Buna ziua tuturor pe blogul meu newstark.ru! Cu dvs. Antay și astăzi continuând efectele wow în wordpress vom lua în considerare Slider Revolution, care este livrat fie în teme premium de wordpress, fie poate fi cumpărat separat.
Slider Revolution: Noțiuni de bază
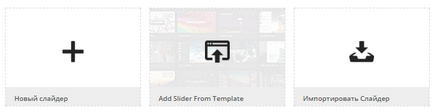
În prima filă a plug-in-ului, puteți să creați propriul glisor nou, să accesați șabloane de pe site-ul oficial al pluginului sau să importați un șablon din locația dvs. existentă pe computer:

Creați un cursor nou În secțiunea 2 a paginii deschise, indicăm:
- nume
- Alias (cu litere latine - acesta este un fel de autentificare)
- Codul Shot (acesta va fi creat automat pe baza aliasului - poate fi inserat în orice loc al site-ului.)
După ce faceți clic pe Salvați setările.
Cursorul este acum afișat împreună cu elementele unui nou slider, Adăugați Slider De la șablon, slider Impotirovat. De asemenea, îl puteți adăuga făcând clic pe pictograma stea de pe ea:
În lista derulantă a fiecărui cursor există și opțiuni pentru utilizarea cursorului:

Dând clic pe pictograma cu șase puncte - puteți ajusta parametrii cursorului făcând clic pe pictograma creionului pe care îl puteți personaliza singuri.
În fiecare glisor configurat cu parametrii specificați - există glisoare. Fiecare diapozitiv - puteți specifica un nume, duplicat, adăuga la șablon, șterge. De asemenea, există o pictogramă roșie și verde responsabilă pentru afișarea cursorului în interfață:

În blocul Adăugați diapozitiv (puteți adăuga mai multe diapozitive simultan):

Toate diapozitivele adăugate pot fi trase între ele schimbând ordinea ieșirii lor în cursor.
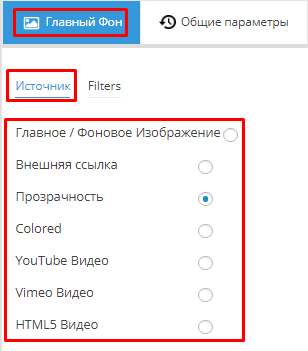
1. fundal de origine
Selectați sursa pentru cursor:

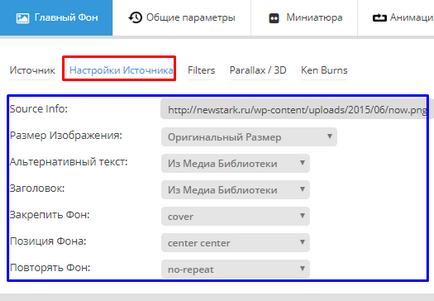
Apoi, setările sursă (diferă pentru fiecare sursă + pentru transparență și culoare lipsesc):

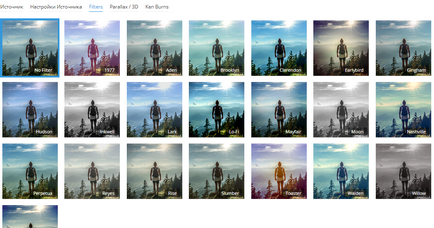
În Filtres, toate efectele care pot fi aplicate diapozitivului:

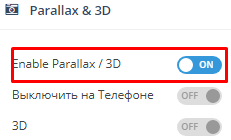
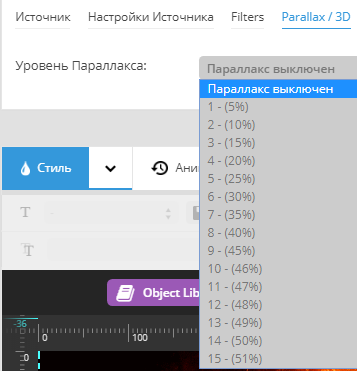
În Parallax / 3D (ar trebui activat în avans în setările cursorului):

După aceea, selectați parametrul% paralax necesar:


Cu toate acestea, acest efect nu funcționează cu animația.
2. Parametrii generali
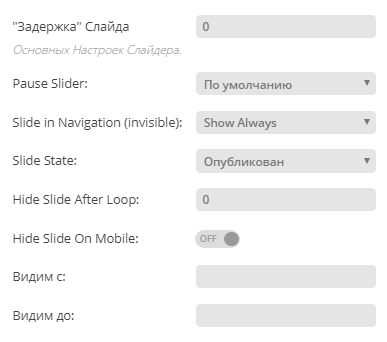
În setările generale, puteți seta setările specifice ale cursorului separat.

Dacă nu modificați setările implicite vor fi aplicate cursorul (în Setarea glisorul - Setări generale):
3. Miniatură
Aici sunt configurate miniaturile pentru diapozitive (în mod implicit, dacă nu este introdus nimic, miniatura va fi aceeași cu diapozitivul în sine).
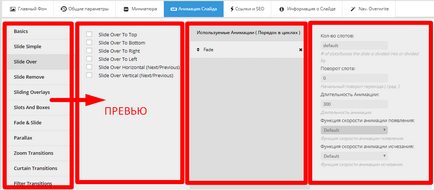
4. Animarea unui diapozitiv
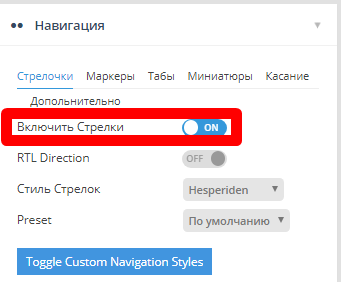
De obicei, pentru animația din Setările culiselor din Navigare includ: - Săgeți:

În animația diapozitivului există un bloc format din 4 coloane:

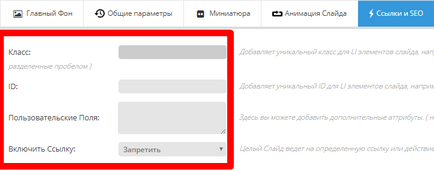
5. Referințe și SEO

De asemenea, partea frontală este selectată (dacă straturile nu pot fi apelate), partea din spate, dacă straturile sunt clicabile.
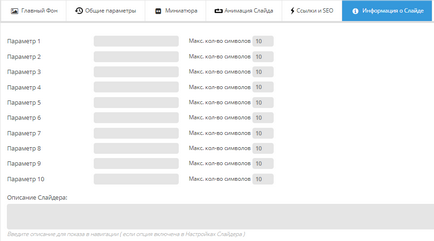
6. Informații despre diapozitiv

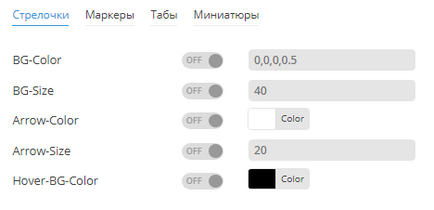
7. Nav.overwrite
Setați setările de navigare (diferite de setările globale).

Acest lucru se datorează posibilelor diferențe de contrast ale diferitelor diapozitive.
Slider Revolution: Straturi
În partea de jos a setărilor cursorului, lucrăm cu straturile diapozitivului
Încercați să luați întotdeauna diapozitive cu dimensiuni de 1920x1080 capabile să afișeze la rezoluție maximă + convenabil în acest format editable.

2 moduri de adăugare a unui strat:
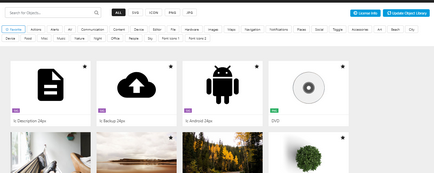
Apăsând pe butonul purpuriu Stratul de obiecte - puteți ajunge și în biblioteca de obiecte pentru a le adăuga.
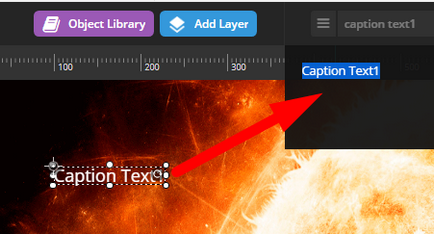
Numele straturilor din aceste setări și textele din straturile în sine pot fi diferite. Pentru a edita un strat dintr-un diapozitiv - faceți clic pe pictograma creion:
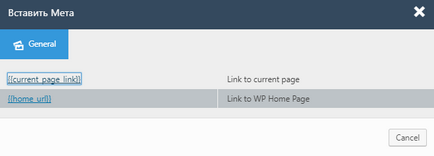
Puteți seta șabloane meta pentru strat:

Aici afișează un link către pagina curentă și afișează un link către pagina principală a site-ului.
Când inserați șabloanele de strat într-o etichetă, stratul va deveni clicabil:
Efectul este obținut atunci când cursorul sunt mai multe straturi pe partea de sus a reciproc și că, prin apăsarea (ele ocupă doar o mică parte a cursorului), o fereastră separată privind dreptul la adresa URL de transfer.
- Linie auxiliară (nu poate depăși limitele sale)
- Pentru alte straturi
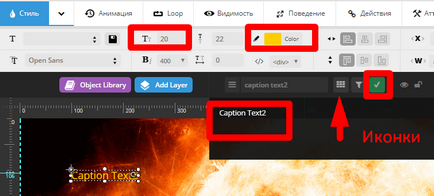
1. Text / HTML

Vă scriem textul, ajustați culoarea, dimensiunea, puteți introduce pictogramele pentru a salva bifa verde:

2. Imaginea
Aici totul este același, puteți specifica lățimea și înălțimea imaginii:

Aici specificați url extern - de unde vine compoziția sau este preluat din biblioteca media:


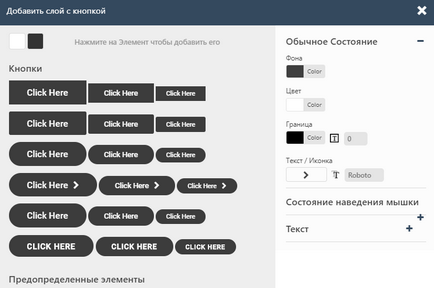
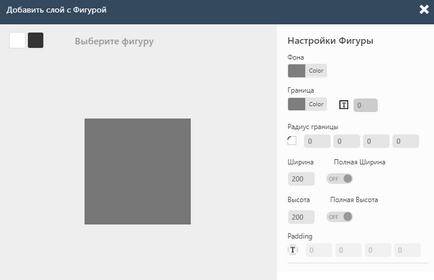
Iată butoanele:

Aici creăm în mod independent o cifră care îi prescrie grade în%:

La fel ca la alegerea unui buton purpuriu - intrarea în obiectele bibliotecii:

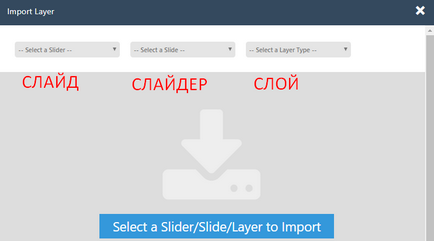
Puteți importa obiectele create anterior din diapozitiv, cursor, strat:

Straturi statice în Slider Revolution

După crearea stratului, specificați:
- De la care slide-ul începe să-l arate.
- Pe care slide pentru a termina spectacolul.
În plus, puteți seta proprietatea dorită.
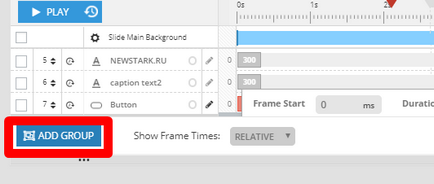
Grupuri de straturi în Slider Revolution
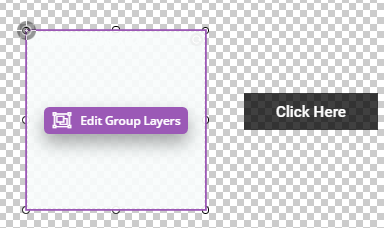
Pentru comoditate, puteți combina mai multe straturi - în partea de jos, făcând clic pe ADD GROUP.


Aici nu numai că puteți seta stilul de text dorit, dar cel mai important este să includeți transferul automat al textului pe linia următoare (pictogramele pentru lungimea liniei W și transferul în săgeată T).
În setările de stil avansate, puteți:
- Setați stratul de fundal,
- Schimbarea culorilor atunci când se deplasează.
- Setați marginea stratului (stil, grosime, culoare, rotunjire)
- Stratul însuși poate fi întins, apoi aliniază textul situat în el de-a lungul marginii sau centrului
- Puteți efectua un efect de text 3-d
- Comutarea conținutului înainte / după
Și multe alte elemente
În setările avansate
- lăsând bătălia / stânga
- de ieșire de sus / de jos
- apariția cu scală sau scădere
De asemenea, transparența, rotația, alternarea, scalarea, înclinarea, masca (vizibilitatea stratului numai atunci când intrăm în zona mască)
Creați diferite opțiuni pentru animația circulară.
Activează / dezactivează vizibilitatea anumitor straturi pe dispozitive
- Aceasta include răspunsul automat (adaptabilitate la dimensiunea ecranului).
- De obicei includeți totul.
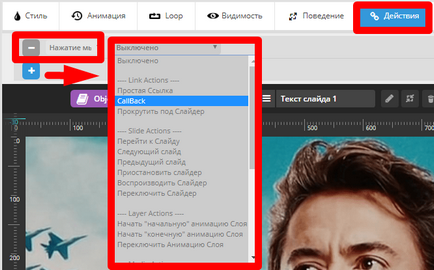
Acționați când plasați mouse-ul pe un strat, apăsând sau atingând.

Aici setați ID-ul, clasele, ID-ul de tip Wrapper, clasele Wrapper, Rel, Name, Tabindex etc.
Parallax | 3D
În funcție de ceea ce este inclus:
- Reglați intensitatea paralaxelor / 3D
- Efectul poate fi configurat atât pentru diapozitiv cât și pentru un anumit strat pe acesta.
Cronologie
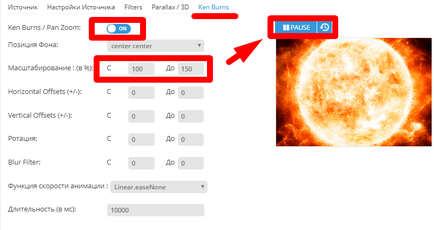
Aici, după ce faceți clic pe redare pe scară:
- Aici rulează un cursor roșu care arată pentru ce fracțiune de secundă ce se întâmplă (poate fi de asemenea mutat manual)
- De asemenea, există un glisor albastru - adică întârzierea derulării (dacă îl trageți - se va schimba întârzierea standard a modificării cursorului)
În plus, este configurat separat:
- Scala albastră - lungimea animației de fundal a diapozitivului
- Alte scări - pentru straturile lor (există cât mai multe straturi create
De asemenea, sub linia temporală - există un cursor gri care vă permite să derulați o lungă linie de timp.
Făcând clic pe butonul de editare, este posibil să specificați aspectul stratului în milisecundă necesară și durata efectului de animație:
Aceeași operație se poate face la sfârșitul scării. Aici, dacă vrem ca stratul să nu dispară până la sfârșitul secțiunii - faceți clic pe pictograma săgeții circulare:
De asemenea, aici puteți schimba layout-ul straturilor pur și simplu prin preluarea stratului și tragerea acestuia sub / peste un alt strat:
Astfel, Slider Revolution vă permite să atașați un efect wow la site-uri. Asta este! Succesele și realizarea obiectivelor și vă vedem la newstark.ru!