
Creați un fragment nou
Mai întâi, să analizăm crearea de fragmente, care să funcționeze după cum urmează: introduceți o combinație de simboluri pre-pregătite în locul potrivit al documentului, apăsați tasta - gata (fragmentul este introdus în document); dacă este necesar, dacă apare o listă drop-down, selectați elementul cu snip.
Deci, pentru a crea un astfel de fragment, vizitați imaginea sau accesați folderul AppData \ Roaming \ Sublime Text 3 \ Packages \ User și creați un fișier: snippet_name.sublime-snippet.

Dacă ați creat un fragment prin opțiunea "nou fragment", atunci sublimul vă va furniza următorul șablon pentru instalarea unui fragment nou.
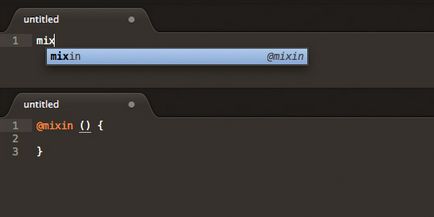
Apoi, trebuie să adăugați fragmentul de cod necesar în interior va fi . de exemplu:
Apoi am setat cuvântul cheie (declanșator) înăuntru
Totul este gata, acum puteți salva fragmentul. Pentru a vă organiza fragmentele, puteți crea dosare pentru anumite fragmente de cod, de exemplu nume de directoare: css, html, php etc.

Rețineți că fișierele ar trebui salvate cu extensia .sublime-fragment. altfel sublim nu recunoaște fișierul dvs. ca fragment.
TAB și pointer pentru câmp
În plus, există momente când trebuie să modificăm anumite caracteristici într-un fragment de fragment (fragment). În cazul nostru, pentru CSS3 proprietatea box-shadow. probabil că trebuie să schimbați culoarea umbrei, a neclarității sau a orizontală.
Textul sublim 3 oferă de asemenea posibilitatea de a evidenția câmpuri specifice pe care dorim să le modificăm după inserarea unui fragment în document. Aceste câmpuri încep cu $ și coardele curbate care urmează <>. de exemplu:
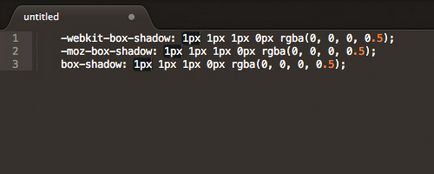
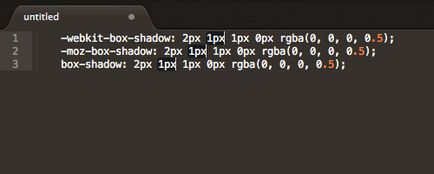
În exemplul de mai sus, primul câmp evidențiat este $. și pentru a merge la câmpurile următoare (pentru a le edita), trebuie să apăsați tasta Tab. În imaginea de mai jos, acordați atenție primei valori a proprietății box-shadow. valoarea este evidențiată, inclusiv prefixul furnizorului.

Textul sublim 3 are un cursor multiplu, ne permite să selectăm mai multe linii de cod la un moment dat, ceea ce duce la accelerarea semnificativă a procesului de editare. Pentru a selecta și a începe editarea câmpului următor ($), apăsați fila. și așa mai departe în toate domeniile.

Instalăm un pachet de fragmente
Nu trebuie să faci totul singur. Există mai multe pachete pe care le puteți instala pentru aproape orice limbaj de programare.
Cu controlul pachetelor, puteți găsi și instala pachetul de fragmente care vă convine.
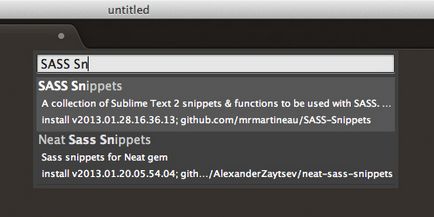
De exemplu, vreau să instalez fragmente pentru SASS:

Nu trebuie să vă amintiți cuvântul cheie pentru fragment, deoarece textul sublim 3 vă va afișa toate opțiunile posibile odată ce ați început să tastați codul.

Înfășurați textul selectat cu un fragment de cod
Să presupunem că textul se înfășoară în tag-ul p când este apăsat pe ctrl + p. În folderul AppData \ Roaming \ Sublime Text 3 \ Packages \ XML creăm un fișier, de exemplu, numele_signet. sublimă-fragment.
În acest fișier folosim următorul șablon:
Apoi, accesați folderul AppData \ Roaming \ Sublime Text 3 \ Packages \ User și creați un fișier Implicit (Windows) .sublime-snippet. pentru ultimul ST veți avea nevoie de un fișier: Implicit (Windows) .sublime-keymap. În acest fișier trebuie să specificați o combinație de taste prin care textul selectat se va înfășura în jurul fragmentului de cod dorit, de exemplu, în cazul nostru:
Toate, acum apăsând pe ctrl + p. și după selectarea unui fragment din text, textul selectat se va împacheta în etichetele paragrafului.
Căile și locațiile folderelor pot folosi propriile lor.
Iată un fragment pe care îl folosesc pentru a împacheta un cod js: