Deci ați încercat să utilizați jQuery și v-ați plăcut! Este timpul să treceți la pasul următor pe scara de îndemânare. În această lecție veți demonstra 20 de funcții și metode jQuery pe care probabil nu le-ați auzit înainte.
1. după () / înainte ()
Uneori trebuie să inserați ceva în DOM, dar nu aveți nicio referință potrivită pentru a face o inserție utilizând append () sau prepend (). și nu doriți să adăugați elemente suplimentare sau id-uri. Funcțiile după () / înainte () pot ajuta în acest caz. Ele inserează elemente în DOM imediat după și imediat înaintea celuilalt element, iar noul element va avea același părinte ca cel folosit.
Puteți face același lucru dacă folosiți elemente în munca dvs., dar trebuie să utilizați funcțiile insertAfter () sau insertBefore ().
2. change ()
Metoda change () este un manipulator de evenimente, la fel ca click () sau hover (). Evenimentul de schimbare este generat de obiecte de câmp text, câmpuri de introducere a textului, câmpuri de selecție și apare atunci când se modifică valoarea elementului țintă, spre deosebire de handler-urile de evenimente focusOut () sau blur (). care sunt numite atunci când elementul pierde focalizarea de intrare, indiferent dacă valoarea sa schimbat sau nu.
Evenimentul change () este excelent pentru testarea pe partea clientului. Este mai bine să o utilizați în loc de estompare (). Deoarece nu este necesar să verificați din nou acele câmpuri în care utilizatorul nu a modificat valoarea.
3. Contextul
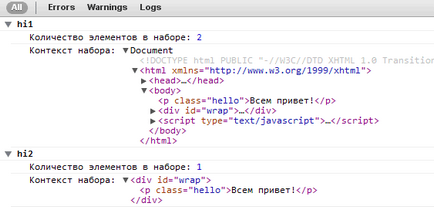
Contextul este atât un parametru cât și o proprietate în jQuery. Când selectați elemente, îl puteți trece de al doilea parametru la funcția jQuery. Acest parametru, contextul, va fi, în general, un element DOM și limitează lista elementelor returnate în funcție de selectorul dvs., setul de descendenți ai elementului context. Suna confuz, dar aruncați o privire la exemplu:

Cum poate fi util acest lucru? De exemplu, în funcția handler-ului evenimentului. Dacă doriți să obțineți elementul în care sa produs evenimentul, trebuie să treceți acest lucru ca context:
4. date () / removeData ()
Ați vrut vreodată să stocați câteva informații despre element? Puteți face acest lucru cu metoda de date (). Pentru a seta valoarea, trebuie să transferați doi parametri (cheie și valoare) sau unul (obiect).
Pentru a obține datele, trebuie să apelați metoda folosind tasta corespunzătoare.
Pentru a obține toate datele corespunzătoare unui element, trebuie să apelați date fără parametri. Veți primi un obiect cu toate cheile și valorile pe care le-ați setat pentru articol.
Dacă doriți să ștergeți perechea cheie / valoare după ce o adăugați elementului, trebuie să apelați metoda removeData (). oferindu-i cheia corectă.
5. coada () / dequeue ()
Funcțiile de coadă () și dequeue () funcționează cu elementul. O coadă este o listă de animații care trebuie executate pentru un element. În mod implicit, coada de elemente este numită "fx". Să examinăm un exemplu:
Deci, ce se întâmplă aici? Funcția animateBox stabilește coada de animație. Rețineți că ultimul element cheamă din nou funcția animateBox. așa că repetăm constant coada. Când apare un clic pe # # start. Funcția este apelată și coada de animație începe executarea. Atunci când facem clic pe li # reset. Actuala animație este finalizată, iar divul oprește animația. Cu jQuery, setăm coada ca "fx" (rețineți coada de așteptare) într-o matrice goală; de fapt, ștergem coada. Și ce se întâmplă atunci când dăm clic pe li # add. Mai întâi, numim funcția de coadă a elementului div. Această acțiune adaugă o funcție la sfârșitul coadă și, din moment ce nu am specificat numele coadă ca primul parametru, se folosește "fx". În această funcție animăm div. și apoi apelați dequeue () pe elementul div. care șterge această funcție din coadă. Coada de așteptare continuă să funcționeze, dar funcția nu este prezentă în ea.
6. delay ()
Când rulează coada de animație, puteți utiliza metoda delay (). pentru a opri animația pentru o vreme. Timpul este transmis în milisecunde.
7. bind (). dezactivați (). live (). și mor ()
Știați că atunci când un eveniment este adăugat făcând clic pe un mouse pe un element, de exemplu, astfel:
De fapt, utilizați shell-ul pentru metoda bind (). Pentru a utiliza metoda bind (). Trebuie să treci tipul evenimentului ca primul parametru, iar funcția ca al doilea parametru.
De asemenea, puteți atribui aceeași funcție mai multor evenimente în același timp, separate de spații. Deci, pentru a obține efectul de ascensiune, puteți începe după cum urmează:
Puteți transfera aceste funcții adăugând al treilea parametru (în a doua poziție):
Mai devreme sau mai târziu veți întâlni o situație în care dacă inserați un element în DOM folosind o tratare a evenimentului, de tratare a evenimentelor, care se face folosind bind (sau cochilie), nu funcționează pentru elementul inserat. În acest caz, trebuie să utilizați metoda viu () (delegat). Astfel, un manipulator de evenimente este adăugat la elementul inserat corespunzător.
Pentru a elimina un handler de evenimente creat de metoda bind (). utilizați metoda unbind (). Dacă nu i-au fost transmise niciun parametru, atunci acesta va fi șters de toți utilizatorii. Puteți să îi transmiteți un tip de eveniment și acesta va șterge numai agenții de gestionare a evenimentelor de tipul specificat. Pentru a elimina evenimentele din spațiul de nume dorit, adăugați acest spațiu de nume. Dacă doriți să ștergeți o anumită funcție, treceți numele acesteia ca al doilea parametru.
Puteți folosi anonim metodele de legare / dezlegare. În acest caz, metodele vor funcționa numai cu numele funcției.
Dacă trebuie să dezlănțuiți un eveniment dintr-o funcție care este cauzată de evenimentul în sine, treceți simplu obiectul evenimentului la metoda unbind ().
Nu puteți să dezactivați () pentru un eveniment live. Utilizați metoda die (). Fără parametri, va elimina toate evenimentele live din colecția de elemente. De asemenea, puteți să îi transmiteți un tip de eveniment sau un tip și o funcție.
Dacă aveți nevoie de un element specific în set, puteți să treceți indexul elementului la metoda eq () și să obțineți un element jQuery. Indicele negativ trimite numărătoarea inversă în ordine inversă de la sfârșitul la începutul setului.
De asemenea, puteți utiliza: eq () în selectorul dvs. Astfel, exemplul anterior poate fi făcut astfel:
Atunci când este primită o colecție de elemente, jQuery o returnează ca obiect jQuery. Deci aveți acces la toate metodele. Dacă doriți să obțineți doar elementele DOM, ar trebui să utilizați metoda get ().
Puteți seta un index pentru a obține un singur element.
10. grep ()
Dacă nu sunteți familiarizat cu Unix / Linix, poate că nu ați auzit de grep. În terminal este un utilitar pentru căutarea unui text. Dar în jQuery îl folosim pentru a filtra o serie de elemente. Aceasta nu este o metodă de colectare a jQuery. Transmiteți matricele ca primul parametru și funcția de filtru ca al doilea parametru. Funcția de filtrare primește de asemenea doi parametri: un element din tabel și indexul său. Funcția de filtrare efectuează apoi procesarea și trebuie să returneze true sau false. În mod implicit, toate elementele pentru care se întoarce adevărat. sunt reținute. Puteți adăuga un al treilea parametru de tip boolean. Pentru a inversa rezultatul și pentru a stoca elementele pentru care se întoarce false.
11. Pseudo-selectori
Sizzle, mecanismul selectorilor CSS din jQuery, are mai mulți pseudo-selectori care fac ușor selectarea elementelor potrivite. Aici sunt:
Există mai multe, desigur, dar acestea sunt unice.
12. esteArray () / isEmptyObject () / isFunction () / isPlainObject ()
Uneori doriți să vă asigurați că parametrul care este transmis funcției are tipul corect. Aceste metode vor permite o verificare ușoară. Primele trei metode au nume evidente.
Metoda isPlainObject () returnează adevărat. dacă parametrul trecut a fost creat ca un obiect simbolic sau utilizând un Obiect nou ().
13. makeArray ()
Când creați o colecție de elemente DOM cu jQuery, returnați un obiect jQuery. În unele cazuri, ar putea fi util să returnați o serie de elemente DOM obișnuite. Funcția makeArray () face acest lucru.
Metoda hartă () este la fel de asemănătoare cu metoda grep (). Primeste un parametru, o functie. Această funcție poate avea doi parametri: indicele elementului curent și elementul însuși. Iată ce se întâmplă: funcția este executată o dată pentru fiecare element din colecție. Indiferent de valoarea returnată de funcție atunci când efectuați operații asupra elementului, acesta va procesa întreaga colecție.
15. parseJSON ()
Dacă folosiți $ .post și $ .get-și în situații diferite, atunci lucrați cu șiruri de caractere JSON. În acest caz, funcția parseJSON vă va fi utilă. Această funcție utilizează parserul JSON încorporat în browser, dacă există un ion (care accelerează foarte mult procesarea).
16. proxy ()
Dacă aveți o funcție ca proprietate obiect și această funcție folosește o altă proprietate a obiectului, nu puteți apela această funcție din altă funcție și obțineți rezultatul corect. Să ne uităm la un exemplu de înțeles:
Prin ea însăși, person.meet () efectuează corect alerta. Dar când este apelat de către managerul evenimentului, acesta emite "Bună ziua! Numele meu este nedefinit". Aceasta se datorează faptului că funcția este apelată dintr-un alt context. Pentru a rezolva aceasta, putem folosi funcția proxy ().
Primul parametru al funcției proxy este metoda de executare. Al doilea parametru este contextul în care trebuie executat. Alternativ, putem trece mai întâi contextul, apoi șirul cu numele metodei. Acum funcția este executată corect.
17. replaceAll () / replaceWith ()
Dacă trebuie să înlocuiți un element DOM cu altul, atunci trebuie să utilizați aceste funcții. Putem apela replaceAll () pentru elementele selectate sau create prin trecerea unui selector la elementele care trebuie înlocuite. În acest exemplu, toate elementele cu eroare de clasă vor fi înlocuite de intervalul nou creat.
Metoda replaceWith () efectuează aceeași operație, dar selectorii pentru aceasta au ordinea inversă - primul selector va fi înlocuit cu cel de-al doilea:
De asemenea, puteți trece aceste două metode la funcțiile care returnează elemente sau șiruri HTML.
18. serialize () / serializeArray ()
Metoda serialize () este folosită pentru a converti valorile dintr-o formă într-un șir.
Puteți utiliza serializeArray () pentru a converti valorile formei într-o serie de obiecte în loc de șir:
19. frați ()
Metoda surorilor () returnează o colecție de elemente care au același nivel ca cel specificat în ierarhia din colecția sursă:
20. wrap () / wrapAll () / wrapInner ()
Aceste trei funcții facilitează procesul de ambalare a elementelor în alte elemente. Toate cele trei metode iau un parametru: fie un element (care poate fi un șir HTML, un selector CSS, un obiect jQuery sau un element DOM) sau o funcție care returnează un element.
Metoda wrap () împachetează fiecare element al colecției cu elementul alocat:
Metoda wrapAll () împachetează un element în jurul tuturor elementelor din colecție. Aceasta înseamnă că elementele din colecție vor fi mutate în noua secțiune DOM. Acestea vor fi ridicate până la locul în care se întâlnește primul element al colecției și apoi va fi înfășurat:
HTML înainte de a utiliza metoda wrapAll ()
HTML după utilizarea metodei wrapAll ()
Metoda wrapInner împachetează totul în interiorul fiecărui element al colecției în elementul specificat:
HTML înainte de a utiliza metoda wrapInner
HTML după utilizarea metodei wrapInner
Sper că lecția a fost utilă pentru dvs.!
Ultimele 5 lecții din rubrica "jQuery"
Astăzi dorim să vă spunem despre biblioteca TypeIt - un plugin jQuery gratuit. Cu aceasta, puteți simula tastarea. Dacă totul este ajustat corect, puteți obține un efect foarte realist.
jQuery plugin pentru crearea unei cronologii.
jQuery plugin pentru crearea unei diagrame Gantt.
Un exemplu de încărcare a unui fișier prin PHP și jQuery ajax.
Da, și blogul a câștigat și el
Din motive de interes - metoda "data ();" strică valabilitatea satului? Și unde informațiile sunt stocate deloc.
În unele locuri, codul este tăiat, ceea ce nu este bun și unele dintre aspectele nu sunt clare din aceasta. vă rugăm să corectați

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!