Până acum, în exemple, controlul DataGrid a fost utilizat pentru a afișa date utilizând coloane separate pentru fiecare câmp. Dacă doriți să introduceți mai multe valori într-o singură celulă sau să aveți opțiuni nelimitate pentru personalizarea conținutului unei celule prin adăugarea de descriptori HTML și controale de server, atunci trebuie să utilizați o coloană de tip TemplateField.
TemplateField vă permite să definiți un șablon complet personalizabil pentru o coloană. În interiorul șablonului, puteți adăuga descriptori de control, elemente HTML arbitrare și expresii de legare a datelor. Aveți libertate totală de a afișa orice.
De exemplu, să presupunem că trebuie să creați o coloană care să combine câmpul numele și prenumele angajatului din baza de date de testare Northwind. Pentru a efectua un astfel de truc, puteți construi aproximativ un astfel de TemplateField:
Dacă acum legați GridView, acesta va extrage informații din sursa de date și va traversa colecția de elemente. El va procesa ItemTemplate pentru fiecare element, va calcula expresiile de legare a datelor și va adăuga marcajul HTML generat în tabel. Acest șablon este destul de simplu - definește doar două expresii de legare a datelor. După calcul, aceste expresii sunt convertite în text simplu:

După cum puteți vedea, aceste expresii folosesc Eval (), o metodă statică a clasei DataBinder. Este necesară prezența Eval () - acesta preia automat elementul de date, care este legat la linia curentă, constatare folosește reflecție pentru câmpul corespunzător (pentru DataRow obiect) sau proprietăți de (obiect de date pentru utilizator), și preia valoarea. Procesul de reflecție adaugă o mică lucrare. Cu toate acestea, este puțin probabil ca aceste cheltuieli generale să mărească semnificativ timpul de procesare al cererii.
Dacă încercați să legați un câmp care lipsește din setul de rezultate, veți obține o eroare de execuție. Dacă extrageți câmpuri suplimentare care nu vor fi legate de niciun șablon, nu va exista nici o problemă.
Când legați un SqlDataSource în modul DataSet, elementul de date este DataRowView. Când SqlDataSource este legat în modul DataReader, elementul de date este DbDataRecord.
Metoda Eval () adaugă, de asemenea, o caracteristică extrem de utilă pentru formatarea câmpurilor de date "în zbor". Pentru a utiliza acest instrument, va trebui să supraîncărcați versiunea metodei Eval (), care va avea un parametru suplimentar - un șir de format.
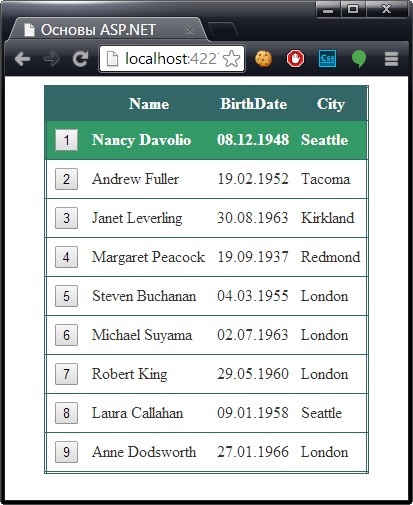
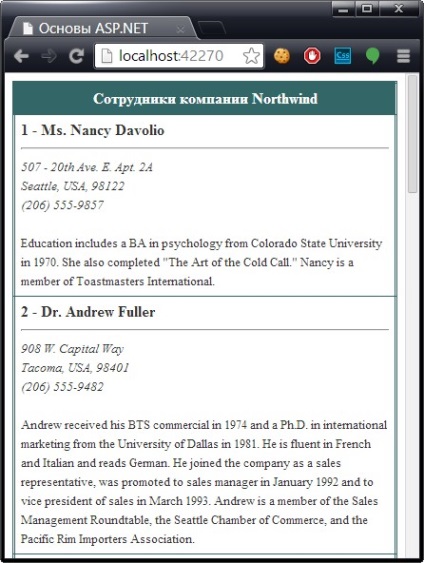
Coloanele de șabloane pot fi amestecate cu alte tipuri de coloane, după cum se arată în exemplul anterior. Sau puteți să scăpați de toate celelalte coloane și să puneți informațiile din tabelul Angajați în șablonul formatat:
Rezultatul este arătat în figură:

Utilizând mai multe șabloane
În exemplul anterior, sa folosit un șablon separat pentru a configura aspectul elementului de date. Cu toate acestea, ItemTemplate nu este singurul șablon pe care GridView îl oferă. De fapt, GridView vă permite să configurați diferite aspecte ale aspectului dvs. cu o varietate de șabloane. În fiecare coloană de șabloane, puteți utiliza șabloanele descrise în tabelul de mai jos:
Definește aspectul și comenzile folosite la introducerea unei noi înregistrări
Dintre toate șabloanele listate în tabel, EditItemTemplate este unul dintre cele mai utile, deoarece oferă posibilitatea de a controla comportamentul câmpului atunci când îl editați. Dacă nu utilizați coloanele șablonului, sunteți limitat la casetele de text simple, fără nici o validare. De asemenea, GridView definește două șabloane care pot fi aplicate în afara coloanelor. Acesta este șablonul PagerTemplate. permițându-vă să personalizați aspectul comenzilor de pagină și EmptyDataTemplate. Vă permite să vedeți conținutul care va fi afișat dacă GridView este legat de un obiect de date gol.
Metoda de legare
Unul dintre avantajele șabloanelor este că ele vă permit să utilizați expresii de legare a datelor care extind capacitatea de a formata și de a reprezenta datele legate. Unul dintre trucurile cheie care apar în multe scenarii este utilizarea metodei de clasă de pagină pentru a gestiona valoarea câmpului. Acest lucru suprascrie limitele legării datelor simple și vă permite să includeți informații dinamice și logică condițională.
De exemplu, să presupunem că doriți să creați o coloană în care să apară o pictogramă lângă fiecare rând. Cu toate acestea, nu doriți să utilizați o pictogramă statică. În schimb, imaginea ar trebui selectată pe baza datelor din rând. Figura de mai jos arată un exemplu în care mărcile sunt plasate în apropierea produselor aflate în stoc:

Iată cum puteți defini coloana de stare și sursa de date:
Această tehnică este utilizată în multe scenarii. De exemplu, acesta poate fi utilizat pentru a ajusta prețurile în funcție de cursul de schimb actual sau pentru a traduce un cod numeric într-o piesă mai semnificativă. Puteți crea chiar coloane pe deplin calculate - de exemplu, utilizați câmpul EmployeeDateOfBirth (ziua de naștere a angajatului) pentru a calcula valoarea coloanei EmployeeAge (vârsta angajatului).
Cu această abordare, în exemplul examinat, puteți seta atributul alt al descriptorului . Acest lucru vă va permite să specificați un text alternativ care va oferi o descriere mai semnificativă (cum ar fi OK sau Anulare) care să reflecte starea obiectului corespunzător.
Procesarea evenimentelor dintr-un șablon
În unele cazuri, va trebui să gestionați evenimentele declanșate de comenzile care sunt adăugate la coloana șablonului. De exemplu, să presupunem că exemplul anterior este modificat astfel încât, în loc să afișeze o pictogramă statică statică, creează un link sub forma unei imagini active folosind butonul ImageButton. Pentru a realiza acest lucru este destul de simplu:
Problema este că atunci când adăugați un control la un șablon, GridView creează mai multe copii ale acestui control, unul pentru fiecare element de date. Când faceți clic pe ImageButton, aveți nevoie de o modalitate de a determina exact ce instanță de imagine a fost făcută și la ce linie aparține acesteia.
Modul de a rezolva această problemă este de a folosi evenimentul GridView, nu evenimentul buton pe care îl conține. În acest scop, este utilizat evenimentul GridView.RowCommand, deoarece este inițiat prin clic pe orice buton din orice șablon. Procesul în care un eveniment de control într-un șablon se transformă într-un eveniment care conține controlul său se numește propagarea bulelor de evenimente.
Desigur, aveți nevoie de o modalitate de a transmite informații la evenimentul RowCommand pentru a identifica linia în care a avut loc acțiunea. Secretul are două proprietăți șir ale tuturor comenzilor butoanelor: CommandName și CommandArguments. În CommandName, este setat un nume descriptiv care poate fi folosit pentru a distinge clicurile de la ImageButton de la clicurile de pe alte controale ale butoanelor din GridView. CommandArguments specifică o parte din datele specifice șirului pe care le puteți utiliza pentru a identifica rândul în care a fost făcut clicul. Puteți transmite această informație utilizând expresia de legare a datelor.
Următorul este un câmp de șablon care conține descriptorul ImageButton modificat:
Dar codul necesar pentru a răspunde la clic pe ImageButton:
Exemplul de mai sus afișează pur și simplu ID-ul produsului în eticheta Label1.
Rețineți că, prin utilizarea suportului GridView încorporat pentru selectarea șirurilor, vă puteți ușura viața. Doar setați CommandName pentru a selecta și procesa evenimentul SelectIndexChanged, așa cum este descris în articolul "Selecting Rows". Deși această abordare oferă acces ușor la linia pe care faceți clic, nu vă ajută dacă doriți să furnizați mai multe butoane care rezolvă diferite sarcini.
Editarea cu un șablon
Unul dintre principalele argumente în favoarea utilizării șabloanelor este de a oferi capabilități avansate de editare. Anterior, sa arătat modul în care GridView suportă capacitățile de editare automată. Tot ce trebuie este să comutați linia în modul de editare prin setarea proprietății GridView.EditItemIndex.
Cea mai ușoară modalitate de a face acest lucru posibil este să adăugați coloana CommandFieId cu proprietatea ShowEditButton. setați la true (sau setați proprietatea GridView.AutoGenerateEditButton la true). În ambele cazuri, veți ajunge la coloana evidențiată utilizată pentru a afișa comenzile de editare. Inițial, această coloană va afișa un link numit Editați de lângă fiecare intrare. Când un utilizator dă clic pe acest link, toate etichetele din toate coloanele liniei sunt înlocuite cu câmpuri de text (cu excepția cazului în care sunt doar pentru citire).
Suportul pentru editare standard are câteva limitări:
Nu este întotdeauna recomandabil să editați valori în casetele de text. Unele tipuri de date sunt mai bine gestionate de alte controale (de exemplu, listele drop-down), câmpurile mari necesită zone de text multi-linie etc.
Nu există validare. Ar fi frumos să limitați capacitățile de editare, astfel încât să nu puteți introduce valori monetare negative, etc. Acest lucru se poate face prin adăugarea de controale de validare la EditItemTemplate.
Adesea pare neatractiv. Șirul câmpurilor de text din partea superioară a tabelului de ecran necesită prea mult spațiu și rareori arată profesional.
În coloanele șablonului din toate astea acolo. În schimb, definiți în mod explicit comenzile de editare și aspectul acestora utilizând șablonul EditItemTemplate. Acest proces poate dura destul de mult timp.
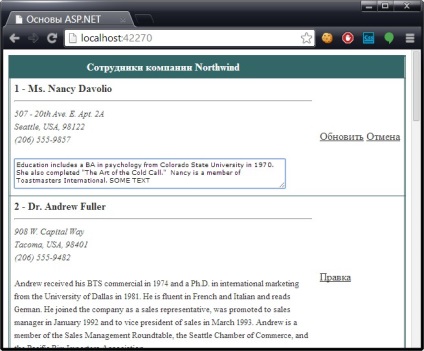
Următorul este un șablon de editare care vă permite să editați un câmp individual - câmpurile Note (un prim exemplu modificat):
Când legați o valoare editată unui control, în loc de metoda uzuală Eval (), utilizați metoda Bind () în expresia de legare a datelor. Numai metoda Bind () creează o legătură bidirecțională, asigurându-se că valorile actualizate sunt trimise către server.
Un alt factor important care trebuie ținut în minte este când GridView captează o actualizare, face acest lucru doar cu parametrii legați, editabili. În exemplul anterior, aceasta înseamnă că GridView va trimite un singur parametru @Notes pentru câmpul Note. Acest lucru este important, deoarece atunci când scrieți comenzi de actualizare parametrizate (dacă utilizați SqlDataSource), trebuie să utilizați numai un singur parametru, așa cum se arată aici:
În mod similar, dacă utilizați ObjectDataSource, trebuie să vă asigurați că metoda de actualizare acceptă doar un parametru numit Note. Figura arată linia din modul de editare:

Editarea cu Advanced Controls
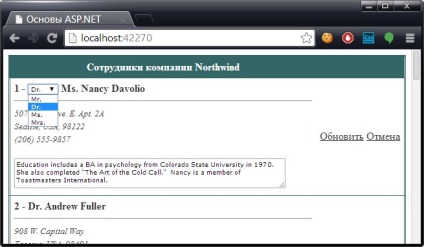
Avantajul editării bazate pe șabloane este în mod special evident atunci când trebuie să legați controale mai complexe, cum ar fi listele. De exemplu, exemplul anterior poate fi modificat prin transformarea câmpului TitleOfCourtesy în lista derulantă. Iată șablonul pe care trebuie să-l faceți:
Acest șablon permite utilizatorului să aleagă un titlu pentru un tratament curat dintr-un set limitat de permisiuni. Pentru a crea această listă, va trebui să recurgeți la un mic truc - setați în DropDownList.DataSource expresia de legare a datelor care indică proprietatea utilizatorului. Această proprietate poate apoi să returneze o sursă de date potrivită pentru posibile titluri. Următoarea este o definiție a proprietății TitleOfCourtesy în clasa paginii web:
Acest pas asigură că lista drop-down este populată, dar nu rezolvă problema asociată cu alegerea inițială a titlului corect din listă pentru valoarea câmpului existent. Cea mai bună abordare este de a lega SelectedIndex într-o metodă personalizată care ia titlul curent și returnează indexul valorii sale în listă. În acest exemplu, această sarcină este efectuată prin metoda GetSelectedTitle (). Ea ia titlul la intrare și returnează indexul valorii corespunzătoare în matricea returnată de TitlesOfCourtesy:
Acest cod caută matricele utilizând metoda statică Array.IndexOf (). Acordați atenție nevoii de a aduce în mod explicit titlul unui tip de șir. Acest lucru se datorează faptului că metoda DataBinder.Eval () returnează un obiect, nu un șir, iar această valoare este transmisă metodei GetSelectedTitle (). Figura de mai jos prezintă lista derulantă în acțiune:

Din păcate, exemplul este încă incomplet. Acum aveți o listă completă în modul de editare cu elementul corect selectat automat. Cu toate acestea, dacă modificați selecția, valoarea nu va fi trimisă înapoi la sursa de date. În acest exemplu, puteți încerca să rezolvați problema utilizând metoda Bind () cu proprietatea SelectedValue, deoarece textul din comandă se potrivește exact cu textul pe care doriți să îl adăugați la înregistrare.
Cu toate acestea, uneori lucrurile nu sunt atât de simple și trebuie să traduceți valoarea într-o altă reprezentare a bazei de date. În această situație, singura opțiune este să gestionați evenimentul RowUpdating, să găsiți controlul listei în linia curentă și să extrageți textul. Puteți adăuga dinamic din nou parametri suplimentari, după cum se arată mai jos:
UpdateCommand din SqlDataSource ar trebui actualizat pentru a utiliza parametrul @TitleOfCourtesy:
Acum, ambele câmpuri sunt actualizate cu succes - Note și TitleOfCourtesy. După cum puteți vedea, șabloanele editabile oferă oportunități semnificative, dar uneori pot fi codate pentru o perioadă lungă de timp.