1. Configurați baza de date adaptivă
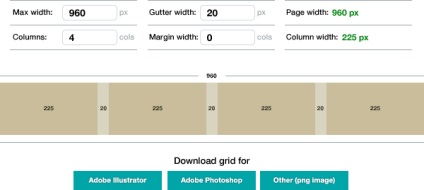
Cu Gridcalculator.dk puteți personaliza cu ușurință plasa de care aveți nevoie. Acest lucru vă va ajuta să economisiți timp pe calcule și delimitare.

Grilă ar trebui să fie separate de obiecte, astfel încât să puteți schimba vizibilitatea lor independent una de alta, și, de asemenea, refolosirea, dacă aveți nevoie pentru a dezvolta mai mult de o pagină pentru aceeași rețea.
Plasați ghidajele pe toate celelalte straturi din document.
Dacă grila dvs. conține mai mult de o coloană, împărțiți-le în straturi separate, astfel încât să le puteți gestiona mai ușor. Poate că o pagină a site-ului va necesita prezența tuturor celor patru coloane, cealaltă - doar două. Puteți schimba în mod convenabil și independent aspectul difuzoarelor atunci când nu aveți nevoie de ele.

Folosim șabloane vectoriale ale browserelor
Aici puteți descărca șabloanele browserelor și dispozitivelor în vector. Utilizați-le pentru a vă ușura crearea unui design adaptabil.
Plasați șabloanele sub straturi cu conținutul dvs.

2. Optimizați spațiul de lucru
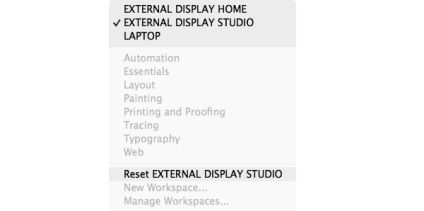
Personalizați spațiile de lucru / spațiul de lucru (fereastră> Spațiu de lucru) în funcție de cerințele dvs. sau de cerințele proiectului. Dacă știți ce funcții utilizați cel mai des, atunci nu veți avea probleme cu configurația. În plus, după configurare, nu veți petrece timpul deschiderea, închiderea și mutarea ferestrelor. Puteți face mai multe variante de spații de lucru. De exemplu:
- pentru un laptop atunci când sunteți departe de casă.
- pentru a lucra pe monitor în studio.
- pentru a lucra pe un monitor de acasă.

Utilizarea spațiilor de lucru adaugă un proces de îngrijire. Puteți reveni oricând la setările dvs., lăsând pe cele curente și selectând numele dvs.
3. Design cu precizie pixel
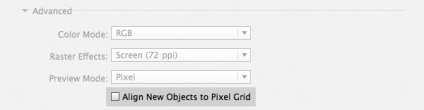
Setările de aliniere a pixelilor
Când creați un document nou, lăsați opțiunea Align New Objects to Grid Pixel pe grila pixelilor. Da! Este dezactivat.

Dacă activați această opțiune, unele elemente de interfață, cum ar fi un text explodat, pot fi denaturate. De asemenea, nu puteți crea în mod liber obiecte în locul unde doriți, deoarece acestea vor fi încă aliniate pe grila pixelilor.
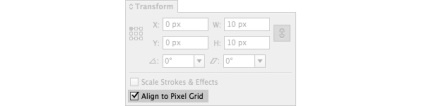
Puteți selecta obiecte care sunt aliniate cu grila de pixeli prin selectarea și plasarea acestora alochku în domeniul relevant din Transformare / Transformare paleta.

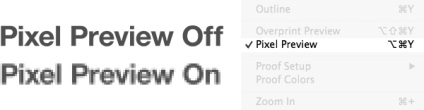
Includeți o previzualizare a pixelilor

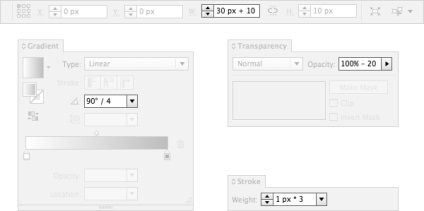
Efectuați operații matematice simple
În Illustrator, există funcții care permit calcule matematice simple. Acest lucru este foarte util dacă trebuie să adăugați (+), să scăpați (-), să împărțiți (/) sau să multiplicați (*) valorile. Operațiile pot fi aplicate obiectelor, umplerii, transparenței și multe alte lucruri.

4. Lucrul cu UI de obiecte refolosibile
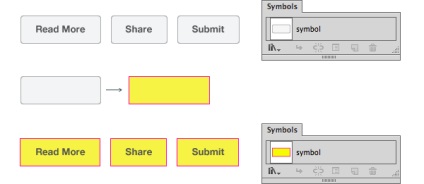
Utilizați simboluri și șabloane

Imediat ce schimbați ceva în simbolul original, modificările se reflectă imediat pe toate obiectele create de acest original. Este convenabil să se folosească pentru elemente repetitive, cum ar fi butoane, subsoluri, fundaluri etc. Puteți utiliza, de asemenea, un simbol în simbol.
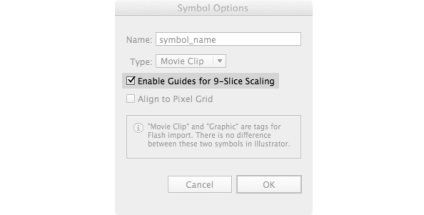
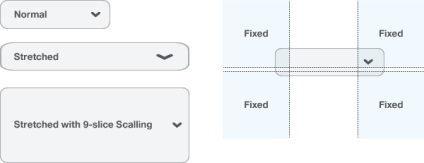
Editare nedistructivă cu 9 scalare
Scalarea pe 9 scări (Scalarea cu 9 secțiuni) este o opțiune de simbol care vă permite să modificați dimensiunea unui obiect fără distorsiuni geometrice.

Dacă scalați simbolul fără această funcție, atunci obiectul poate fi deformat. Acest lucru este util mai ales în butoanele, atunci când trebuie să-i schimbați lungimea, dar trebuie păstrat unghiul de rotunjire a unghiului.

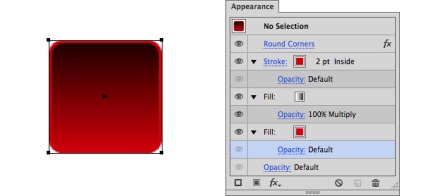
editare non-distructive în paleta de atribute Aspect / Aspect aplicate în paleta Aspect / înregistrare nu afectează structura de bază a unui obiect sau a unui grup de obiecte. Acest lucru este convenabil pentru aplicarea colțurilor rotunjite sau a schimbărilor de culoare. Parametrii pot fi modificați sau anulați oricând.

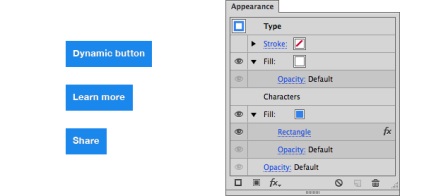
Butoane dinamice cu text
Există o modalitate de a crea butoane care își modifică dimensiunea în funcție de cantitatea de text.
- Selectați containerul cu textul.
- În paleta Aspect, adăugați două noi straturi Umplere / Umplere.
- Plasați caracterele între cele două straturi Umplere / Umplere.
- Selectați stratul inferior Umplere / Umplere.
- Din meniu, alegeți Efect> Conversie în Formă> Dreptunghi> Conversie în formă> Dreptunghi
- Specificați opțiunile pentru dreptunghi.
- Asta e tot.

De asemenea, puteți salva setul de parametri de design ca stil grafic și utilizați-l în viitor. Dar rețineți că alinierea în acest mod este destul de problematică.
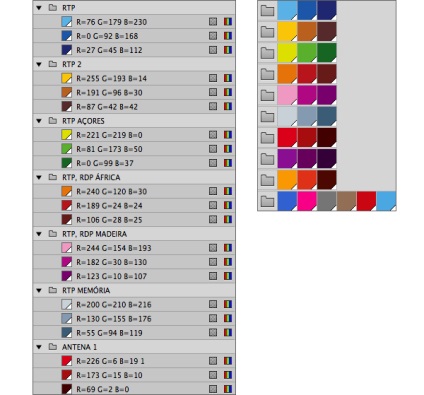
5. Lucrul cu culoarea
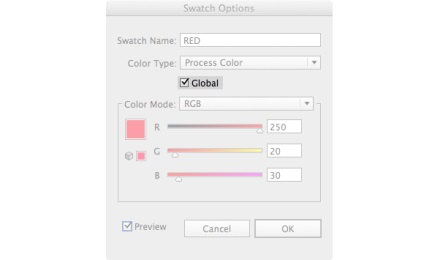
Aceasta este una dintre funcțiile subevaluate ale Illustratorului, care este de fapt foarte utilă. De fiecare dată când schimbați culoarea globală, toate obiectele de această culoare schimbă și culoarea. Puteți schimba instantaneu culoarea a zece obiecte.

Grupuri și palete de culori
Grupurile de culori vă ajută să economisiți mult timp dacă lucrați cu un număr mare de seturi de culori sau cu mai multe mărci în același timp. Dați-le nume clare, apoi lucrați și găsiți seturile potrivite de culori va fi mult mai ușor.

Dacă sunteți pregătit pentru experimente, puteți descărca seturi de culori din resurse precum Kuler sau Colourlovers. De asemenea, experimentați cu opțiunea Recolor Artwork (Editare> Editare culori> Decupare lucrări> Editare culori> Repaint Object Graphic).
6. Lucrul cu textul
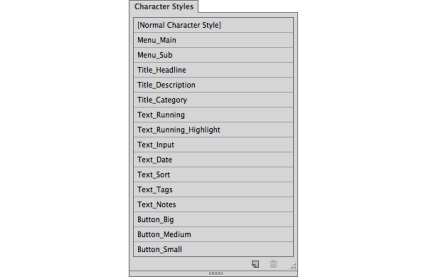
Utilizați numai stiluri de caractere (Stiluri de caractere)
Stilurile de caractere fac editarea întregului text mult mai flexibilă. Aplicați stiluri la orice text: de la blocuri mari la cuvinte individuale. Amintiți-vă că creați un design care să nu fie tipărit. Utilizarea stilurilor de caractere va ajuta la adăugarea secvențelor tipografiei întregului design.
Distribuiți stilurile de caractere din listă după mărime: de la cea mai mare la cea mai mică, de jos în sus sau în ordine alfabetică. Acest lucru vă va ajuta să structurați mai bine ierarhia de tipografie în design și să găsiți cu ușurință stilul potrivit.

Configurați exact stilurile dvs. și încercați să nu produceți excepții. Acest lucru vă va simplifica munca și va face mai consistentă tipografia.
Completați designul cu exemple reale de text Orice text fără conținut nu are valoare. Încercați să vă apropiați de experiența reală a utilizării designului. "Lorem ipsum" îți oferă o formă, dar nu are sens. Introduceți titlul propriu, titlul real sau elementele de meniu din navigație. Aceasta va adăuga informații designului. Dacă proiectul dvs. vă permite să completați formulare, nu leneți să le completați folosind nume și orașe reale.
Când utilizați acest text, veți găsi probleme care altfel s-ar putea trece neobservate: coloanele sunt prea câmp larg / îngust ar fi fost mai mare / mai mic, ceva care funcționează în aceeași limbă, dar nu funcționează pe de altă parte, etc.
7. Design pentru diferite dispozitive în același timp
În Illustrator, nu vă limitați la o permisiune specifică. În același document, puteți încerca un design pe diferite dispozitive și să modificați toate dintr-o dată utilizând culoarea generală de setări, de caractere și stiluri de caractere (Global Colors, simboluri, stiluri de caractere). Chiar și cu un număr mare de ecrane diferite într-un fișier, acesta rămâne destul de ușor și ușor de editat.
1. Utilizați Artboard ca ecrane de dispozitiv
Utilizați mai multe tablouri de bord și denumiți-le dispozitivele corespunzătoare. Este, de asemenea, convenabil, deoarece atunci când salvați fișierele vor primi automat numele acestor dispozitive. În fișierul pe care l-ați descărcat de mai sus, puteți vedea un exemplu de astfel de zone de montare.

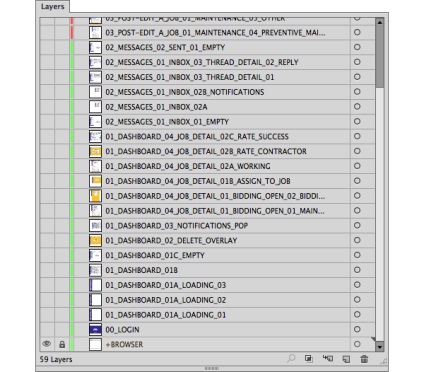
2. Denumiți straturile ca pagini
Acest lucru vă va permite să vedeți cum arată fiecare pagină în toate dimensiunile ecranului. De asemenea, puteți exporta straturi (pagini) din tabloul de artă selectat independent.

8. Organizați-vă fișierele
Organizarea dosarelor este foarte importantă pentru a vă menține proiectele în ordine și pentru a accelera procesul de lucru. Utilizați funcțiile Illustrator pentru a curăța fișierele.
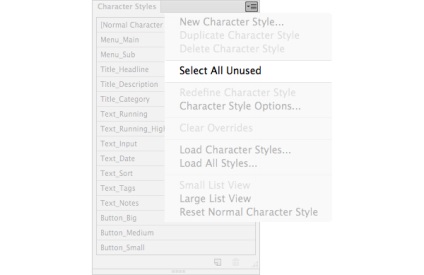
Operațiuni de curățare
Windows> Acțiuni> Ștergere elemente / ferestre panouri nefolosite> Operații> Șterge obiectele paletei nefolosite
Această operație va verifica toate paletele pentru prezența culorilor, periilor, simbolurilor, stilurilor etc. pe care nu le utilizați și le ștergeți.

Această operație nu este efectuată în mod prestabilit. O puteți face așa cum este arătat mai sus, sau face manual într-un panou separat: Selectați Toate Neutilizat / Selectați toate neutilizate. și ștergeți-le.

Curățarea spațiului de lucru
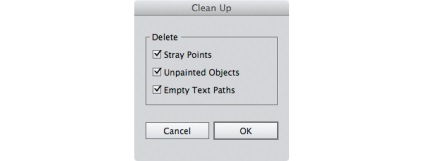
Dacă trebuie să scapi de puncte de ancoră singulare, obiecte subdimensionate, blocuri de text goale, iată cum se face:
- Deblocați / deblocați toate straturile
- Faceți vizibil toate straturile
- Object> Deblock all / Eliberați toate (pentru a vă asigura că efectul se aplică tuturor obiectelor din document)
- Selectați toate obiectele din toate straturile
- Obiect> Cale> Curățare / Obiect> Cale> Curățenie
- Faceți clic pe OK în fereastra care apare.

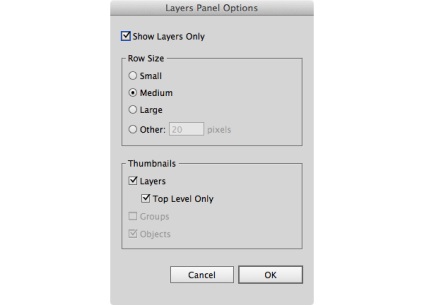
Când utilizați straturi, ascundeți toate grupurile și obiectele din paleta Straturi. Puteți face acest lucru în Opțiuni de panou. Iată ce trebuie să faceți:

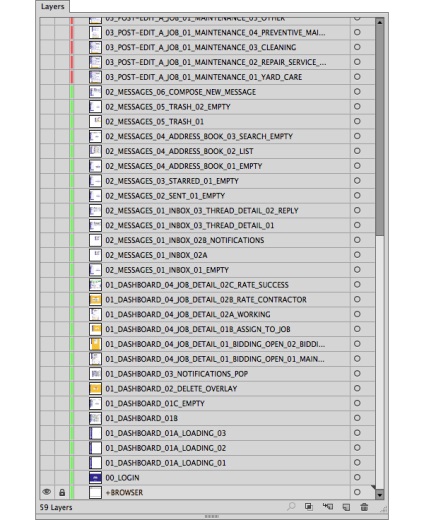
Denumiți fiecare strat în funcție de numele paginii. Numărul straturilor pentru a menține ordinea în timpul exportului. Utilizarea majusculelor fără spații poate uneori simplifica citirea.

Toate cele 59 de straturi / pagini pe care le vedeți în imaginea de mai sus cântăresc numai 2,5 mb (fără imagini inserate), astfel încât prezența acestora să nu împiedice în nici un fel fluxul de lucru.
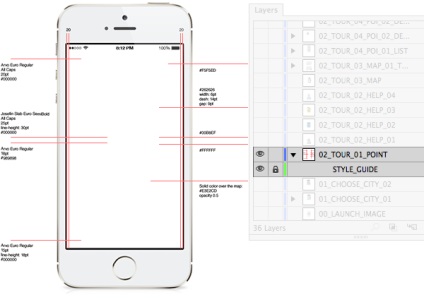
Straturi cu un ghid de stil
Pentru a include ghidul de stil în fișierul proiectului, creați un "substrat" pentru fiecare dintre straturi / pagini. Iată cum:
- Creați un nou strat numit STYLE_GUIDE
- Glisați acest strat pe stratul pe care doriți să-l atașați.
Informațiile despre stil se vor afla în partea de sus a conținutului dvs. și vă puteți opri cu ușurință vizibilitatea, dacă este necesar.

Acest lucru vă va ajuta să reduceți dimensiunea fișierului Illustrator și vă va permite să editați separat imaginile. Illustratorul va actualiza automat imaginea la care s-au efectuat modificările.
9. Salvați și exportați setările
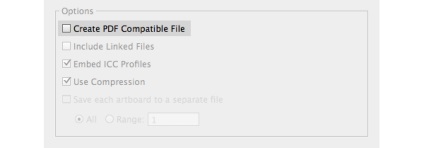
Evitați compatibilitatea cu PDF
Dacă ați urmat sfaturile descrise mai sus, fișierul dvs. este ușor. Dar dacă includeți opțiunea de compatibilitate PDF (fișiere compatibile PDF) atunci când salvați, se va umfla dimensiunile de fișiere. Deoarece dezvoltăm un design pentru web, nu avem nevoie de această opțiune de compatibilitate.

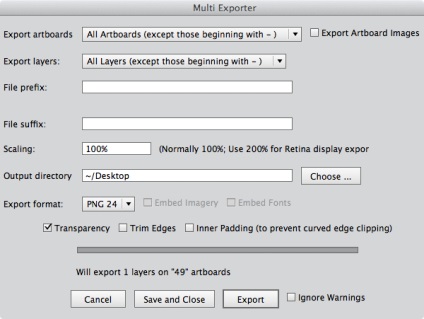
Exportarea mai multor straturi și tablouri de bord Pentru un control mai bun asupra opțiunilor de export, descărcați acest script: scriptul Multi Exporter. Este foarte ușor de utilizat, totuși, citiți documentația pentru a obține maximum de utilizare.

Gestionarea și exportul elementelor mobile Rezoluțiile diferite ale ecranelor dispozitivelor mobile fac ca exportul de elemente mobile să aibă un proces foarte lung. Aici puteți folosi și scriptul: Scripturi Illustrator pentru designul mobil. Creați fișiere separate pentru fiecare sistem de operare.
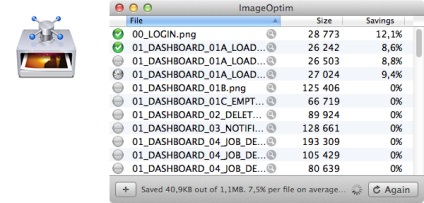
Optimizați fișierele finale

Traduceri - Duty Officer