Salutări! Astăzi veți învăța cum să ascundeți orice element al unui site de pe dispozitive mobile utilizând un cod CSS simplu. De exemplu, doriți ca elementul să fie afișat pe site-ul principal, dar să nu fie afișat pe dispozitivul mobil. Adică când atingeți o anumită dimensiune a ecranului, elementul se va ascunde automat. Puteți ascunde în acest fel toate elementele site-ului, meniurile, formele, widgeturile, elementele web etc.
Va trebui să instalați un cod special CSS, care va trebui să specificați numele elementului CSS și dimensiunea maximă a ecranului. Aici este codul CSS:
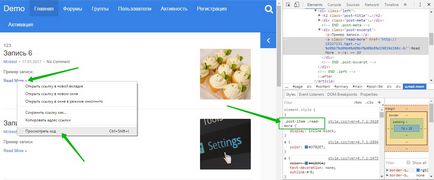
Ecran @media și (max-width: 600px) #chto_ne_pokazyvat vizibilitate: ascuns;
afișare: niciunul;
>
>
1 rând - Aici trebuie să specificați dimensiunea maximă a lățimii ecranului în pixeli, la care elementul nu va fi afișat. Adică atunci când lățimea ecranului atinge 600 de pixeli, elementul se va ascunde automat.
2 linii - Aici trebuie să specificați numele elementului pentru CSS.
Lăsați restul liniilor neschimbate.
Dacă site-ul dvs. este pe WordPress, pluginul - Simple Custom CSS vă va ajuta. În câmpul pluginului veți adăuga acest cod CSS.

După salvarea codului CSS, toate modificările vor intra în vigoare.