea ecranului pe care este vizualizat.
Cum funcționează?
În loc să creați o singură pagină de Internet cu 800 de pixeli pe orizontală, paginile site-ului adaptiv sunt alcătuite din elemente care se află în funcție de lățimea ferestrei browserului. Aceste elemente determină dimensiunea ecranului utilizând cerințele media CSS.
Pe un ecran mic, de exemplu, pe un ecran de comprimat sau pe un calculator vechi cu un număr mic de pixeli, aceste elemente dreptunghiulare vor fi aranjate sub forma unei grile 3 × 3.

Pe un ecran mai larg, aceste elemente se pot întoarce:

Pe un ecran îngust, ele sunt aranjate într-o coloană:
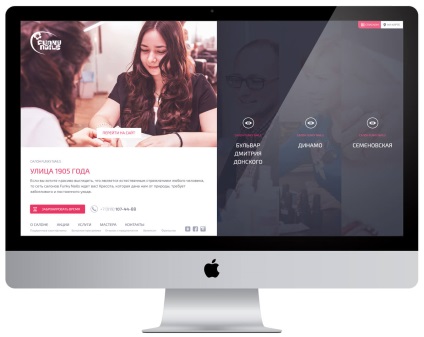
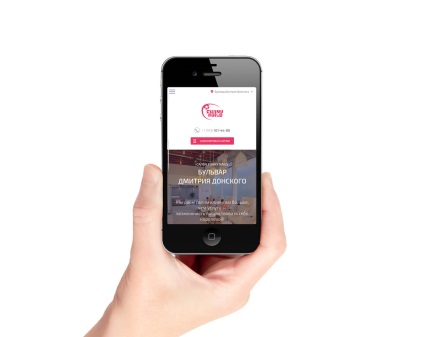
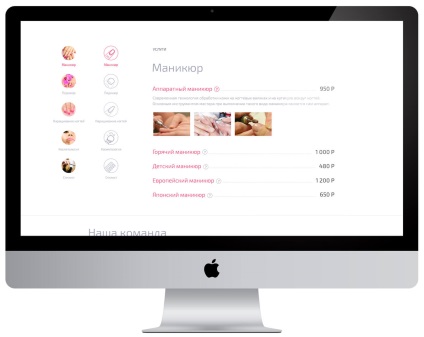
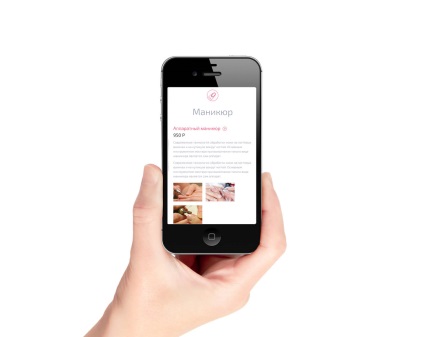
Iată un exemplu real al unui site adaptabil creat în studioul nostru web:





După cum puteți vedea, dacă ecranul este mic, elementele sunt diferite. Puteți să accesați site-ul funkynails.ru și să experimentați cu dimensiunea ferestrei browserului.
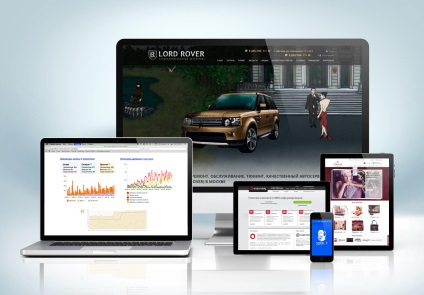
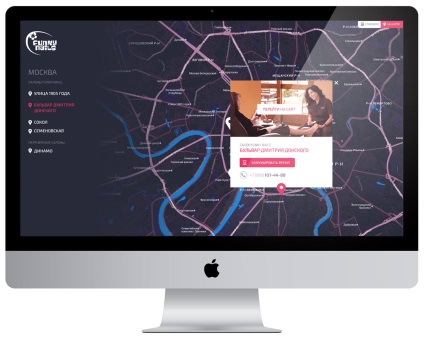
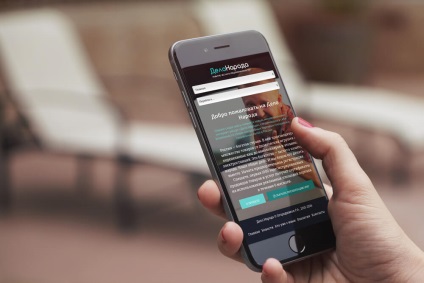
Un alt exemplu este delonaroda.ru
Pe pagina de dimensiune completă există două niveluri de navigare în partea de sus. Conținutul principal este situat în mijloc, dar întregul spațiu al ecranului este utilizat cât mai eficient posibil, este utilizată întreaga lățime a ecranului desktop.

Dacă nu există suficient spațiu liber pe site, site-ul nu poate numai să aloce blocuri, ci și să schimbe dimensiunea fontului astfel încât totul să rămână ușor de citit, dar ușor de plasat pe ecran.
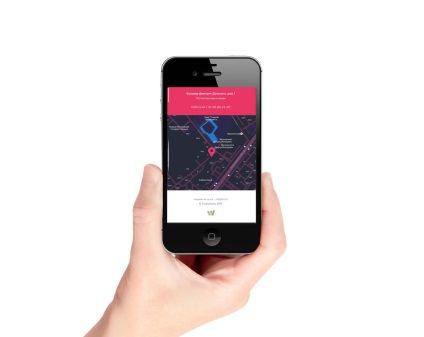
Versiunea site-ului pentru tabletă:

În acest caz, a trebuit să sacrific un meniu de nivel dublu, transformându-l în selecții drop-down. Spațiul liber este mic și este prea valoros, astfel încât dimensiunea fontului a scăzut și a început să fie plasată în întreaga lățime a ecranului.

Care este designul adaptiv util pentru promovarea SEO?
Acum știi că designul adaptiv este o idee bună, care va contribui la minimizarea îngrijorărilor legate de crearea și menținerea conținutului. Dar cum ajută acest lucru în ceea ce privește SEO?
Adaptat utilizatorului
Dacă utilizatorii trec de la căutarea pe site-ul dvs. și revin imediat la pagina cu rezultatele căutării, Google și Yandex notează că site-ul dvs. poate să nu fie cea mai bună alegere pentru această interogare de căutare! Acum majoritatea oamenilor folosesc internetul mobil, deoarece este mai accesibil. Dacă site-ul dvs. arată bine pe dispozitivele mobile -% din persoanele care au părăsit site-ul dvs. vor fi mult mai puțin!
Clasament în căutarea mobilă de mai sus
rezultate
Primii clienți care au trecut la un design web adaptiv au crescut numărul de vizite pe lună de mai mult de trei ori:

Aceasta este o cifră destul de mare! Tranziția site-ului svobodnoe-taxi.ru la designul adaptiv a afectat de asemenea conversia. Astfel de rezultate arată că, atunci când este folosit corect, designul adaptiv de web poate avea un efect uimitor.
Dezavantaje ale designului adaptiv - timpul alterării
Schimbarea designului în favoarea adaptabilității va avea mult timp pentru designeri și dezvoltatori, deoarece desenarea și tastarea site-ului vor trebui să fie imediat pentru toate rezoluțiile ecranului.
Compatibilitate compatibilă cu browserul
Amintiți-vă de vechile vremuri, când toată lumea sa plâns că trebuie să testați site-ul pe IE și pe Firefox. Și acum avem:
- IE9 pentru Windows 7
- IE10 pentru Windows 8 (fără Flash)
- Firefox
- Chrome
- Safari
- Safari
- Browser implicit pentru Android
- Chrome beta
- delfin
- operă
- Firefox
Și acestea sunt doar cele mai populare. Va trebui să le testați pe toate la diferite rezoluții ale ecranului.
Designul adaptabil merită!
Trecerea la un design web adaptiv este dificilă, dar având în vedere dezvoltarea industriei în momentul de față, aceasta este deja o necesitate.
Doriți să treceți la designul adaptiv? Vom fi bucuroși să vă ajutăm!