În acest articol
Acest tutorial descrie modul de creare a unei aplicații simple "Hello, world" utilizând XAML și C # pentru platforma universală Windows (UWP) în Windows10. Cu un singur proiect în Microsoft Visual Studio, puteți crea o aplicație care rulează pe orice dispozitiv cu Windows10.
În această secțiune, veți învăța cum să faceți următoarele.
Înainte de a începe.
remarcă
Pasul 1. Creați un nou proiect în Visual Studio.
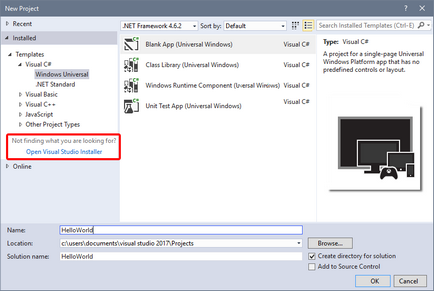
În meniul Fișier, faceți clic pe Nou> Proiect. . pentru a deschide caseta de dialog New Project.
În lista de șabloane din stânga, accesați Instalat> Șabloane> Visual C #> Windows și selectați Universal. Pentru a vedea o listă de șabloane de proiecte UWP.
(Dacă șabloanele generice nu sunt afișate, este posibil să nu aveți componentele pentru a crea aplicații UWP.) Puteți repeta procesul de instalare și adăugați suport pentru UWP făcând clic pe Open Visual Studio Installer din caseta de dialog New Project.

Selectați șablonul Aplicație gol (aplicații universale pentru Windows) și specificați "HelloWorld" ca nume. Faceți clic pe OK.

remarcă
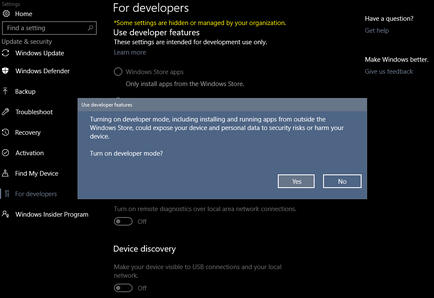
Dacă utilizați Visual Studio pentru prima dată, este posibil să apară o casetă de dialog care vă cere să activați modul de dezvoltare. Modul de dezvoltatori este un parametru special care include anumite funcții, de exemplu permisiunea de a rula direct aplicațiile, și nu doar prin intermediul magazinului. Pentru informații suplimentare, consultați Pregătirea dispozitivului pentru dezvoltare. Pentru a continua să utilizați acest ghid, selectați modul Dezvoltator. Faceți clic pe Da și închideți caseta de dialog.

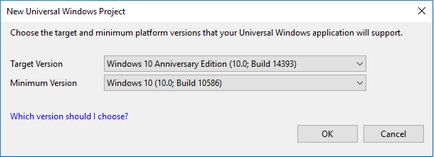
Apare o casetă de dialog cu câmpurile versiunii țintă / minimă a Windows. Setările implicite pentru acest tutorial sunt corecte, deci faceți clic pe OK. pentru a crea un proiect.


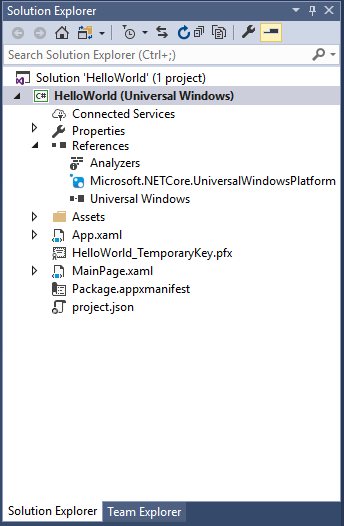
În ciuda faptului că șablonul Aplicația goală (aplicații universale pentru Windows) oferă posibilități minime, conține mai multe fișiere. Aceste fișiere sunt necesare pentru toate aplicațiile UWP din C #. Ele sunt disponibile în toate proiectele create în Visual Studio.
Ce conține fișierele?
remarcă
Ce este XAML? Limbajul extensibil de marcare a aplicațiilor (XAML) este limba folosită pentru a defini interfața utilizator a aplicației. Codul de pe acesta poate fi scris manual sau creat utilizând instrumentele de dezvoltare Visual Studio. În fișierul XAML există un fișier de cod pentru partea programului .xaml.cs care conține logica aplicației. Împreună, XAML și codul părții software formează o clasă completă. Pentru mai multe informații, consultați Prezentarea generală a limbii XAML.
App.xaml și App.xaml.cs
- App.xaml este un fișier care declară resursele utilizate în întreaga aplicație.
- App.xaml.cs este fișierul de cod pentru partea de aplicație pentru App.xaml. Ca toate paginile cu cod pentru partea programului, această pagină conține un constructor care apelează metoda InitializeComponent. Nu este nevoie să scrieți metoda InitializeComponent. Acesta este creat în Visual Studio, iar scopul său principal este de a inițializa elementele declarate în fișierul XAML.
- App.xaml.cs este punctul de intrare pentru aplicația dvs.
- App.xaml.cs conține, de asemenea, metode de procesare a activării și suspendării aplicației.
- Fișierul MainPage.xaml definește interfața de utilizator a aplicației. Puteți adăuga elemente direct utilizând marcajul XAML sau utilizând instrumentele de proiectare oferite de Visual Studio.
- MainPage.xaml.cs este pagina cu partea de cod pentru MainPage.xaml. Aici adăugați logica aplicațiilor și agenții de procesare a evenimentelor.
- Împreună, aceste două fișiere formează o nouă clasă, numită MainPage. Moștenirea de la pagina în spațiul de nume HelloWorld.
- Fișierul manifest care descrie aplicația dvs.: numele, descrierea, țigla, pagina de pornire și așa mai departe.
- Menține o listă de fișiere conținute în aplicație.
Set de imagini cu logo-uri
- Fișierul Assets / Square150x150Logo.scale-200.png este responsabil pentru afișarea aplicației dvs. în meniul "Start".
- Fișierul Assets / StoreLogo.png reprezintă aplicația dvs. în Magazinul Windows.
- Fișierul Assets / SplashScreen.scale-200.png este ecranul de pornire care apare când porniți aplicația.
Pasul 2. Adăugarea unui buton
Utilizând Vizualizarea Design
Adăugați un buton pe pagina noastră. În acest tutorial, veți lucra numai cu mai multe fișiere listate mai sus: App.xaml, MainPage.xaml și MainPage.xaml.cs.
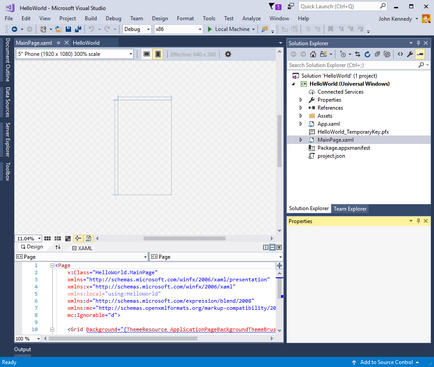
Faceți dublu clic pe fișierul MainPage.xaml. pentru ao deschide în viziunea designerului.
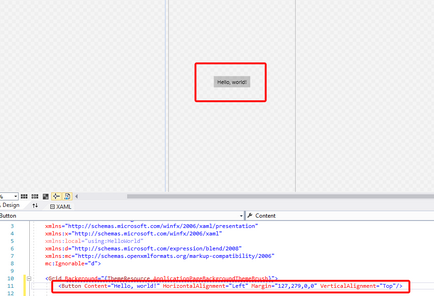
În partea de sus a ecranului este afișată o reprezentare grafică, iar sub aceasta este o reprezentare a codului XAML. Modificările pot fi făcute în orice vizualizare, dar acum vom folosi reprezentarea grafică.

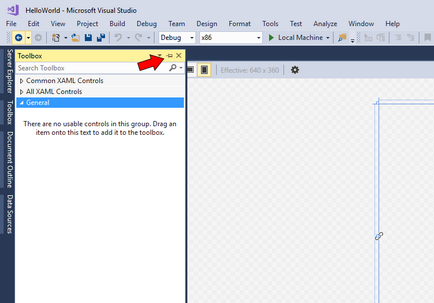
Selectați fila Vertical din caseta de instrumente din stânga pentru a deschide lista de comenzi UI (pentru ca această filă să fie afișată permanent, puteți face clic pe pictograma de andocare din bara de titlu a filei).

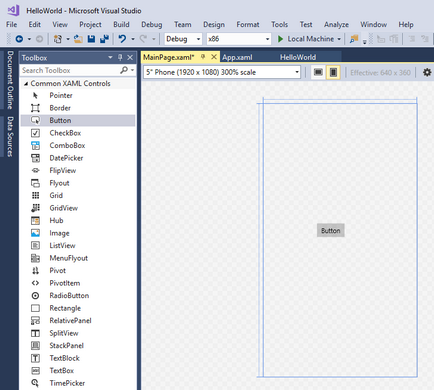
Extindeți grupul de control tipic XAML și trageți butonul în centrul panoului de design.

Dacă te uiți la fereastra cu codul XAML, vei vedea că butonul a fost adăugat acolo.
Modificați textul butonului.
Setați cursorul în vizualizarea codului XAML și setați proprietatea "Conținut" la "Bună ziua, lumea!" în loc de valoarea "Buton".
Rețineți că textul butonului de pe panza de design va fi actualizat.

Pasul 3. Lansați aplicația

Rularea aplicației pe un PC desktop
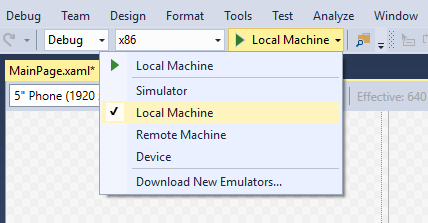
În mod implicit, aplicația rulează pe computerul local. Meniul dispozitivului țintă oferă o serie de opțiuni pentru depanarea aplicațiilor de pe un PC desktop.
Rulați depanarea pe computerul local
- Asigurați-vă că mașina locală este selectată în bara de instrumente Țintă () din bara de instrumente Standard. (Această opțiune este selectată în mod prestabilit.)
Faceți clic pe butonul Start debugging () din bara de instrumente.
În meniul Debug, faceți clic pe Start debugging.
Apăsați tasta F5.
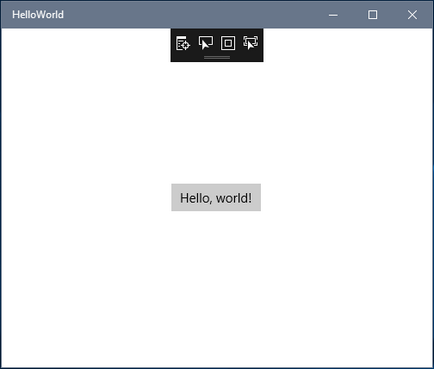
Aplicația se va deschide într-o fereastră nouă și va fi afișat mai întâi ecranul implicit. Ecranul de pornire este determinat de imaginea (SplashScreen.png) și de culoarea de fundal (specificată în manifestul de aplicații).
După ce economizorul de ecran dispare, va apărea aplicația. Arată așa.

Apăsați tasta Windows pentru a deschide meniul Start. și selectați "Toate programele". Rețineți că atunci când desfășurați o aplicație locală, placa este adăugată în meniul Start. Pentru a executa din nou aplicația (nu în modul de depanare), dați clic sau faceți clic pe țigla corespunzătoare din meniul Start.
Cererea dvs. nu prea cunoaște încă, dar oricum, felicitări, ați creat prima aplicație UWP!
Faceți clic pe butonul Stop Debugging () Stop de pe bara de instrumente.
În meniul Debug, faceți clic pe Stop debugging.
Închideți fereastra aplicației.
Pasul 3. Operatorii de evenimente
Termenul "handler de evenimente" pare neînțeles, dar este doar un alt nume pentru codul care se numește atunci când apare un eveniment (de exemplu, când un utilizator apasă un buton).
Opriți aplicația dacă nu ați făcut-o deja.
Faceți dublu clic pe butonul de control al butonului de design, astfel încât Visual Studio să creeze un handler de evenimente pentru butonul dvs.
De asemenea, puteți crea codul manual. Alternativ, puteți să faceți clic pe buton pentru ao selecta și să vizualizați informațiile din fereastra Proprietăți din colțul din dreapta jos. Dacă mergeți la panoul Evenimente (cu o imagine fulger), puteți specifica un nume pentru procedura de tratare a evenimentului.
Modificați codul de manipulare a evenimentului în fișierul MainPage.xaml.cs din pagina de cod. Aceasta este etapa cea mai interesantă. Codul implicit de manipulare a evenimentului este după cum urmează.
Să o schimbăm pentru a face să arate așa.
Asigurați-vă că adăugați cuvântul cheie async. Dacă nu faceți acest lucru, aplicația va arunca o eroare atunci când încearcă să o pornească.
Ce am reușit să facem?
În acest cod, anumite interfețe API Windows sunt folosite pentru a crea un obiect de sinteză a vorbirii, la care este trimis un anumit text pentru înscrierea acestuia. Pentru mai multe informații despre utilizarea obiectului SpeechSynthesis, consultați documentația din Spațiul de nume SpeechSynthesis.
Felicitări! Ați creat prima aplicație pentru Windows10 și platforma UWP!
Pentru a afla cum să utilizați XAML pentru a găzdui comenzile care vor fi utilizate în aplicația dvs., învățați tutorialul din grila sau mergeți direct la pasul următor.