Stilurile de poziționare din Zoo există pentru a afișa elemente dintr-un șablon de material cu aspectul dorit - fie un tabel, un bloc, fie o listă normală. Se întâmplă că standardul nu este suficient și, mai devreme sau mai târziu, apare întrebarea: "Cum obțineți elementele folosind structura, clasele, id-ul etc.?" Aici stilurile utilizatorilor pentru poziții vin în ajutorul nostru.
Stiluri zoologice standard
Când deschideți șabloanele, probabil ați văzut următoarele rânduri:
Funcția renderPosition afișează toate elementele care aparțin poziției stabilite. Are cel puțin un parametru de intrare obligatoriu - acesta este numele poziției (din exemplul de mai sus este o subtitrare), al doilea parametru de intrare opțional este un set de setări (din exemplul de mai sus, array ('style' => 'block')). Setul de setări nu poate fi trecut la funcția renderPosition, apoi toate elementele vor fi afișate utilizând șablonul standard implicit.
În mod prestabilit, Zoo are 8 stiluri, le puteți vedea în dosar:
Acolo veți vedea următoarele fișiere php:
block.php - elementele din interiorul blocului div, blocul poate fi specificat în funcție de clasă.
comma.php - în interiorul etichetei span, puteți specifica și o clasă.
default.php - fără formatare - într-un șir.
hyphen.php este un șir, separat printr-o cratimă "-".
inline.php este un șir, separat de o virgulă ",".
list.php - list - li.
paragraph.php - elemente ale paragrafelor.
pipe.php este un șir, separând "|".
Numele fișierului este numele stilului care este trecut la matricea setărilor. De exemplu, pentru a afișa articole cu o listă, trebuie doar să scriem:
Stilurile JBZoo
JBZoo are și stiluri de poziție și se află deja într-un alt folder, și anume / media / zoo / applications / jbuniversal / templates / catalog / renderer / element
Deschind acest dosar, veți vedea fișiere precum:
Apoi, vom analiza fiecare în ordine.
Stil JBblock și JBSubtitle
JBblock - implicit seamănă cu stilul standard din Zoo (bloc). Dar are un număr de parametri suplimentari:
etichetă - capacitatea de a specifica în ce etichetă va fi afișat întregul conținut al elementului.
labelTag - arată modul în care va fi afișat antetul, în mod prestabilit puternic.
wrapperTag - în care etichetă va fi afișată valoarea.
class - adaugă o clasă pentru numele elementului (etichetă).
altlabel - cu acest parametru puteți înlocui titlul / titlul (va fi înlocuit pentru toate elementele din interiorul poziției).
clar - este adevărat. fals. valoarea implicită este falsă. Dacă este setat la true, după fiecare element afișat se va adăuga un separator de blocuri:

Parametrii pentru stil sunt scrise cu ajutorul unei matrice în acest-> renderPosition după specificarea numelui poziției.
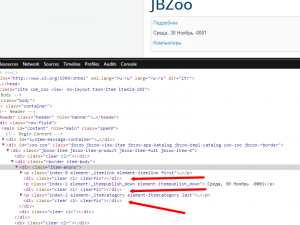
La ieșire, în codul sursă, puteți vedea următoarele clase care sunt prescrise pentru elemente:
index-
element-
element-
prima / ultima - această clasă se adaugă la primul și ultimul element, respectiv. Prima clasă va primi prima clasă, iar ultima clasă va fi ultima.
JBSubtitle are toate aceleași caracteristici ca JBblock, cu excepția parametrului tag. Setarea implicită este h2.
Stilul JBTable
JBTable include, de asemenea, toate setările JBblock, dar parametrii următori sunt setați forțat:
Ele sunt necesare pentru a scoate o masă. pentru că acești parametri (labelTag.tag.wrapperTag) sunt forțați pentru ieșirea tabelului, este necesar să specificați numai stilul 'style' => 'jbtable' în matrice.
Afișarea unui tabel și a unei liste utilizând stilul JBlock
JBblock este destul de versatil. Cu ajutorul lui, puteți ieși ca o tabelă, nu folosind jbtable și liste.
Pentru a afișa elemente dintr-un tabel folosind jbblock, trebuie să afișați poziția după cum urmează:
Și pentru a lista, utilizați următoarea construcție:
Crearea propriului stil de poziție
În crearea sa, nu este nimic dificil. Trebuie doar cunoștințe elementare despre php și html. Stilul nostru va scoate elementul în eticheta specificată, va conține clasa implicită, care poate fi specificată forțat sau va fi modificată. De asemenea, adăugați posibilitatea de a specifica o etichetă și un id pentru titlul elementului.
Creați un fișier php al stilului nostru în dosar:
hai sa spunem jbexample.php. Scrieți următoarele fișiere în fișier:
Totul este gata, puteți verifica lucrarea stilului nostru. Deschideți un șablon de tip (plin, teaser etc.), de exemplu, plin și în oricare dintre pozițiile afișate, indicăm doar stilul pe care tocmai l-am creat.
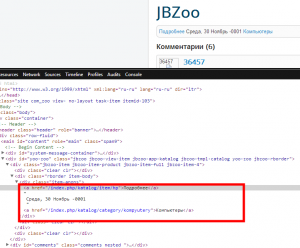
Am poziție anonimă. în care nu este specificat:
Această poziție poate fi derivată folosind stilul nou creat. Adăugăm al doilea parametru și specificăm stilul nostru.

Vedeți că 2 elemente sunt ieșite într-o singură linie fără etichete. Să rezolvăm asta.
Adăugăm următoarele la funcția renderPosition:
Dacă încercăm să reîmprospătăm pagina, rezultatul va rămâne același, deoarece Nu am acceptat acești parametri în stilul nostru.
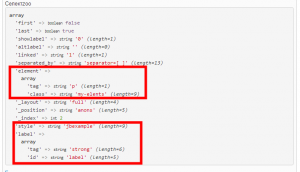
Pentru o mai bună înțelegere, este recomandabil să faceți var_dump ($ params) în fișierul jbexample.php și să vedeți ce se află în acea variabilă. $ params returnează o matrice cu date. Red marchează datele pe care le-am introdus în funcția renderPosition puțin mai mare.

Acceptați parametrii în jbexample.php
Asta e tot! Stilul nostru este gata, iar acum îi puteți admira.
Folosind stiluri de poziție personalizate, puteți afișa elementele dvs. în orice aspect: încadrarea acestora cu etichetele necesare, adăugarea propriilor clase, id-uri, atribute și multe altele care au loc în html.