Pentru a crea o tablă de șah, vom folosi două bucle imbricate. și condițiile de comutare și dacă ... altceva.
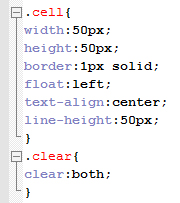
1. Pentru a crea o tablă de șah vom folosi divs (div) cu clase .cell și .clear.

2. Setați buclă pentru pentru serie. Atribuiți valorile variabilei $ număr folosind clauza de comutare.

3. Am încorporat buclă pentru celulele din bucla for pentru seria. Atribuiți valorile literei $ folosind clauza de comutare.

4. În variabila $ z, trecem combinația: LETTER și NUMBER, astfel încât fiecare celulă să își afișeze numele (E2 - E4).
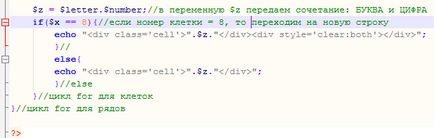
5. Setați condiția dacă ... alt:
Dacă numărul celulei este 8, mergeți la o linie nouă

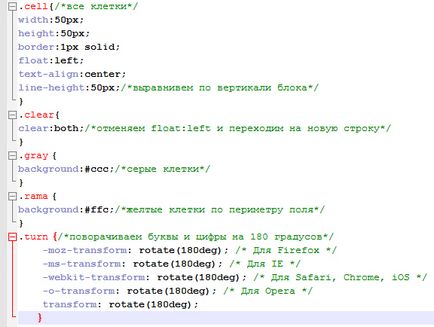
1. Pentru această variantă a tabloului de șah avem nevoie de clase suplimentare:
.gri. .rama și .turn.
Pentru a roti numere și litere la 180 de grade, folosim proprietatea CSS3 - transformă

2. Pentru a forma un câmp galben în jurul perimetrului plăcii, este necesar să inițiem variabilele de numărare nu cu 1, ci cu 0 și să setăm condiția $ row