În această lecție vom face un sistem de vot pentru jQuery, PHP, Mysql. Imaginați-vă că am decis să aflăm și ce motor de căutare este mai bun, din punctul de vedere al vizitatorilor noștri?


Hai să răspundem la această întrebare arzătoare!
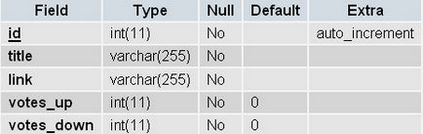
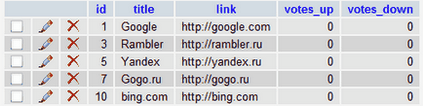
1. Creați un tabel în baza dvs. de date. Să o numim intrări:


Descoperim fișierul config.php în sursele atașate și introduceți parametrii de conectare la baza de date:
3. Crearea index.php - pagina de vot:
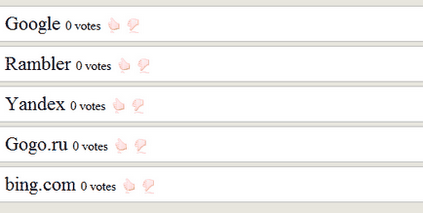
Nu este nimic complicat. În blocul div.entry, câmpurile sunt marcate pentru afișarea rezultatelor votării, pentru și împotriva butoanelor, linkurilor de rubrică și în câmpurile corespunzătoare introduceți informațiile extrase din baza de date. Designul extern al votului este meritul CSS:
"FOR" și "AGAINST" fac frumos, sub formă de degete în sus și în jos. Imaginile din codul sursă sunt atașate. Acum, dacă vom deschide pagina index.php în browser, ar trebui să obținem următoarele:

4. Acum este momentul să "reînvieți" votul:
4.1 Avem nevoie de un manipulator. Creați un fișier votes.php:
Aici totul este simplu - funcția selectează toate înregistrările din tabelele de intrări prin id și returnează o gamă de voturi de $ cu voturi pozitive și negative.
Această funcție este chiar mai simplă decât cea anterioară. Aici se calculează "vocea efectivă", adică diferența dintre m / y "pro" și "impotriva".
Deci, votul nostru hands.php este gata. Este timpul si pentru jQuery sa ia:
4.2 jQuery: conectăm biblioteca între
, și între scrieți codul (sau puneți-l într-un fișier separat și conectați-l):Ce se întâmplă aici. Făcând clic pe „vot pentru“ avem un identificator unic de referință. Apoi, vom arăta „USIC“ - AJAX - încărcător la link-urile site-ului. De asemenea, dispar rezultatul numărării voturilor. În continuare, facem AJAX - solicita votes.php fișier. Cererea este trimisă la ID-ul link-ul (pentru care au votat), precum și o acțiune variabilă, dintre valoarea care - vocea în sus vote_up sau în jos vote_down (în funcție de modul în care am votat), atunci când este primit răspunsul de la handler, vom elimina, de asemenea, treptat, animație și arată rezultatul votului , pe care le primim de la manipulant.
Asta e tot. Votul nostru este gata! Firește că nu este plasat în mod necesar pe o pagină separată - poate fi afișată în orice secțiune a site-ului (de exemplu, la dreapta), o puteți modifica un pic și sub fiecare articol de pe site-ul lasa doar „degetele“ și rezultatul votului. Principiul de funcționare nu se schimbă, ci apariția scenariului. totul depinde de imaginatia ta :)
Ce altceva vreau să remarc este că în acest script nu există restricții privind numărul de voturi pentru 1 vizitator. În mod ideal, desigur, merită adăugate constrângeri - prin ip, prin cookie sau prin numele de utilizator.
Asta este totul pentru ziua de azi, vă mulțumesc pentru atenția acordată. Vor fi întrebări - scrieți.
Ultimele 5 lecții din rubrica "jQuery"
Astăzi dorim să vă spunem despre biblioteca TypeIt - un plugin jQuery gratuit. Cu aceasta, puteți simula tastarea. Dacă totul este ajustat corect, puteți obține un efect foarte realist.
jQuery plugin pentru crearea unei cronologii.
jQuery plugin pentru crearea unei diagrame Gantt.
Un exemplu de încărcare a unui fișier prin PHP și jQuery ajax.
FreeStylerNSK
2 filele recente pe care trebuie să le corectați
aici este doar restricția pe ip sau cookie-uri și mă întreb, ce fără ea vot? cine știe cum să adauge?
Eugen Stytsenkov
animhotep, dacă este interesant, vom face în viitorul apropiat. Cred că acest scenariu va fi finalizat. În această lecție, scenariul este prezentat ca fiind de la dezvoltator, cu excepția corecțiilor minore.
Cum se folosește un singur buton (apăsați primele voturi de timp, plus, apăsat a doua oară a apărut vocea, vocea negativă nu se întâmplă), aș dori să înțeleagă.
Eugen Stytsenkov, dacă este posibil, voi fi recunoscător. Am început să sape spre ip-ul $ _SERVER [REMOTE_ADDR], dar nu este nevoie pentru a salva în baza de date, cu privire la timp. în general, zhdems) zy. în codul sursă este necesar să rearanjăm codul ANSI, iar apoi chirilicul nu înțelege
Mikhail Goryunov
Olexander
Mai mult filtru pentru a adăuga (de la mai mult la mai puțin)

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!