Această lecție inkscape este potrivită, de exemplu, ca o idee pentru un logo, precum și un exemplu de simbioză, adică împărtășirea graficelor vectoriale și raster. În această lecție vom lucra cu inkscape și paint.net pentru a procesa bitmap-ul.
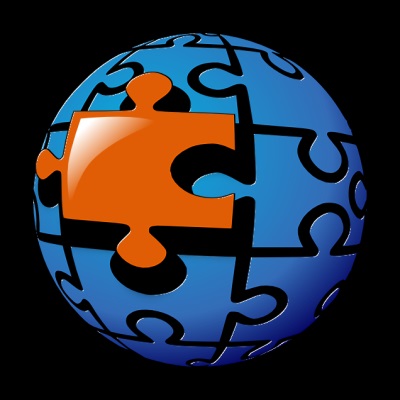
Iată ce vom face în această lecție - logo-ul - o minge de puzzle-uri.

Raster prelucrare în paint.net
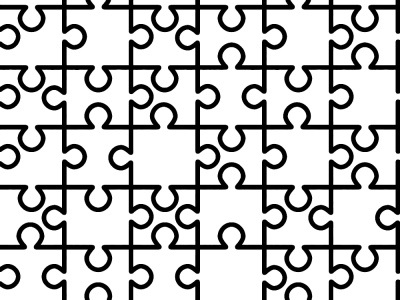
1 Vom avea nevoie de o textura puzzle care poate fi gasita pe Internet, dar participantul forumului nostru Lynx a facut o selectie pentru noi, pe care o vom folosi. Descărcați textura puzzle-ului de dimensiune completă aici. Mai jos este o vedere a unuia dintre Lynx-ul propus și folosit în textura tutorialului.

Deschideți această textură în paint.net. Mai întâi facem liniile mai groase. Pentru a face acest lucru, am folosit efectul Object Object cu setările standard și am pus un fundal alb sub el.

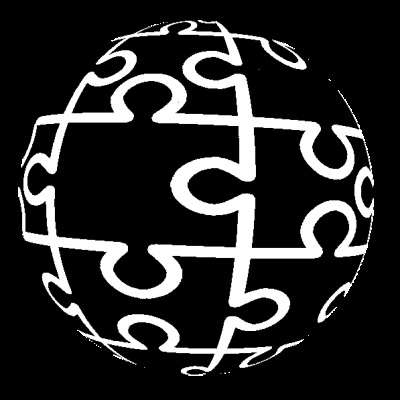
Aplicați acum efectul paint.net Shape-3D pentru a face puzzle-ul o sferă tridimensională. Cel mai bine este să dezactivați marca de verificare a iluminării. Parametrii rămași pot fi lăsați în mod implicit sau tip povysbrat de sferă, ceea ce este mai potrivit pentru puzzle.

Când sfera este gata, în paint.net și inversează culorile, făcând puzzle-urile negre. Și pentru a spori contrastul, aplicăm corecția "brightness and contrast" corectează paint.net, ambii parametri la valorile maxime.

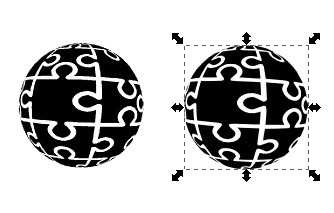
Selectați toate pe strat cu sfera și copiați imaginea în clipboard.
Practicați în inkscape
Se pare că nu sa întâmplat nimic. Dar nu este așa. De sus a apărut o sferă de contururi. Mutați-o în partea laterală a instrumentului de selecție și deplasare și, sub sfera raster, puteți șterge acum Del.

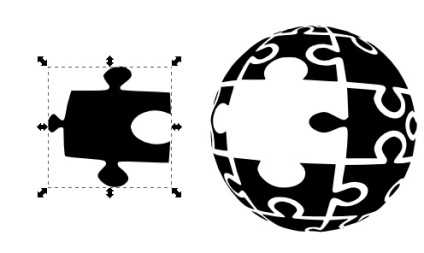
Selectați sfera vectorială. Este un singur obiect și un contur. Împărțiți conturul în elemente separate ale puzzle-ului. Pentru aceasta, aplicați funcția în sfera selectată din meniul principal "Cale" - "Split" sau Shift + Ctrl + K. Acum putem lucra cu elemente individuale de puzzle-uri. Alegeți una care vă place cel mai bine și o mutați în lateral.

Puzzle-urile rămase care reprezintă sfera sunt acum necesare împreună, este mai convenabil să lucrăm și că nu s-ar împrăștia accidental, le vom conecta din nou. De asemenea, selectați toate elementele puzzle-urilor din sferă, care sunt lăsate deoparte, și executați inversul pasului anterior din meniul "Path" - "Combine" sau Ctrl + K.
Acum puteți lucra cu sfera ca și cu un circuit. Deschideți caseta Shift + Ctrl + F și setați tipul de umplere ca un gradient radial. Culorile punctului: centrul 00c7ffff, extrem 00006eff, media 3678d0ff. Dar puteți alege și alții.

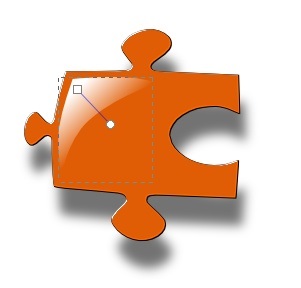
Acum, reveniți la elementul separat al puzzle-ului, lăsați-l la o parte. Faceți-l să se umple cu culoarea solidă obișnuită ff6600ff. Creați o copie a acestui element Ctrl + D. Copia va fi exact deasupra originalului. Mutați copia puțin în lateral și în jos. Faceți-l să umple negrul, opacitatea 55 și estomparea 5. Aceasta va fi o umbră. Deplasați umbra cu un nivel sub elementul Page Down.

Puteți atrage atenția asupra puzzle-ului. Pentru a face acest lucru, utilizați instrumentul cu stilou sau pentru cine este mai simplu instrumentul de elipsă, trageți o buclă închisă și utilizați instrumentul de gestionare a nodului pentru ao modela. De exemplu, ca în figura de mai jos. Faceți-o umplută cu un gradient liniar. O culoare este albă opacă, al doilea este alb și absolut transparent.
Vom da volumul. selectați doar elementul portocaliu al umbrei puzzle-ului și nu-l evidențiați și aplicați un filtru din meniul principal "Filtre" - "Chamfer" - "Element puzzle".
Acum puteți evidenția evidențiarea, puzzle-ul și umbra portocalie și grupați-le împreună în meniul principal "Obiect" - "Grup" sau Ctrl + G.

Acum aplicați efectul din meniul principal "Filtre" - "Chamfer" - "Element puzzle" în sfera albastră. Plasați puzzle-ul cu umbra peste sferă pe măsură ce îl vedeți cel mai bine. Dacă puzzle-ul "se accesează cu crawlere" sub sferă, ridicați-l până la cel mai înalt nivel cu tasta Home. Asta e tot.

Discutați despre această lecție și descărcați fișiere suplimentare pe forum aici.