Odată ce ați instalat Sass, acesta trebuie să fie conectat la proiectul dvs. la preprocesorul urmări toate modificările și compila stilul de fișier final.
Creați un proiect
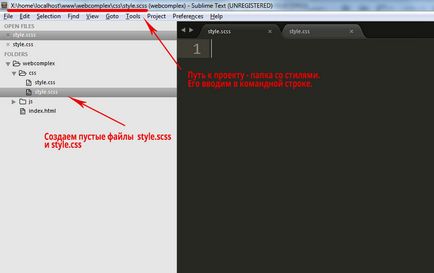
Dacă aveți deja proiectul curent, trebuie să creați un fișier cu extensia scss în directorul în care sunt stocate fișierele de stil, de exemplu stil.scss.
Acum, în acest fișier veți scrie toate stilurile pentru site-ul dvs., iar SASS va compila toate într-un format standard.
În cazul în care nu aveți un proiect, atunci ar trebui să creați unul nou, aici este ecranul structurii demo-ului meu:

Creați un dosar CSS în interiorul proiectului dvs. și există două fișiere goale în el: style.scss și style.css.
După ce am creat un proiect gol, cu toate fișierele necesare pentru lucrare, putem conecta SASS.
Cum să conectați SASS la proiect?
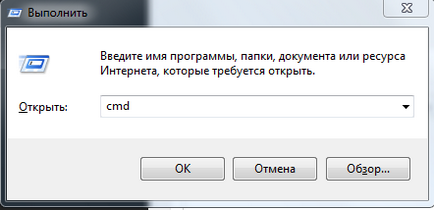
1. Rulați linia de comandă, ținând combinația de taste Win + R, va apărea următoarea fereastră:

în acesta introduceți comanda cmd și faceți clic pe OK.
Linia de comandă se va deschide:

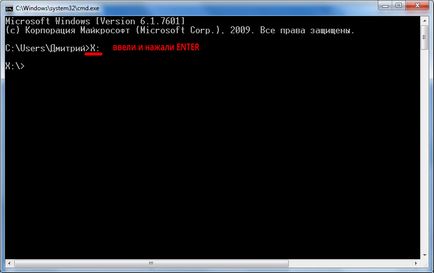
Acum trebuie să mergem la dosarul proiectului în care există fișiere stil.scss și stil.css.
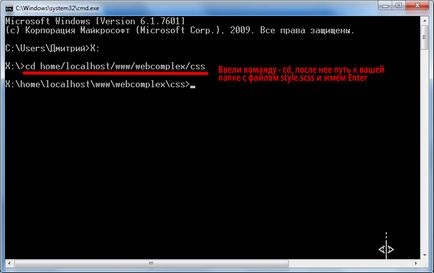
Introduceți litera unității în care se află proiectul dvs. cazul meu este X și după litera de unitate am pus un colon. apăsați Enter.

Vom scrie comanda cd și calea către dosarul cu fișierele de stiluri. apăsați Enter.

Comanda cd modifică directorul curent (schimbarea directorului)
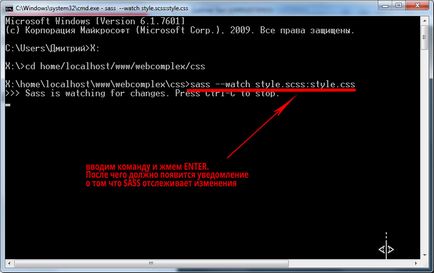
Acum putem spune SASS să urmărească toate modificările din fișierul style.scss și să le facă în fișierul style.css.
Pentru aceasta, scrieți următoarea comandă:
sass - vizionează stil.scss: style.css

După ce ați introdus această comandă, pe ecran va apărea o notificare pe care SASS o urmărește. (ca în imaginile de mai sus)
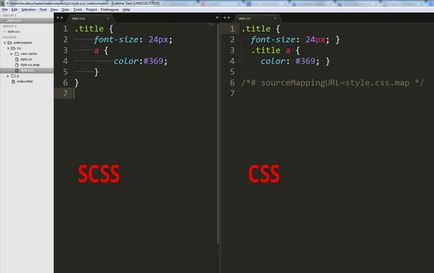
Acum poți face modificări în fișierul style.scss. Salvați-le și vedeți că fișierul în stil.css toate compilate

Am pus gemul. Odată ajuns în Terminal, comanda a fost adăugată fișierelor de compilat - "sass -watch input.scss: output.css".
SCSS este salvat, rezultatele nu sunt vizibile în CSS - se încadrează în noul terminal Instruct, deși este greșit, așa cum spune -Vizionați programul de monitorizare continuă. Hemoroizii sunt cumva cu acest SASS! :-(
Lucrați cu SASS prin terminal, introduceți comanda de urmărire o dată și fără a închide terminalul, efectuați modificări în fișierul SCSS.
și anume SCSS fișierul va fi monitorizat într-un terminal deschis imediat ce terminalul este închis, toate modificările în fișierul SCSS nu vor apărea în css originală.
În ceea ce privește SCSS în sine, în orice caz, acestea vor trebui să fie utilizate dacă doriți să se dezvolte în zona de aspect
Dim, în "Coda" două file sunt deschise: unul css, celălalt - scss. Când salvați documentul .scss (Cmd + S), nu se fac modificări în fișierul .css. Este necesar să introduceți în terminal terminalul "sass -watch input.scss: output.css", apoi totul este salvat. Da, terminalul este întotdeauna deschis. Dificultăți au apărut cu definiția directoarelor, au încercat să înregistreze calea către dosar cu site-ul - nimic. Am pus două fișiere în dosarul utilizatorului - până acum regulile. Sa folosit deja, a rescris practic toate documentele css-a fost redus la 50%. Îmi place.
Practic, toate manualele sunt scrise pentru Windows. Pentru Mac, foarte puține informații.
Făcând înainte, vreau să știu cum să procedez mai departe cu aceste documente - serverul va compila SCSS în css?
Toți ceilalți recomandă instalarea Compass. Îți aștept opinia ta cu privire la problema mea, să zicem. Se pare bine, dar pentru actualizarea CSS este necesar să conduci într-un mod nou spre Terminal.
Un fișier scss este de înțeles, mulțumesc. Și cum să compilați mai multe fișiere SCSS într-un css?