Folosind sute de fonturi noi de la dezvoltatori de top din întreaga lume, Typekit vă ajută să adăugați soliditate site-ului dvs. Desigur, pentru un designer profesionist aceasta este cea mai bună opțiune - de a utiliza căutarea pentru fontul dorit pe Typekit.
Obțineți acces la produsele companiilor liderilor specializați în dezvoltarea de fonturi: Adobe, FontFont, P22, Typodermic și Veer. Și, bineînțeles, serviciul este integrat strâns în fluxul de lucru Creative Cloud. Puteți începe să lucrați cu Typekit în nouă pași simpli.


03. Crearea unui nou set

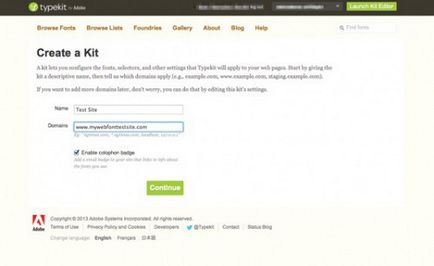
Faceți clic pe butonul de apelare din meniul aflat în colțul din dreapta sus al paginii și selectați "Adăugați un set nou". Acest set va fi disponibil pentru numele dvs. de domeniu. Apoi, introduceți informații despre domeniul pe care intenționați să îl utilizați și faceți clic pe butonul "Continuați" pentru a crea setul.

05. Selectarea unui font

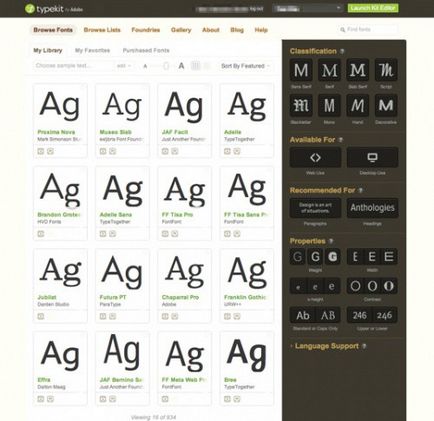
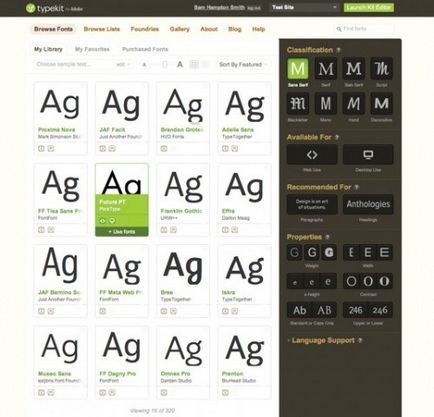
Odată ce ați selectat fontul pe care doriți să îl utilizați, plasați mouse-ul peste miniatură pentru a vedea modalități diferite de utilizare a acestuia. Unele fonturi sunt, de asemenea, disponibile pentru utilizare pe computer, pentru aceasta puteți utiliza o versiune beta specială a programului. Faceți clic pe linkul "Utilizați fonturi" pentru a continua.
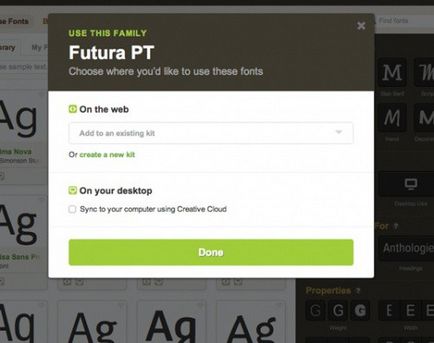
06. Adăugarea unui set

În caseta de dialog pop-up, selectați setul în care doriți să adăugați fontul. De asemenea, puteți verifica compatibilitatea fonturilor selectate cu InDesign, Photoshop, Illustrator și alte programe instalate pe computer. Pentru a selecta un set de elemente create anterior, trebuie să deschideți o fereastră nouă.
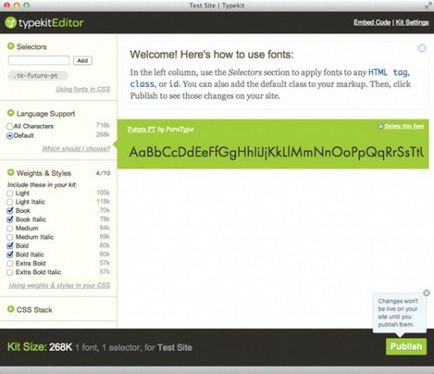
07. Selectarea setărilor avansate

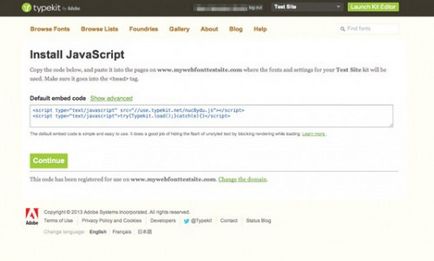
Când se utilizează fonturile pe Internet, conținutul acestui font este descărcat în browser-ul fiecărui vizitator al site-ului. Dacă sunteți setat să descărcați toate caracterele în întregime, acesta poate fi un flux destul de mare de date. În Tipul de tip, puteți selecta setări suplimentare pentru volumul și compoziția setului, ceea ce poate reduce semnificativ încărcătura.
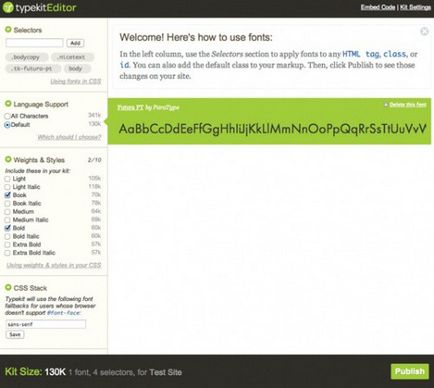
08. Adăugarea de clase și magazine de fonturi

De asemenea, puteți specifica fonturi alternative pentru utilizarea în acest stil CSS. Pentru aceasta, completați formularul din stânga jos a panoului.
09. Publicați kit-ul și intrați la muncă

Traducerea articolului "Cum să încorporați fonturile web în site-ul dvs. cu Typekit" a fost pregătită de echipa prietenoasă a proiectului Saitostroenie de la A la Z.