De fapt, în șabloane deja pregătite, formularul de căutare este aproape întotdeauna prezent și lucrător. De exemplu, luați șablonul Default, care iese din cutie după instalarea DLE.

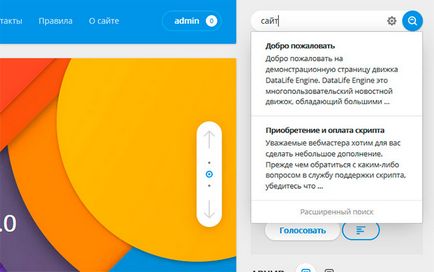
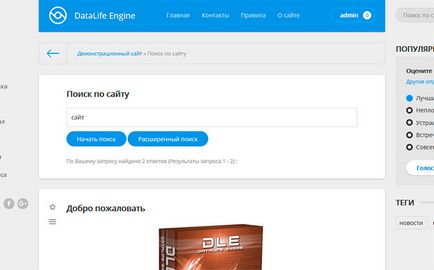
Începem să introducem o interogare de căutare și după ce al patrulea caracter introdus DLE trimite o cerere ajax pentru o căutare rapidă pe site. Ca rezultat, vom arăta opțiunile găsite fără reîncărcarea paginii. Putem alege una dintre opțiunile de căutare rapidă sugerate sau puteți continua să tastați interogarea și să mergeți la pagina de căutare, unde vom vedea rezultatele acesteia.

Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cel mai complet sistem de training gratuit pentru crearea de site-uri pe WordPress
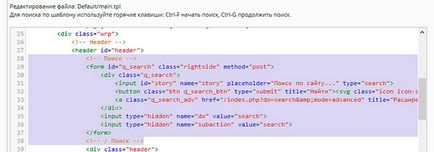
Dar imaginați-vă că aveți un șablon fără a căuta. Sau creați propriul dvs. șablon, la care doriți să adăugați o căutare. Cum pot adăuga o căutare la DLE? Este destul de ușor să faci asta. În primul rând, avem nevoie de o formă pe care o punem în locul potrivit al paginii. Codul de formular poate fi preluat din același șablon prestabilit.

În această formă, este important să păstrați neschimbate câmpurile de intrare. Acestea trebuie să aibă identificatorii, tipurile și denumirile specificate. Dacă schimbați ceva și ștergeți, atunci căutarea va înceta cel mai probabil să funcționeze. De exemplu, id = "poveste" și nume = "poveste" sunt importante pentru câmpul de căutare.
De fapt, putem vedea exemple de șabloane în același șablon implicit Implicit și chiar să luăm codul de acolo, după ce l-am emis în stilul general al site-ului.
Pe asta vă spun la revedere. Mult noroc!
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame