Pentru a începe să desenați de pe dispozitivul de desen (de obicei, un widget), pur și simplu creăm un obiect QPainter și îl transmitem cu un pointer la dispozitiv. De exemplu:
void MyWidget :: paintEvent (eveniment QPaintEvent *)
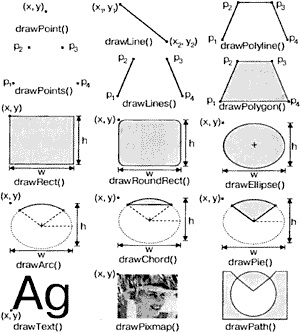
Putem desena diferite forme folosind funcțiile QPainter ale trasei form ... (). Figura 8.1 prezintă cele mai importante dintre ele.

Fig. 8.1. Deseori folosiți ... () Drawer QPainter.
Setările QPainter afectează modul de desenare. Unele dintre ele sunt setate la setările dispozitivului, în timp ce altele sunt inițializate cu valori implicite. Cele trei setări principale pentru proiectant sunt pixul, peria și fontul:
• Pixul este utilizat pentru a afișa linii drepte și contururi de formă. Are culoare, grosime, stil de linie, stil de sfârșit de linie și stil de îmbinare a liniei.
• Peria este un șablon care este folosit pentru a umple formele geometrice. De obicei, are o culoare și un stil, dar poate fi și o textură (o hartă a pixelilor repetând fără sfârșit) sau un gradient de culoare.
• Fontul este utilizat pentru afișarea textului. Fontul are multe atribute, inclusiv numele și dimensiunea.
Aceste setări pot fi modificate în orice moment, folosind) funcții (setPen, setBrush () și setFont (), solicită obiecte QPen, QBrush sau QFont.

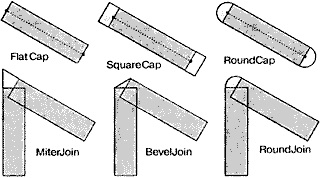
Fig. 8.2. Știri de sfârșit de linie și stiluri de conexiuni liniare.
Fig. 8.3. Stiluri ale pixului.

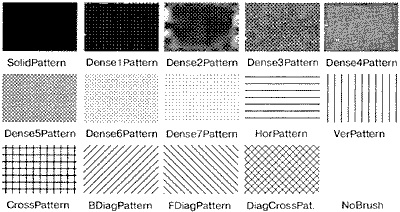
Fig. 8.4. Stilurile periei definite în Qt.
Fig. 8.5. Exemple de forme geometrice.
Să ne uităm la câteva exemple. Mai jos este codul de program pentru desenarea unei elipse, prezentat în Fig. 8,5 (a):
painter.setPen (QPen (Qt :: negru, 12, Qt :: DashDotLine, Qt :: RoundCap));
(80, 80, 400, 240);
setRenderHint () Modul de apel include netezirea liniilor care indică necesitatea de a utiliza QPainter marginile de culori de intensitate variabilă pentru a reduce distorsiunea vizuale, care, de obicei, vizibile atunci când forme de margine reprezentate de pixeli. Drept urmare, marginile sunt percepute ca fiind mai uniforme pe acele platforme și dispozitive care susțin această funcție.
Mai jos este codul de program pentru desenarea sectorului elipsei din Fig. 8.5 (b):
painter.setPen (QPen (Qt :: negru, 15, Qt :: SolidLine, Qt :: RoundCap, Qt :: MiterJoin));
pictor (80, 80, 400, 240, 60 * 16, 270 * 16);
Ultimele două argumente pentru funcția drawPie () sunt specificate în șaisprezece ani ale unui grad.
Mai jos este codul de program pentru plotarea curbei Bezier de ordinul trei, prezentat în Fig. 8,5 (c):
path.cubicTo (200, 80, 320, 80, 480, 320);
Clasa QPainterPath poate determina forme arbitrare vectoriale grafice, conectate între ele elemente grafice de bază: linii drepte, elipse, poligoane, arce, curbe Bezier al doilea și al treilea ordinul și alte elemente grafice cu lanț pictor (căi pictor). Astfel de lanțuri sunt desene elementare complete în sensul că orice figură sau orice combinație de figuri poate fi reprezentată ca un anumit lanț de elemente grafice.
Un lanț de elemente grafice definește un contur, iar zona din interiorul conturului poate fi umplută cu o anumită pensulă. În exemplul prezentat în Fig. 8.5 (c), nu am specificat o perie, deci numai conturul este desenat.
În cele trei exemple de mai sus utilizare încorporate în modelele periilor (Qt :: SolidPattern, Qt :: DiagCrossPattern și Qt :: NoBrush). În aplicațiile moderne, agregatele de gradient sunt o alternativă populară la agregatele omogene. Gradienții de culoare se bazează pe interpolarea culorilor, oferind tranziții netede între două sau mai multe culori. Ele sunt adesea folosite pentru a produce efectul de imagini tridimensionale, cum ar fi stilul de Plastique utilizează gradienți de culoare atunci când joacă butoanele QPushButton.
Qt suportă trei tipuri de gradienți de culoare: liniar, conic și radial. În exemplul ceasului cuptorului, care este dat în secțiunea următoare, o combinație a tuturor celor trei tipuri de gradienți este folosită într-un widget pentru a face imaginea să pară realistă.

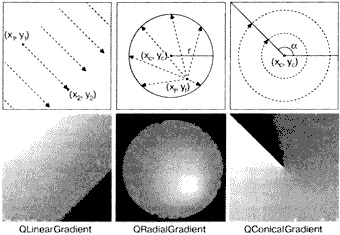
Fig. 8.6. Perii QPainter cu gradienți de culoare.
• Gradienții liniare sunt definiți de două puncte de control și o serie de "note de culoare" pe linia care leagă aceste puncte. De exemplu, gradientul liniar din Fig. 8.6 este creat folosind următorul cod de program:
QLinearGradient gradient (50, 100, 300, 350);
Am stabilit trei culori în trei poziții diferite între cele două puncte de control. Pozițiile sunt reprezentate ca numere în virgulă mobilă în intervalul cuprins între 0 și 1, unde 0 corespunde cu primul punct de control și 1 - cu ultimul punct de control. Culoarea dintre aceste poziții este interpolată.
• Gradienții radiali sunt definiți de punctul central (xc.), Radius r și punctul de focalizare (xf. Yf), care completează marcajele de culoare. Punctul central și raza determină cercul. Schimbarea culorii se răspândește în toate direcțiile din punctul de focalizare, care poate coincide cu punctul central sau poate fi orice alt punct din interiorul cercului.
• Gradienții conici sunt determinați de punctul central (xc. Ys) și de unghiul. Schimbarea culorii se extinde în jurul punctului central, cum ar fi mutarea mâinii a doua a unui ceas.
Până acum am vorbit despre stiloul, peria și setările de fonturi ale editorului. QPainter are alte setări care afectează modul în care desenați forme și text:
• Perie fundal (perie de fundal), folosit pentru a umple fundalul de forme geometrice (de exemplu, în conformitate cu modelul de perie), textul sau pixmap când, ca un mod de afișare de fundal este setat la :: OpaqueMode (modul netransparent) Qt (modul implicit este Qt :: TransparentMode - transparent).
• Punctul de origine al periei (originea periei) specifică punctul de pornire pentru afișarea tiparului periei, care este, de obicei, punctul din colțul din stânga sus al widgetului.
• Limitele regiunii desenului (regiunea clipului) determină zona de desen a dispozitivului. Operațiile de desen care depășesc această zonă sunt ignorate.
• Zona de afișare, fereastra și matricea de transformare universală (fereastra de vizualizare, fereastra și matfixul mondial) determină modul în care coordonatele logice QPainter sunt traduse în coordonatele fizice ale dispozitivului de desenare. În mod implicit, sistemele de coordonate logice și fizice coincid. Sistemele de coordonate sunt discutate în secțiunea următoare.
• Modul de compoziție determină modul în care noii pixeli de ieșire interacționează cu pixelii deja existenți pe dispozitivul de desenare. Modul implicit este "sursa peste", în care sunt desenate noi pixeli peste cele existente. Acest mod este acceptat numai de anumite dispozitive și este discutat mai târziu în acest capitol.
În orice moment, putem salva starea curentă a editorului de știri de pe stiva, sunând funcția save () și o putem restabili mai târziu, sunând funcția restore (). Acest lucru poate fi util dacă doriți să schimbați temporar unele dintre setările editorului și apoi să le restaurați la valorile lor anterioare, după cum vom vedea în secțiunea următoare.