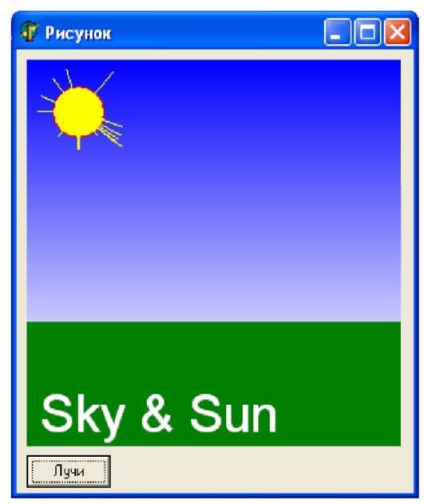
Scopul lucrării este de a crea un program care să afișeze următoarea figură pe formular. Apăsând tasta "Rays", direcția razelor se schimbă. Schimbați programul astfel încât razele să schimbe direcțiile fără a apăsa o tastă.

1. Adăugați componentele Imagine și Buton în formular.
2. Creați un handler de evenimente pentru clicuri. Cea mai importantă proprietate a componentei Imagine este proprietatea Canvas: TCanvas (panza). Această proprietate este ea însăși un obiect. Canvasul are metode și proprietăți. Acestea sunt proprietățile și metodele de desen pe panza.
• Pen: Tpen: Desenați linii, forme de margine și așa mai departe. este produsă de un stilou. Cele mai importante proprietăți ale pixului - Culoare: Tcolor (culoare), Lățime: Integer (lățime), Stil: TpenStyle (stil).
• Perie: Tort (perie): umbrirea figurilor, fundalul inscripțiilor etc. se face cu o perie. Cele mai importante proprietăți ale periei sunt Color: Tcolor (color), Stil: TbrushStyle (stil).
• Font: Tfont (font): pe ambalaj panza se bazează pe valorile proprietăților sale de fonturi. În acest caz, fundalul din spatele inscripției este pictat cu valoarea curentă a pensulei. Pentru a umple nu era nevoie să se stabilească un stil de transparent de perie: Brush.Style: = bsClear, dar nu uitați să perie opac: Brush.Style: = bsSolid, diferite forme pe care le trage în viitor, de asemenea, va fi nevopsită. Cele mai importante caracteristici de font - Nume: string (nume), Dimensiune: Integer (dimensiune), Culoare: Tcolor (culoare). De asemenea, ați utilizat două metode de panza:
• Dreptunghi (X1, Y1, X2, Y2: Integer) (dreptunghi): deseneaza un dreptunghi, pictura peste ea cu o perie și rulează stiloul lui (în cazul nostru, în domeniul de aplicare care urmează să fie văzut, am făcut culoarea pensulei și pen-ul la fel). Ca parametrii coordonatele X1 stânga sus, Y1 și X2 dreapta jos, Y2 unghiuri relativ la colțul din stânga sus al pânzei.
• TextOut (X, Y: Integer; Text const: string) (textul afișat) atrage textul în conformitate cu un anumit font și pictură pe fundal, în conformitate cu o mână predeterminată (în acest caz, umbrire invizibil ca textul este desenată pe același fond ca și curentul valoarea periei). Ca parametri, coordonatele colțului din stânga sus al textului X, Y sunt relativ la colțul din stânga sus al pânzei și textul etichetei Text.
3. Desenați un cer albastru plin de gradient cu linii separate, trasând următoarea linie cu una mai ușoară. Astfel, desenul se face într-o buclă. Trebuie să definiți o variabilă locală. În ciclu, valorile culorii se modifică, stiloul este setat la un punct, iar linia de la acest punct la celălalt este desenată.
• LineTo (X, Y: Integer): Desenați o linie din punctul în care stiloul a fost poziționat în punctul X, Y utilizând stiloul curent. Stiloul se mișcă și în acest punct.
Locația pixului este stocată în proprietatea penPos: T Point. Înregistrarea în această variabilă este complet echivalentă cu apelarea metodei MoveTo. Culoarea poate fi setată folosind constantele de culoare clBlack, clNavy, clGreen, etc. - o listă completă de constante este în lista drop-down, proprietatea de culoare în Object Inspector. Culoarea poate fi, de asemenea, setat folosind RGB (roșu, verde, albastru: byte) parametrii funcției în roșu, verde și albastru valori indică intensitatea componentelor de culoare roșu, verde și albastru (0-255 fiecare).
4. Adăugați pe cer soarele. Desenați o elipsă cu raze de linii. Rays pentru a desena la întâmplare, pentru asta trebuie să utilizați un generator de numere aleatoare.
• Cercurile și elipsele sunt desenate folosind metoda canelurii Ellipse (X1, Y1, X2, Y2: Integer). Ca și dreptunghiul, elipsa este pictată cu peria curentă și înconjurată de pixul curent. Ca parametri X1, Y1, X2, Y2 este necesar să se precizeze colțurile din stânga superioară și inferioară dreaptă ale dreptunghiului în care eliberează "eticheta". Dacă Y2 - Y1 = X2 - X1 (adică, dreptunghiul este un pătrat), elipsa este trasă ca un cerc.
• Generator de numere aleatoare - funcția aleatoare oferă un număr dublu în intervalul de la 0
6. Salvați imaginea într-un fișier.
7. Adăugați o altă imagine în formular, faceți clic pe ea cu mouse-ul și încărcați imaginea în ea. Puteți să o faceți transparent prin setarea proprietății Transparente. Ca el auxiliar, mai bine că nu a fost vizibil în timpul rulării, așa că opriți proprietatea Vizibil pentru el.
8. Adăugați componenta Timer. Setați intervalul la 100.
9. În fila Evenimente inspector obiect, opus evenimentului OnTimer, selectați numele butonului de evenimente Button1Click din lista derulantă. Aceasta stabilește un handler existent pentru un alt eveniment.
10. În program, la fiecare sută de milisecunde, va fi apelat un eveniment și imaginea va fi copiată, ca și cum am apăsat de fiecare dată butonul. Puteți să încetinească intervalul dintre repetarea imaginii crescând intervalul de timp.
ImageA.Canvas.Draw (X, Y, ImageB.Picture.Bitmap)
În acest caz, tot ceea ce este redactat pe ImageB va fi copiat în ImageA. Dacă ImageB.Transparent = true, atunci imaginea este copiată cu un fundal transparent. În loc de ImageA și ImageB, înlocuiți numele componentelor care apar în programul dvs.:
Image1.Canvas.Draw (130 + aleatoare (2), 20 + aleatoare (2), Image2.Picture.Bitmap); Image1.Canvas.Draw (100 + aleatoare (2), 50+ aleatoare (2), Image2.Picture.Bitmap); Image1.Canvas.Draw (170 + aleatoare (2), 80 + aleatoare (2), Image2.Picture.Bitmap); Astfel, pentru desen puteți folosi orice imagine din fișier - nori, case, caractere, logo-uri etc.