Există o mare cantitate de funcționalități suplimentare pe care le oferă modulul Vizualizări. mai ales atunci când este combinată cu utilizarea corectă a câmpurilor Node Reference. Atunci când le folosiți pentru a conecta nodurile site-ului dvs., aceste linkuri pot fi utilizate cu ușurință pentru a crea unele vederi foarte utile.
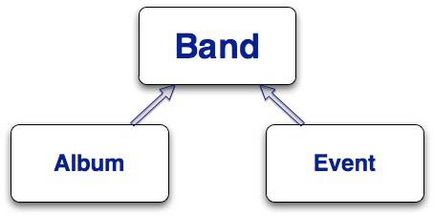
Vom începe să construim o idee pentru un site simplu de muzică. În el, am 3 tipuri de conținut asociate pentru nodurile "Group" ("Band") ("Black Eyed Peas", "Linkin Park" etc.), "Album" Black "," Bat Out of Hell "etc.) și nodul" Evenimente "(concerte, spectacole la televizor etc.)
În fiecare tip de nod, există doar un câmp mic pentru a demonstra funcționalitatea Viziunilor care fac obiectul acestui articol. De exemplu, tipul de conținut "Eveniment" nu conține câmpuri pentru datele privind locația evenimentului sau pentru data - acestea pot fi adăugate ulterior cu ușurință.
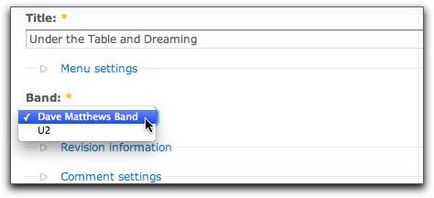
Pentru a contacta 3 tipuri de noduri de conținut și „Album“ și „Event“ sunt Node de referință, care vă permite să le conectați la nodul de „Band“. De exemplu, atunci când se creează un nou nod „Album“, utilizatorul va trebui să selecteze grupul corespunzător ( „Band“) .

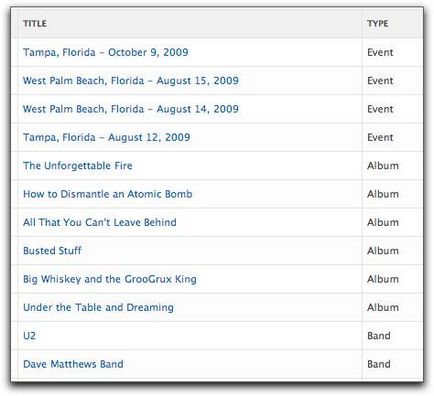
Pentru a utiliza aceste tipuri de conținut, am creat mai multe noduri de fiecare tip, așa că am câteva date pentru a lucra la crearea vizualizării.

Scopul acestui articol este de a vă învăța cum să creați o pagină care va afișa un grup cu toate albumele și evenimentele sale. Iată un mic exemplu despre modul în care ar trebui să arate:
-
Info despre banda
- [Numele benzii]
-
Albume
- [Album 1]
- [Album 2]
- [Album 3]
-
Evenimente
- [Evenimentul 1]
- [Evenimentul 2]
- [Evenimentul 3]
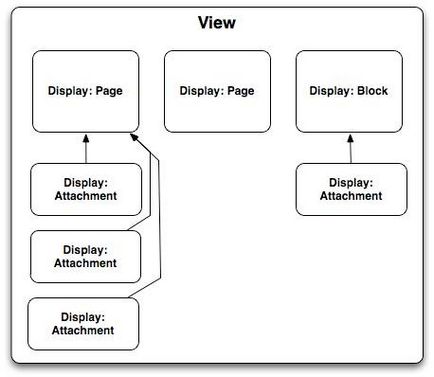
Atașamentele (Vizionările) sunt pur și simplu un tip de ieșire de vizualizare care este atașat la o altă reprezentare a vizualizării (de obicei la ieșirea paginii (pagina) sau la blocarea ieșirii). Pur și simplu, poate fi imaginat după cum urmează:

Diagrama arată că afișările Pagină și Bloc (și, de asemenea, alte tipuri definite de alte module) pot avea mai multe mapări atașate. Din punct de vedere fizic, aceste vizionări pot apărea pe pagina de atașament atât înainte, cât și după conținutul acesteia.
În acest exemplu, voi crea o vizualizare care are o pagină (pe care o numim "Band Page") și două intrări imbricate ("Attachments Album" și "Attachments Events"). Ambele afișări imbricate vor fi plasate în partea de jos a paginii "Band", astfel încât să obținem rezultatul dorit.
În primul rând, voi merge la pagina admin / build / views / add și voi crea o nouă vizualizare denumită "info band" cu următoarele setări implicite de ieșire: