

Desigur, sfoara are limitările sale. Este creat numai pentru jocuri de text, deci programul nu este potrivit pentru lucrul la jocuri "grave". Orice care necesită o cunoaștere extensivă a programării, este mai bine să creați în Unity sau Construct 2.0.

Intel XDK este un set integrat de instrumente pentru dezvoltarea de aplicații cross-platform. Intel oferă o descriere atât de complicată pentru noi, dar pentru noi este un convertor (cu posibilitatea modificării) cu html în apk. Acesta vă permite să convertiți rapid aplicațiile bazate pe HTML5 pentru dispozitive care rulează iOS, Android și Windows. Aici puteți găsi documentația detaliată despre XDK. Deoarece dezvoltatorii programului nu au făcut acest lucru, eu însumi am scris o instrucțiune normală privind încărcarea fișierului html în compilator.

1. Porniți Intel XDK
2. Conectați-vă la contul dvs. Dacă nu aveți încă una, înregistrați-vă.
3. În ecranul de pornire puteți selecta un șablon pentru proiect sau puteți vedea exemple de aplicații. Dar nu avem nevoie de asta!
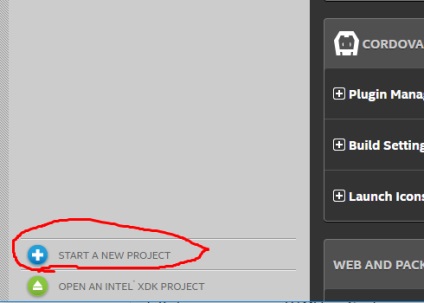
4. În panoul Create a New Project, mergeți la Templates> Blank


De asemenea, în partea a doua, vă voi spune în detaliu despre crearea jocului în Sfoară, cu exemple și capturi de ecran pas cu pas.
P.S. prin tradiție, puneți ca și cum, dacă ați ucis dragonul cu mâinile goale)
Pentru scopurile noastre am folosit CLI Cordova
O mică instrucțiune de la mine:
1. (Opțional) Instalați managerul FAR (este mai convenabil să "sari în dosare")
2. Instalați CLI Cordova (instrucțiunile detaliate sunt prezentate în documentație). Aveți posibilitatea să utilizați un prompt de comandă standard (pentru Windows: apăsați Win + R, în fereastra care se deschide, scrie cmd și va linie de comandă), sau de a folosi FAR (cel mai bine este de a crea un dosar separat pentru aplicații, du-te înapoi prin linia de comandă farurile în far :. Ctrl + O ).
Mai întâi trebuie să descărcați și să instalați Node.js. și clientul git (consultați documentația din secțiunea Setarea CLI Cordova). După aceea, ne-am înregistrat în far (în noul dosar):
npm instalează -g cordova
3. Instalați Java Development Kit (JDK) și Android SDK (am Android Studio, în principiu, vom lucra apoi). Instrucțiunea se află în aceeași documentație din Manualul pentru platforma Android (în partea stângă, în directorul Dezvoltare pentru platforme, alegeți Android). Mai este o instrucțiune:
4. Creați un dosar pentru joc, intrați în el prin faruri și scrieți:
cordova a crea salut com.example.hello HelloWorld
În loc de cuvintele salut, exemplu și HelloWorld, puteți să vă scrieți propriile lucruri. de exemplu
cordoba creare mygame com.kagasira.mygame MyNewGame
5. În dosarul nostru, trebuie să creați fișiere pentru cordon, căutăm folderul www în interiorul căruia va fi fișierul index.html. Deschideți acest fișier prin intermediul notepad-ului (este mai bine să utilizați notepad-ul)
7. Prin faruri intrăm în dosarul care a fost creat de cordon (acest lucru este important!) Și prescrie în linia de comandă:
platforma cordova adaugă
8. Există o alegere aici. Puteți amesteca proiectul, dar nu înțeleg foarte bine cum va funcționa lucrul cu certificatele. Și din moment ce eram deja prea leneș să înțeleg mai departe de cordon, m-am dus în altă direcție:
9. Deschideți aplicația Android Studio, apoi selectați Fișier - Nou - importă proiect
În otkrvshemsya fereastră în căutarea dosar cu un joc care a fost în Cordoba a creat, iar în dosarul merge la platforme, selectați dosarul și Android Noi apăsați OK (așa cum am înțeles, acest dosar poate fi, în general skopipastit în altă locație și de a redenumi).
10. După ce importați proiectul (de altfel, după prima import, data viitoare când nu se poate importa și deschide ambele proiect existent) poate potestit joc emulator Android Studio. Instrucțiuni pentru configurarea emulatorului:
11. Au fost testate, totul este bun. trebuie să construiți un fișier APK: Selectați fișierul Build-Generate APK semnat în studiul Android. În interiorul dvs. puteți crea un certificat nou (introduceți doar datele și parola.) Este important să vă amintiți atât parola în sine, cât și aliasul cheie) sau să utilizați unul creat. Apropo, problema cu certificarea a cauzat căutarea unei alternative la Intel XDK, mai întâi dezactivat serverul pentru a crea certificate.
Acesta este plasat în foaia de stil.
Corp - fereastra principală în care are loc jocul.
corp <
background-image: url ("media / img / back1.jpg") - precum și în fondul de fundal anterior.
>
Povestea - aici am o piesă responsabilă de culoarea textului poveștii în sine.
#story <
culoare: alb;
>
Același lucru este numai în meniu.
# meniu-poveste li o culoare: alb;
>
Meniul din nou, culoarea textului din nou.
#menu li o culoare: alb;
Apoi, am stiluri de butoane. Ați pus-o și în foaia de stil.
umbră text-umbra: 0,08m 0,08m 0,08m #FFF;
>
.emboss text-shadow: 0,08m 0,08m 0em #FFF;
culoare: negru;
>
.blur culoare: transparent;
text-shadow: 0EM 0EM 0.08EM #FFF;
>
.blurrier culoare: transparent;
text-umbra: 0em 0em 0.2em #FFF;
>
.blurrier :: selecție fundal-culoare: transparent;
culoare: transparent;
>
.blurrier :: - moz-selecție fundal-culoare: transparent;
culoare: transparent;
>
.frotiu color: transparent;
text-shadow:
0em 0em 0,02em rgba (255,255,255,0,75),
-0,2 mm 0em 0,5 mm rgba (255,255,255,0,5),
0,2m 0em 0,5m rgba (255,255,255,0,5);
>
.oglinda afișaj: inline-bloc;
transform: scaleX (-1);
-webkit-transform: scaleX (-1);
>
.afișare cu capăt în jos: inline-block;
transformă: scaleY (-1);
-webkit-transform: scaleY (-1);
>
@ -webkit-keyframes-ul se estompează 0%,
la
50%
>
@ cadre cheie fade-out-out 0%,
la
50%
>
.decolorare text decolorare: nici unul;
animație: fade-out-out 2s ușor-în-out infinit alternativă;
-webkit-animație: fade-out-out 2s ușurință-în-out infinit alternativă;
>
@ -webkit-keyframes rumble 50% -webkit-transform: translateY (-. 2em);
transformare: traducere (- .2em)
>
>
@frame-cheie rumble 50% -webkit-transform: translateY (-. 2em);
transformare: traducere (- .2em)
>
>
.rumble -webkit-animație: rumble liniar 0.1s 0s infinit;
animație: rumble liniar 0.1s 0s infinit;
afișare: inline-block;
>
@ -webkit-frames-cheie shudder 50% -webkit-transform: translateX (0.2em);
transformare: translateX (0,2em)
>
>
@ fraze de cheie shudder 50% -webkit-transform: translateX (0.2em);
transformare: translateX (0,2em)
>
>
.shudder -webkit-animație: shudder linear 0.1s 0s infinit;
animație: shudder linear 0.1s 0s infinit;
afișare: inline-block;
>
Acum vă explic cum să numiți aceste stiluri de text. În fereastra istoriei. Când scrieți textul, introduceți varianta dorită.
@@ pulse; textul se impulsă o dată @@
@@.shadow; Textul are o umbră @@
Aceasta este, de exemplu, scrieți:
@@fade-out-out, aici este textul tău @@
Suplimente din nou pentru foaia de stil.
Aceasta adaugă un buton. Butoanele pe care le puteți genera, de exemplu, prin intermediul butonului generatorului css3. Pe orice site.
Sau puteți lua codul meu, înregistrați dimensiunile în pixeli, inserați imaginea.
buton înălțime: 20px;
Această piesă răspunde pentru culoarea tuturor legăturilor. Deoarece chiar și tranzițiile triviale din istoria [[Nafig -> Nafig]] sunt considerate o referință. Aceasta și culoarea pentru ei vor fi întrebați. Pentru legăturile pe care le faceți <>, trebuie să separați culoarea.
pasaj .link-culoarea interioara: alb;
>
Sunt prea leneș pentru a scrie de fiecare dată pentru a seta dimensiunea textului sau mai degrabă două virgule „“ (a nu se confunda cu semnul obișnuit „) Pentru că eu doar eu comandat dimensiunea dimensiunea fontului, puteți crea o grămadă de acestea în exemplul stylesheet .h1 - .. Dimensiunea h2 -. Dimensiunea și etc.
Ce ar fi introdus apoi în text.
În funcție de dimensiunea dată, va exista o dimensiune a textului.
Config.history.controls = false; - Responsabil pentru butonul de derulare înainte și înapoi în cursor. Fals - dezactivați. Adevărat - activați.
Config.saves.slots = 3; - numărul de sloturi pentru salvarea jocului.
StorySubtitle - semnătură în meniu.
StoryBanner - puteți introduce un banner în meniul sau logo-ul jocului
StoryInit - Aceasta este o fereastră specifică. Este necesar să activați programele de macrocomenzi înainte de a începe jocul. Asta este, odată ce jucătorul pornește jocul, tot ce este scris în fereastră este activat. Voi explica mai jos.
Toate aceste ferestre sunt create separat și nu se conectează la nimic.
StoryMenu este o adăugare la meniul principal. Dacă jucați rolul de meniu, apare glisorul principal cu două butoane din sugarcube, apoi adăugați secțiuni în acest meniu, de exemplu
Această fereastră se conectează deja la elementele de meniu create.
Acestea vor fi afișate ca butoane în glisorul lateral.
Despre StoryInit.
Așa cum am spus, script-urile sunt plasate acolo, care sunt activate înainte de începerea jocului. Puteți, de asemenea, pune ceva care să fie executat în fundal și nu va fi afișat jucătorului.
Pentru mine, de exemplu, se joacă audio + atingând.
<
<
<
<
<
<
<
Dacă aveți nevoie de ceva, adresați-vă.


Uită-te. Twain însăși este doar un mediu pentru crearea unui interpret de limbă.
Și module cum ar fi cubul de zahăr sunt, de asemenea, pe versiuni mai vechi.
În Twain 2. x - aceasta este cea de-a doua versiune curentă. Ei au schimbat totul sub css3 + html5 + js actualizat și, în același timp, au schimbat unele jetoane.
De exemplu, în primul twin, a trebuit să creeze un meniu separat. prin tw-meniu
fie pentru zahăr ui.bar.menu
În mod similar, stilurile și scriptul js trebuie să fie scrise separat, prin ferestrele create de utilizatori.
În al doilea Twayne, au pus aceste lucruri în program, care ar fiecare nu trebuie să creeze de fiecare dată când zanogo stiluri de meniu și așa mai departe.
Și au simplificat singuri comenzile scurte.
De exemplu, în schimb <
acum, în cel de-al doilea tweane, trebuie doar să notați fundalul de care aveți nevoie, culoarea textului sau orice altă comandă sau script în stilul css sau js.
Și în jocul pe care-l suni @@. Font; text @@
Care este mult mai convenabil.