Recent, am primit o scrisoare care evidențiază gândul meu:
În acest post voi scrie cum lucrez cu CSS în Joomla. În următoarea postare [5], vă voi arăta cum să adăugați poziții de module într-un șablon.
Iată ce despre CSS (Cascading Style Sheet, foi de stil cascadă) spune Wikipedia:
Foi de stil cascadă (CSS) este limba unei liste de tabele / stil utilizate pentru a descrie semantica unei prezentări (adică aspectul și formatarea) unui document scris în limbaj de marcare (adică XML sau HTML). CSS este cea mai frecventă aplicație a stilului paginilor web scrise în HTML și XHTML, totuși limbajul poate fi folosit pentru orice tip de document XML, inclusiv SVG și XUL.
CSS este conceput în principal pentru a separa conținutul semantic al unui document (scris în HTML sau într-un limbaj de markup similar) de designul extern al documentului. inclusiv elemente precum layout, culori și fonturi.
Textul bold în acest citat din Wikipedia este cel mai important lucru pe care trebuie să-l cunoașteți despre CSS, în opinia mea: separarea conținutului (HTML) și prezentarea vizuală (CSS). Prin utilizarea CSS, putem folosi un fișier localizat central, care descrie toate stilurile. Stilul este separat de articolele noastre Joomla. În acest fel, puteți schimba pur și simplu aspectul întreg al întregului site. Acum, imaginați-vă ce ar fi dacă stilul pe care l-ați întrebat separat pentru fiecare articol. Ar fi un adevărat coșmar dacă trebuie să faceți o schimbare de stil - în cazul unei schimbări de design sau șablon.
Sunt întotdeauna foarte surprins când am citit un tweet care spune ceva de genul "Joomla nu suportă IE!". Sau "Joomla nu este optimizată pentru motoarele de căutare". Bineînțeles că este! Cu toate acestea, este posibil ca șablonul să nu fie așa. Totul depinde de modul în care șablonul este construit pe HTML și cum este implementat CSS.
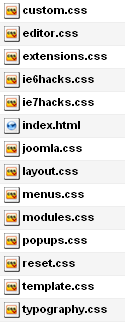
În cele mai multe cazuri, fișierele șablon CSS sunt localizate în directorul / templates / TEMPLATENAME / css /.
Unele șabloane utilizează un singur fișier CSS (adesea denumit template.css), altele au mai multe fișiere CSS. Pentru a obține performanța optimă a serverului la afișarea paginilor, trebuie să minimalizați numărul de fișiere CSS. Acest lucru va reduce numărul de cereri de server care sunt necesare pentru afișarea paginii.
Puteți vedea uneori că șablonul folosește fișierul principal CSS, care importează toate celelalte fișiere cu următoarea sintaxă (exemplu):
@import url ('reset.css');
@import url ("joomla.css");
@import url ("typography.css");
@import url ('modules.css');
@import url ('custom.css');
[Cele mai bune practici pentru lucrul cu CSS]

Cu toate acestea, există o cale mai bună. Când doriți să înlocuiți CSS într-un șablon, utilizați o foaie de stil separată. YooTheme deja au implementat această structură în șabloanele lor. Au conectat un fișier CSS gol, care are numele custom.css. și care este încărcat după toate celelalte fișiere CSS. În ultimul fișier custom.css puteți introduce toate modificările de stil.
Dacă vreau să actualizez șablonul, pot să copiez acest fișier în custom.css, să actualizez șablonul meu la cea mai recentă versiune și apoi să încarc vechiul custom.css pe site. Și asta e tot ce trebuie să schimbi stilurile!
[Nu repetați stilurile dacă nu este necesar]
Atunci când proiectați elemente de stil prin CSS, este important să fiți consecvenți. Și păstrați foaia de stil de dimensiune minimă. Vreau să spun că nu trebuie să repetați stilurile dacă vreți să schimbați stilul elementului. Să presupunem că aveți următorul stil pentru eticheta H1 din fișierul principal CSS (template.css sau similar):
În mod tipic, etichetele H sunt tipărite cu caractere aldine (aldine). S-ar putea să doriți să adăugați un stil pentru a face ca eticheta antetului să folosească mai degrabă un stil de scriere mai degrabă normal, decât bold, în loc de caractere aldine. În același timp, nu doriți să aveți majuscule în H1. Desigur, puteți face acest lucru prin adăugarea următorului cod la custom.css:
Această metodă funcționează, dar nu va fi un cod bun. Ați repetat toate stilurile, chiar dacă trebuie doar să schimbați un stil și să adăugați altul. Iată o modalitate mai bună:
În acest caz, adăugați doar stiluri diferite de cele originale. Stilurile rămase rămân neatinse.
[Pentru a testa CSS-ul tău, folosește Firebug]
Acum puteți începe să jucați! Experimentați cu CSS chiar în fereastra Firebug. Doriți să modificați marginea / linia elementului? Culoarea de fundal? Ștergeți cadrul? Orice personalizare a stilului pe care doriți să îl încercați va fi afișat imediat în browser atunci când schimbați elementul corespunzător. Desigur, dacă actualizați pagina, stilul va reporni și modificările dvs. vor fi pierdute. Deci, când sunteți mulțumit de modificări, copiați CSS în fișierul custom.css și încărcați-l pe server.
A se vedea, de asemenea, "8 extensii gratuite Firefox pe care fiecare utilizator Joomla ar trebui să le aibă" [3].
[Îndepărtați puțin timp studiind CSS]
Cred ca fiecare utilizator al site-ului Joomla / WEB-designer trebuie sa fie familiarizat cu CSS si sa cunoasca HTML inima. Acest lucru simplifică foarte mult modificarea șabloanelor dvs. și va obține cu ușurință rezultatul de care aveți nevoie (sau aveți nevoie de un client).
Nu este ca învățarea PHP. Știu foarte puțin despre PHP. Cu toate acestea, HTML și CSS sunt a doua mea natură. Așa că am făcut timp și mi-am pus eforturile în predarea și practicarea acestor abilități. Acest lucru este valabil mai ales pentru CSS.
[CSS și Joomla: unde este cel mai simplu mod de a începe? ]
Mai întâi puteți încerca să schimbați etichetele de titlu. Vreți ca antetul H2 să fie mai mic? Nici o problema :). Acum aveți o schimbare în întregul site unde apare eticheta H2. Alte etichete care pot fi modificate sunt eticheta linkului, eticheta p (de exemplu, pentru a ajusta distanța dintre linii) și etichetele UL și LI (lista de ghilimele).
Joomla: formatează listele ul / li prin stilurile CSS
Stilul listei ul / li este specificat prin secțiunea corespunzătoare din fișierul templates \ template_name \ css \ template_css.css. Conținutul template_css.css, care afectează aspectul listelor ul / li, va fi discutat în continuare.
O imagine mică arrow.gif stabilește aspectul începutului liniei din listă. Dacă calea spre imagine este incorectă sau lipsește, atunci în locul imaginii se va trasa un punct gros.
2. Puteți specifica stiluri separate (diferă în aspect) pentru module individuale ale site-ului. De exemplu, cum să setați un aspect special pentru cel mai mult modul (acest modul prezintă o listă cu cele mai populare articole ale site-ului), pur și simplu adăugând acest cod la sfârșitul fișierului template_css.css:
[Referință recomandată CSS]

O altă sursă bună de cunoaștere este A List Apart [4]. Acest site este dedicat dezvoltării WEB și descrie câteva tehnici de utilizare a CSS. "A List Apart explorează designul, dezvoltarea și valoarea conținutului web, cu un accent deosebit pe standardele WEB și pe cele mai bune practici". Foarte bine!