Proiectul adaptiv este procesul de organizare a unui aspect al site-ului în așa fel încât, în funcție de tipul de dispozitiv utilizator sau dimensiunea ecranului, toate informațiile importante să fie ajustate într-o formă convenabilă pentru acesta. Majoritatea designerilor aleg un layout bazat pe plasă, deoarece este mai ușor să lucrați cu diferite tipuri de dispozitive.
Alegerea este a ta: utilizați o grilă fixă sau plutitoare (Grile fluide) pentru a crea un aspect. În acest articol vom descrie în detaliu rețeaua plutitoare și importanța acesteia în designul adaptiv.
Ce este Fluid Grid?
Înainte de a începe să vă gândiți la anumite proiecte, este important să înțelegeți mai întâi ce este o rețea plutitoare. Cred că cea mai bună definiție a Fluid este în Wikipedia:
Lichidul este o substanță care se schimbă constant (fluxurile) sub influența efortului aplicat - Wikipedia.
Vreau doar să clarific această definiție puțin din punct de vedere practic. În designul web, lichidul (plutitor) va fi designul sau aspectul nostru, iar efortul aplicat va influența dimensiunea ecranului sau a dispozitivului utilizatorului.
Indiferent de dispozitivul pe care utilizatorul îl folosește sau dimensiunea ecranului acestui dispozitiv, componentele fluxului de design plutitor se adaptează la acestea.
Importanța rețelei fluide
În grilele adaptive, definim dimensiunile bazate pe pixeli. Prin urmare, pentru anumite tipuri de dispozitive, va trebui să reglată lățimea și înălțimea manual.
Deoarece rețeaua plutitoare se adaptează în mod natural în interiorul containerului părinte, este necesar să se fixeze restricții în funcție de dimensiunea ecranului sau dispozitivului pentru limitele exterioare ale containerului.
Dispozitivele mobile devin din ce în ce mai puține și oamenii preferă să le folosească în munca lor. Pe de altă parte, monitoarele desktop sunt din ce în ce mai mari și au o rezoluție mai mare. Deci, nu putem dezvolta un design adaptiv pentru dispozitivele mici.
Avantajul Fluid Grid este că putem seta lățimea maximă și va continua să funcționeze pe ecrane mari, datorită calculelor bazate pe procente.
Cum functioneaza Fluid Grid?
Folosim pentru a dezvolta o rețea fixă internă cu un sistem de 960 de pixeli. Apoi, adaptabilitatea layout-ului este realizată prin utilizarea diferitelor dimensiuni ale pixelilor pentru diferite dimensiuni ale ecranului.
Este vorba despre dezvoltarea de pixeli. Acum trebuie să creăm o construcție bazată pe procente. Este cunoscut sub numele de Gridul Fluid (rețeaua plutitoare).
După aceea, am setat înălțimea și lățimea fiecărui element proporțional cu dimensiunea de bază și fără valoare fixă în pixeli. Prin urmare, atunci când dimensiunea dispozitivului sau a ecranului se schimbă, lățimea și înălțimea elementului vor fi reglate proporțional.
Înainte de a trece la o privire mai aprofundată asupra Rețelei de Fluide, să aruncăm o privire asupra unor modele reci, dezvoltate pe baza unei rețele plutitoare. Acest lucru ne va permite să înțelegem mai bine modul în care funcționează planurile plutitoare.
Dusty Cartridge

Palantir.net

Rochie Responsabil

Sisteme și generatoare de grile fluide
Crearea unei rețele plutitoare de la zero nu este o sarcină ușoară, care va dura mult timp și efort. Prin urmare, este mult mai înțelept să luăm cadrul CSS Grid sau Grid Generator ca bază pentru aspectul nostru.
Mai jos este o listă a unor sisteme și generatoare gratuite de Grid Fluid CSS:
- rețea mică de fluid;
- Sistem de grilă variabilă;
- Calculator de grile fluide;
- Fluid Grid de către Bootstrap.
Majoritatea cadrelor CSS au funcții suplimentare încorporate și sunt testate pentru compatibilitate cu multe dintre browserele existente. Scopul acestui articol este de a dezvălui pe deplin și de la ceea ce este Gridurile Fluide și cum funcționează acestea.
Prin urmare, propun să ia în considerare crearea unei rețele plutitoare, prin exemplul căruia vom putea înțelege principiile de bază ale construirii acestor elemente.
Pentru a crea o rețea plutitoare care să se potrivească cerințelor noastre, voi folosi sistemul de variabile a rețelei. Urmați acest link și setați valorile variabilelor. Voi folosi următoarele valori.
Lățimea coloanei este de 60.
Numărul de coloane este de 12.
Distanța dintre coloane este de 20.
După cum puteți vedea, container_12 este containerul principal. Fiecare element al proiectului nostru ar trebui să fie localizat în interiorul acestui container, care aparține containerului de clasă_12.
Apoi dimensiunile diferite ale elementelor, definite ca procent din containerul principal, sunt specificate de clasele .grid_1. grid_2 ... .grid_n. O rețea plutitoare este construită folosind coloane, numite coloane plutitoare.
Când dimensiunea ecranului se modifică, lățimea acestor coloane va fi, de asemenea, ajustată proporțional cu containerul părinte.
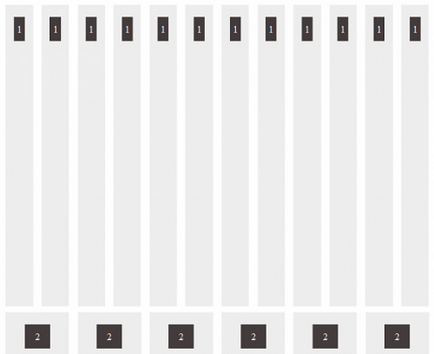
În grila noastră avem 12 coloane plutitoare. Să vedem cum se potrivesc aceste coloane în structură:

Mai jos este codul pentru grila descris în această secțiune. Pentru mai multe informații, puteți vedea materialele pentru descărcarea acestui articol:
Fiecare set de componente este conținut într-un element de container de clasă de clasă_12. Pentru a crea coloane plutitoare de o anumită lățime, putem folosi clasa grid_n în interiorul containerului. Dacă folosim clasa grid_1, obținem 1/12 din lățimea grila originală, dacă grid_2 este 2/12.
Coloane plutitoare înfundate
Dacă utilizați un cadru CSS, atunci crearea unei rețele cu coloane plutitoare nu va fi o afacere mare. Dar nu toate structurile sunt atât de ușor de implementat, ca exemplul de mai sus. Este posibil să fie necesar să creați coloane în interiorul altor coloane și rânduri.
Coloanele care fac parte din coloana părinte se numesc imbricate. Să ne uităm la modul în care putem crea coloane plutitoare imbricate utilizând fișierul CSS pe care l-am generat mai devreme.

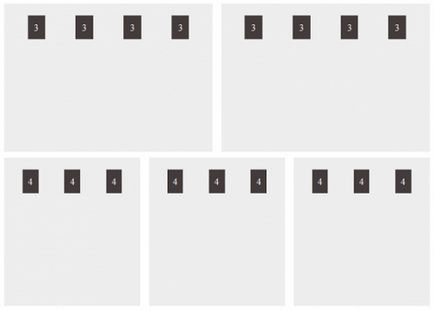
Aspectul de mai sus conține 2 linii. Prima linie este împărțită în 2 secțiuni din 6 coloane, iar fiecare dintre aceste două secțiuni este împărțită în 4 secțiuni de 3 coloane.
În mod similar, a doua linie este împărțită în 3 secțiuni din 4 coloane și fiecare dintre aceste trei secțiuni este din nou împărțită în 3 secțiuni din 4 coloane. Astfel, creați coloane imbricate în grilă. Să ne uităm la codul structurii descrise mai sus:
Mai întâi creăm containerul principal și îl împărțim în coloane, așa cum am făcut în secțiunea anterioară. În interiorul coloanei, trebuie să creați un alt container cu clasa container_12 pentru coloanele imbricate. Acum primim 12 coloane în cele șase coloane de bază.
Acum, 12 coloane pot fi împărțite în continuare dacă este necesar. Acest lucru vă va oferi o idee clară despre cum să creați o rețea plutitoare și cum să lucrați cu coloane imbricate. Să mergem mai departe.
Design bazat pe Gridul Fluidic
Cei mai mulți designeri începători consideră că pur și simplu folosind un cadru CSS adaptabil, vor obține un design adaptabil. Din păcate, nu totul este atât de simplu. Suprafața plutitoare se va adapta modificărilor dimensiunilor ferestrei browserului sau ale dispozitivului.
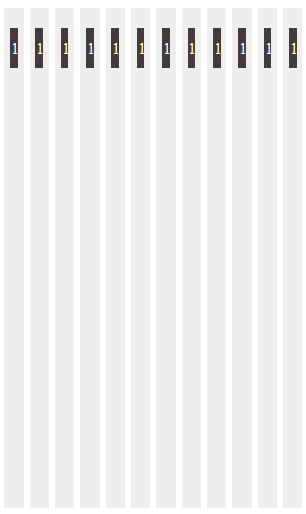
Luați în considerare următorul exemplu:

Astfel structura rețelei plutitoare, discutată în secțiunile anterioare, va fi afișată pe ecrane mici. Numai coloanele din rețea care nu conțin date relevante. Și chiar numărul 1 nu este afișat, așa cum ar trebui. Când vine vorba de conținut real, începe o mizerie completă.
În acest caz, trebuie să reglată lățimea coloanelor. Acest lucru ar trebui să ofere utilizatorilor posibilitatea de a lucra cu site-ul.
Pentru a ajusta lățimea coloanelor pentru diferite dimensiuni ale ecranului, puteți utiliza solicitările mass-media CSS. În scenariul de mai sus, puteți dubla lățimea coloanei și utilizați 6 coloane în loc de 12 pentru a îmbunătăți lizibilitatea conținutului. Așa cum puteți vedea, adaptabilitatea site-ului depinde nu numai de rețeaua plutitoare.
Testați grilajul plutitor
Acum, că am finalizat examinarea teoriei, puteți continua să creați o simplă demonstrație cu jQuery. Ne va ajuta să verificăm modul în care funcționează rețeaua noastră plutitoare pe diferite ecrane. Mai întâi vom crea un aspect de pagină și un meniu de navigare, după cum se arată mai jos.
Versiune demo
După ce faceți clic pe linkul changeGridfunction, va fi apelată funcția corespunzătoare, în care tipul parametrului utilizat va fi specificat.
În partea de jos a paginii se află eticheta IFRAME care va fi utilizată pentru încărcarea grila flotantă. O plasă plutitoare este cuprinsă în fișierul media_query.html. Acum, să ne uităm la funcția changeGrid:
După ce funcția este chemată, va verifica tipul dispozitivului utilizat cu parametrul trecut. În funcție de aceasta, lățimea .wrapperului (IFRAME) se modifică, ajustând lățimea standard pentru acest dispozitiv.
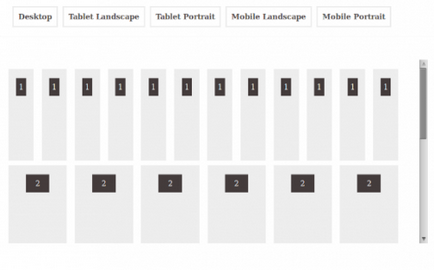
După aceasta, vedem cum funcționează rețeaua plutitoare pe ecrane mici.
O plasă plutitoare folosită în interiorul fișierului media_query.html. va fi similar cu cel pe care l-am văzut în secțiunea anterioară. Pentru a configura codurile, puteți utiliza fișiere demo. Ar trebui să obțineți ceva asemănător imaginii de mai jos.

concluzie
Suprafața plată vă permite să creați machete adaptive care ajustează dinamic dimensiunea ecranului. Complexitatea dezvoltării unei rețele plutitoare poate fi minimizată utilizând cadre CSS pre-construite. Cu toate acestea, pentru a crea un design adaptiv ideal, o singură rețea plutitoare nu este suficientă.
Există momente când trebuie să fie personalizate în conformitate cu designul dvs. pentru a încerca să vă asigurați că utilizatorii pot vizualiza cu ușurință site-ul dvs.
Sper că ați învățat ceva nou din acest articol. Aș dori să vă aud feedback despre ea.
Traducerea articolului "Cum funcționează grilele de fluid în designul web responsabil" a fost pregătită de o echipă prietenoasă a proiectului Saitostroenie de la A la Z.