
De ce să creați un cursor pe un blog? Dacă sunt disponibile zeci de teme WordPress, în care acestea sunt deja construite în mod implicit, trebuie doar să încărcați câteva imagini, să ajustați efectele.
Dar de multe ori se întâmplă ca subiectul pe care l-ați găsit pentru blog să-ți placă foarte mult sau ți-a plăcut clientul, dar el va plăti pentru comandă numai după ce a stabilit cursorul pe wordppress. Pentru a vă câștiga, va trebui să-i satisfaceți dorințele.
Instalarea pluginului slider Nivo pentru WordPress pe blog
- Adăugați / editați imaginea - încărcarea și editarea imaginilor
- Opțiuni - ajustați parametrii și efectele cursorului de imagine.
Slider Nivo pentru configurația pluginului WordPress
Trebuie să selectați, să instalați tema pe blogul WordPress. dacă este necesar / abilitatea de ao configura.
Înțelegeți unde să introduceți cursorul, astfel încât să determinați dimensiunea imaginilor: lungimea și lățimea.
Găsiți pe Internet / creați imagini, ajustați dimensiunile acestora la cele dorite.
Efectuați configurația inițială a plug-in-ului:

Setați valoarea lungimii (1) și a înălțimii (2) a imaginilor. Dacă încărcați imagini ale căror parametri vor fi diferiți de cei specificați, plug-in-ul va încerca să vă încadreze în cele indicate. Salvați setările.

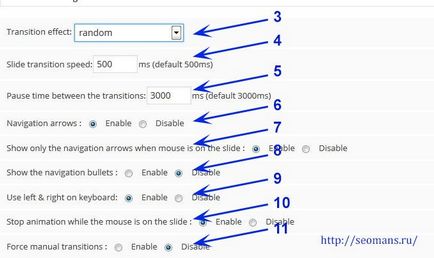
Reglați fin opțiunile cursorului:
Cum să încărcați imagini în cursorul WordPress

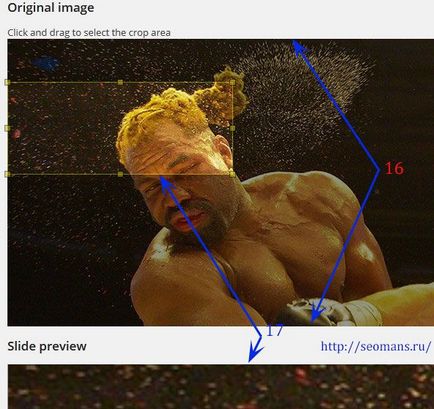
Accesați fila Adăugare / Editare imagine, porniți procesul de descărcare în directorul de pe server (12), selectați fișierul de pe hard diskul calculatorului (13). Accesați următorul panou de reglare a imaginii (14). Vă atrag atenția, pluginul Nivo slider pentru WordPress cere să descărcați imagini cu parametri clar definiți (15). În caz contrar, mergeți la panoul de definiție a setărilor pentru a le schimba (1 - 2).

Panel Nivo Slider pentru WordPress - Add Image (14) - este alcătuit din următoarele secțiuni:
Încărcați imaginile pregătite.
Unde glisorul Nivo pentru wordpress plugin salvează fișierele?
Deschideți directorul wp-content / uploads / nivoslider4wp_files. În el veți găsi de 2 ori mai multe fișiere decât imaginile descărcate. Faptul este că fiecare imagine este salvată în două versiuni:
- ordinal number_o este originalul, exemplul 1_o.
- ordinal_s - previzualizare, exemplul 1_s
Diferența lor a fost descrisă mai sus (16-17)
Cum se introduce un cursor Wordpess pe un blog?

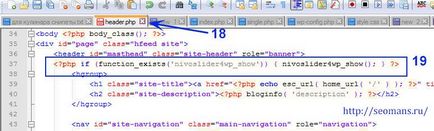
Cel mai adesea, glisorul este introdus în antetul blogului, deci trebuie să deschideți header.php (18), cel mai convenabil mod de a face acest lucru este să utilizați programul NotePad ++. Introduceți în el următorul cod:
De exemplu, editând șablonul Twenty Twelve, am făcut-o în acest fel (19). Dacă aveți un șablon diferit pe blogul dvs., trebuie să înțelegeți codul acestuia. Dacă nu puteți instala cursorul, puteți să mă contactați prin intermediul formularului de contact. Uneori, cursorul merge dincolo de șablon, încălcând designul blogului. Acest lucru se datorează parametrilor incorecți ai imaginilor pregătite.
Vă urez bun venit, pe blogul seomans.ru
Înregistrați-vă pentru a primi recomandări privind crearea de bloguri și site-uri de la seomans.ru