În acest articol, vom examina câteva opțiuni pentru crearea unui fundal al unui site web utilizând KompoZer.
Tehnicile pentru instalarea fundalului site-ului vor fi luate în considerare utilizând exemplul îmbunătățirii și îmbunătățirii modelului CSS, pe care l-am creat în capitolul "Crearea stilurilor CSS". Ca rezultat al acțiunilor noastre, va fi creat un șablon complet al site-ului CSS pentru KompoZer.
La începutul acestui articol, am intenționat nu am folosit expresia „culoarea de fond“, adică. Pentru a. Programul vă permite să setați fundalul nu numai culori diferite, dar, de asemenea, de a utiliza ca imagini de fundal. De asemenea, este posibil să combinați culoarea și imaginea pe o singură pagină.
Deschideți fișierul formatului maket_css din Kompozer. Dacă nu ați descărcat deja arhiva, puteți să o descărcați de pe acest link: descărcați aspectul site-ului cu 3 coloane în CSS.

După despachetarea arhivei, următoarele fișiere vor fi în folderul:
fișier html al site-ului în sine - maket_css.html
fișierul cu fișiere de stil - maket.css
fișiere imagine - qqq.gif / qqq3.jpg / menu_2_h.jpg
sursă fișiere text - css_maket.txt / html_maket.txt
Vom lucra cu fișierul de stil "maket.css".
Acest exemplu va arăta modul în care, numai prin editarea foii de stil, puteți schimba dramatic designul site-ului.
margine: 0 pixeli auto; - apăsați pagina în partea de sus și aliniați centrul
padding: 0px; - eliminați liniuțele
fundal-imagine: url (imagini / Fon.jpg); - selectați imaginea de fundal a ferestrei browserului, adică desenul pe care va fi afișată pagina site-ului.
Să editați selectorii:
„Corp“
pozitie fundal: stanga sus; - setați culoarea de fund gri a paginii
fundal-culoare: #dedede;
partea frontală de fundal: 1 pix solid alb; - cadrul de dedesubt
background-repeat: nu-repeta;
fundal-imagine: url (imagini / shablon-41-0-0.jpg); - imagine de fundal
înălțime: 200px; - înălțimea blocului, conform figurii
fundal-culoare: # a1c9c9; - în locul imaginii, selectați culoarea de fundal
„Meniu“
.
top: -30px; - schimbați poziția afișată în meniu
"stânga" "dreapta" - eliminați culoarea de fundal. În acest caz, culoarea de fundal este "corpul" de culoare - gri.
"conținut" - eliminați culoarea de fundal
frontal-stânga: 1 pix solid alb;
frontal-dreapta: 1 pix solid alb; - puneți cadrul la stânga și la dreapta.
"sidebar" - ștergeți culoarea de fundal
„Subsol“
.
înălțime: 50px; - înălțimea blocului
fundal-imagine: url (imagini / shablon-41-0-2.jpg); - imagine în fundalul blocului
background-repeat: nu-repeta;
fundal-poziția: partea stângă;
În acest moment, să terminăm editarea foii de stil CSS.
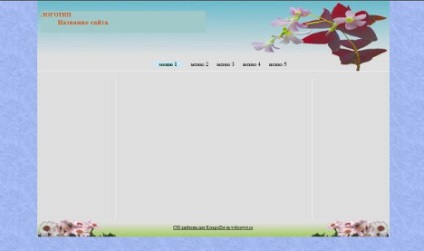
Avantajul fără îndoială al lui KompoZer este că editarea tabelului CSS afișează imediat rezultatul acțiunilor noastre.

Puteți compara cu ceea ce a fost.

Puteți descărca șablonul de site creat în care este îmbunătățit meniul principal, adăugați meniul lateral. Au fost instalate blocuri suplimentare în site.