Cum se creează un modul de consultare online utilizând chat pe ajax și php

Fereastra este deschisă făcând clic sau automat după 15 secunde de pe site.


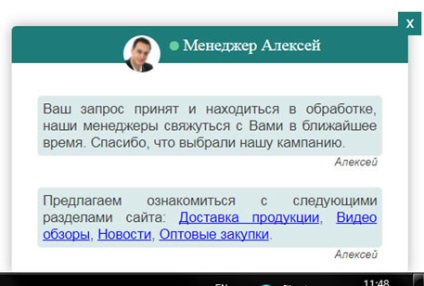
După expedierea cu succes, utilizatorul va vedea un mesaj care să ateste că cererea sa a fost acceptată și așteaptă examinarea:

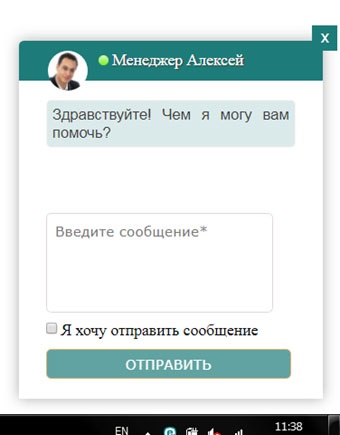
Dacă utilizatorul încearcă să trimită un mesaj gol, el va vedea un mesaj de eroare:

Mai întâi, creați un fișier index.php, în care creăm cadrul html al ferestrei noastre:
Nu uitați să conectați versiunea jquery a bibliotecii nu este mai mică de 1.7.2. Conectăm personalizatorul de fișiere custom.js. Vom crea mai târziu.
De asemenea, pentru a afișa designul și animația, trebuie să creați un fișier stil.css. Adăugăm următorul conținut:
Acest lucru completează lucrul cu designul.
Acum creați personalizatorul custom.js. Adăugați următoarele linii:
Continuați să completați fișierul:
Această funcție verifică dacă caseta de selectare este activată și, în funcție de aceasta, adaugă atributul valTrFal_true sau valTrFal_disabled, care va fi utilizat în fișierul contact2.php. Ca urmare a executării sale, utilizatorul va putea trimite un mesaj când caseta de selectare este activată.
Funcția de închidere a ferestrei modale este declanșată făcând clic pe simbolul "X". Aceasta va reseta câmpurile completate, va restabili caseta de selectare și va returna atributele originale pentru toate celelalte elemente.
Funcția .preventDefault () înlocuiește evenimentul clic standard. Redistribuim evenimentul de schimbare a parametrilor opacității și ferestrei vizibile pentru a atrage fereastra.
După ce pagina este încărcată complet, deschideți fereastra de chat în 7 secunde (7000 milisecunde). În același timp, ne vom atrage atenția asupra unui semnal sonor. Pentru a face acest lucru, creați un element audio și atribuiți o cale către fișierul de sunet. De asemenea, vom introduce o alta functie, prin aceasta vom extrage primul mesaj de la manager, cu o intarziere de 1 secunda dupa functia anterioara.
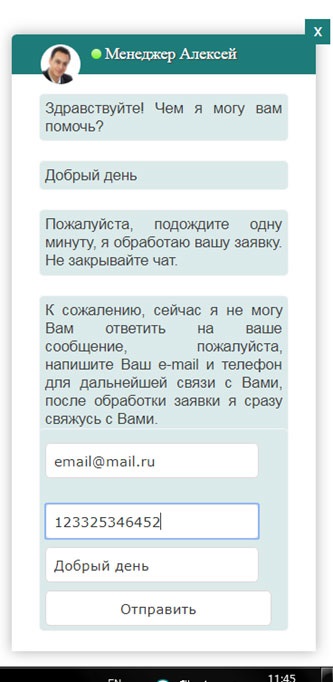
Această funcție funcționează atunci când clientul trimite primul mesaj la chat. Acest lucru determină o solicitare ulterioară și un apel la dispozitivul de contact contact2.php. Acesta va adăuga un mesaj către baza de date. Imediat, mesajul este trimis la chat, apoi funcția temporizatorului este pornită. O secundă după trimitere, utilizatorul va vedea mesajul "Vă rugăm să așteptați un minut, vă voi procesa cererea. Nu închideți discuția. " După afișarea acestui mesaj, după 5 secunde executăm a doua funcție a temporizatorului, care va determina utilizatorul să-și lase datele în blocul otv3. În cazul în care prin handler contack2.php nu este primit msg, atunci textul este redat în „popup2“ unitate că mesajul nu a fost trimis, câmpurile TC sunt goale, apoi se duce de redare a blocului „popup2“ și ascunderea bloc „pop-up“ anterior.
Acum, ia în considerare manipulatorii.
În primul rând, trebuie să creați fișierul contact.php și să îl completați:
Acum, să analizăm activitatea contactelor2.php