Pentru acest tutorial, am folosit Adobe Flash CS5 folosind ActionScript 3.0.
1 În primul rând trebuie să ne pregătim un grup de imagini pentru a fi utilizate ca butoane, nu am trage butoanele în Flash și Photoshop utilizate, în cazul în care am creat 4 imagini pe două imagini pe tastele buton atunci când butonul este în repaus și când apăsați-l. În forma sa originală, am întrebat butoanele de imagine în relief pentru a face sa arate mai consistente și un al doilea exemplu de realizare a butoanelor seta Inner Shadow la sentimentul de apăsarea unui buton, atunci când acesta va face clic, și într-o a doua instanță butoane I mutat ușor pictogramele de pe centrul de butoane pentru a face o percepție completă a face apăsând butonul. Puteți descărca un exemplu de butoane aici.

2 Când sunt preparați imaginile buton, a crea un nou document Flash cu parametrii necesari, dar va avea deja un fel de unitate flash, care este de a fi muzică, și au nevoie doar pentru a face butoane și dezactiva sunetul, atâta timp cât USB sprijin unitate flash ActionScript 3.0.
3 Acum, vom importa în biblioteca programului pregătite anterior butoane și muzică, care vor fi redate în unitatea flash, nu am redus greutatea fișierului de muzică, astfel încât unitatea flash a devenit mare.
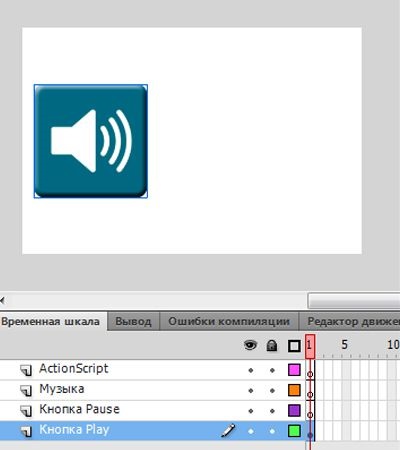
4 Creați patru straturi: "Butonul Redare, butonul Pauză, Muzică și ActionScript".
5 Selectați stratul "Play Button" și, în timp ce trageți, tragem prima imagine a butonului din biblioteca programului pe scena în locul potrivit.

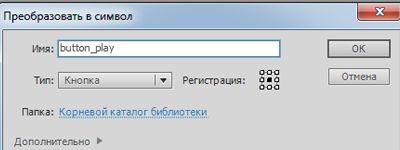
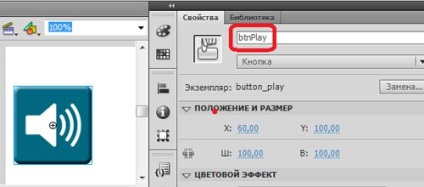
6 Selectați imaginea butonului, apăsați butonul "F8" pentru al converti la un buton și apelați "button_play", apoi atribuiți acestui buton un nume unic "btnPlay" în panoul Properties.


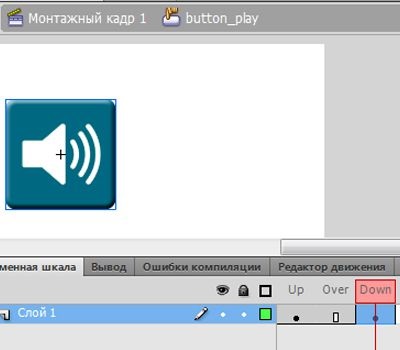
7 Faceți dublu clic pe butonul creat pentru al introduce.

8 Crearea unui cadru cheie sub pictograma „jos“ și fiind pe acel cadru, selectați butonul de imagine și ștergeți-l prin apăsarea tastei „Delete“ buton de pe tastatură, apoi găsește toate pe tomzhe trageți cadru din biblioteca programului la etapa în același loc unde a fost primul buton imagine a doua o imagine concavă a butonului, astfel definim aspectul butonului atunci când utilizatorul face clic pe ea. Pentru a plasa o a doua imagine concavă a butonului exact tomzhe locul unde a fost prima imagine a panoului de pe „Properties -> poziția și dimensiunea“.

9 Apoi, reveniți la scena principală făcând clic pe link.
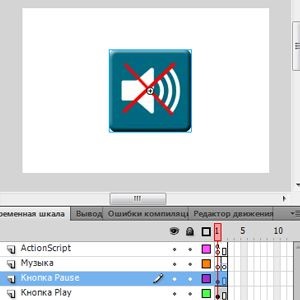
10 Acum dute la Layer „pauz“ și de a face toate tezhe mută fișierul anterior butonul „Pausa“, sună butonul „button_stop“ din panoul „Properties“ atribuie un nume unic „btnStop“ și apoi a crea un simplu cadre pe toate straturile de pe al doilea cadru.
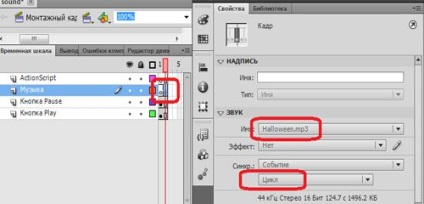
11 Mergeți la layerul "Muzică", creați cadranul cheie pe cel de-al doilea cadru, apăsând butonul "F6" și plasând pe acest cadru în panoul "Sunet" ne expunem muzica și buclele. astfel încât muzica a jucat într-un cerc.

Dacă doriți ca muzica a jucat la deschiderea unității flash, vi se pune muzica în panoul „Sound“, fiind la primul cadru cheie strat „Muzica“ și ramele straturilor nu se ating al doilea, lăsați-le necompletate.
12 În cele din urmă, mergeți la layerul "ActionScript", selectați primul cadru, apăsați butonul "F9" pentru a deschide fereastra de acțiune ActionScript și introduceți următorul cod:
Acum puteți testa că avem "Management -> Test Movie".
Dacă doriți are doar un singur buton, care combină 2 funcții: pornirea și oprirea sunetului, pur și simplu se combină (pune ambele butoane în același loc pe axele „x“ și „y“ și swap nume unice buton „btnStop și btnPlay ":

Și în codul de acțiune ActionScript adăugați câteva linii care sunt responsabile pentru modificarea imaginii butonului curent, adică când apăsați butonul, butonul corespunzător cu un difuzor încrucișat va apărea pentru a opri sunetul: