
Dar acest lucru este doar pe plan extern.
În acest post voi face următoarele setări:
- Configurarea IDE-ului PhpStorm
- Adăugați excludeți dosarele și fișierele pentru Git
- Configurarea inițială a .htaccess și PHP
- Creați URL-uri frumoase, setarea inițială a aplicației UrlManager
- Conectarea bazei de date
Eu însumi le voi repeta parțial pe aceste subiecte și voi suplimenta tăcerea de la mine.
Configurarea IDE-ului PhpStorm
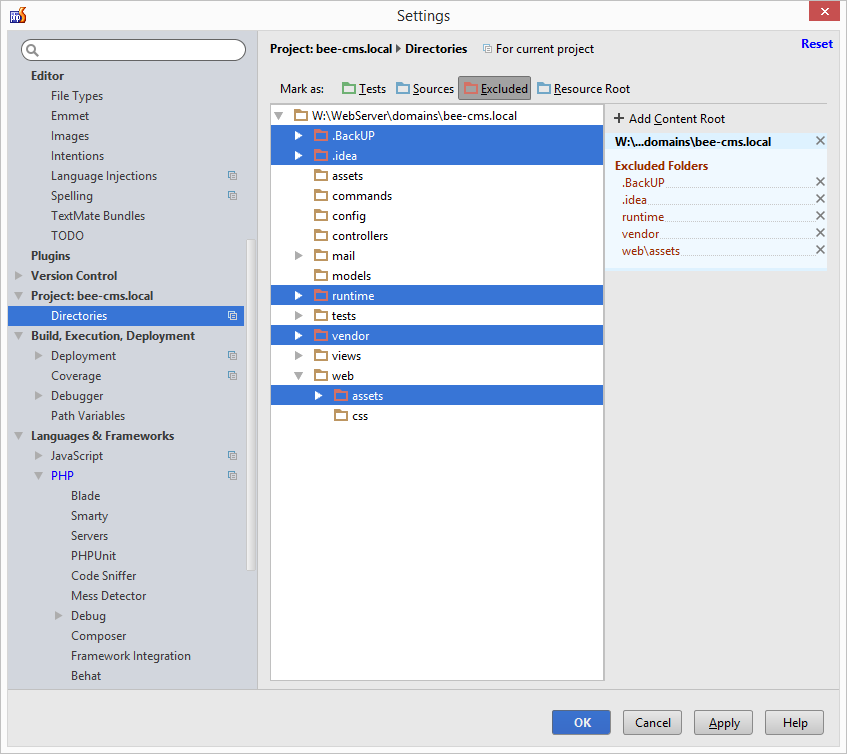
Dosarele temporare și folderele sunt adesea actualizate, dar nu au o relație directă cu proiectul. Ele apar deja ca o consecință a utilizării site-ului. Prin urmare, ar fi mai bine să le închideți de la indexarea în mediul de dezvoltare. Acest lucru va afecta viteza programului. Pentru a face acest lucru, mergeți la File -> Setings, apoi în arborele din stânga, găsiți "Project: bee-cms.local", unde "bee-cms.local" este numele proiectului și selectați "Directories".

Deoarece am excluse folderul furnizorilor din proiect - trebuie să le adăugăm ca o bibliotecă de sistem. Astfel, atunci când căutăm exemplu TODO al proiectului nostru, nu vom vedea informațiile pe care dezvoltatorii cadrului le-au planificat acolo, ci doar propriile lor.
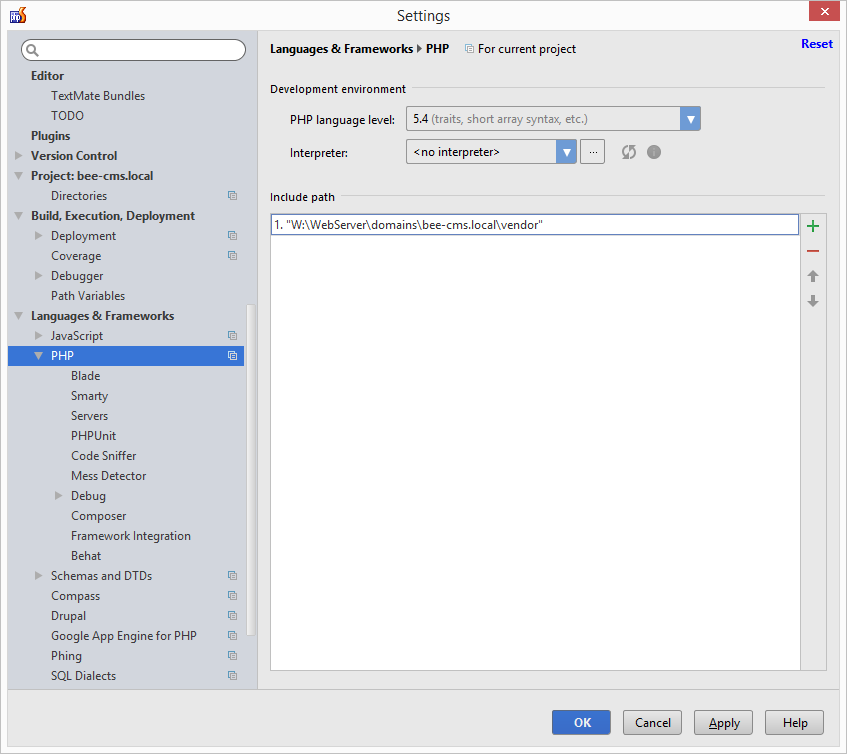
Și pentru ca IDE să continue să ne arate sugestii despre clase, metode și alte informații auxiliare despre cadrul - trebuie să adăugați calea către acest dosar furnizorilor ca o bibliotecă. Pentru a face acest lucru, mergeți la secțiunea din stânga "Languages" Frameworks "->" PHP ", apoi faceți clic pe" + "pe câmpul" include cale "și adăugați folderul" furnizor ".

Configurarea inițială a .htaccess și PHP
În setările PHP, pentru moment, ascundem doar rezultatul versiunii de script. Acest lucru se face numai din motive de securitate, pentru a complica viața hackerului.
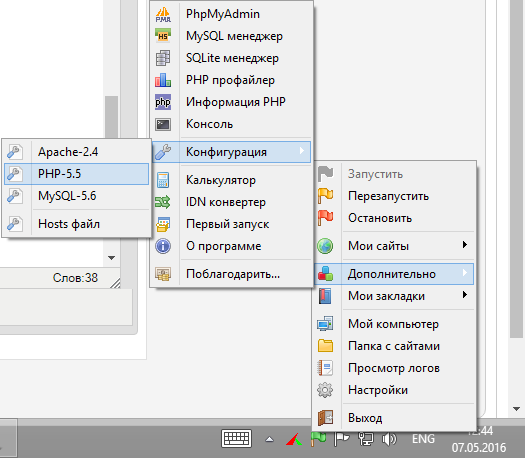
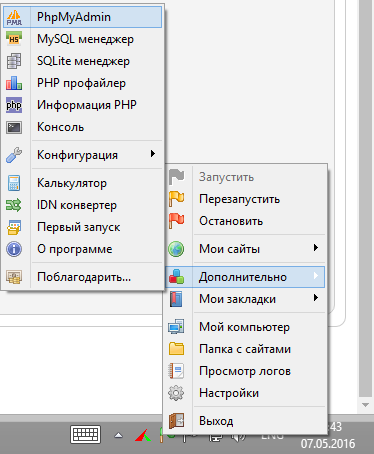
Accesați fișierul de configurare PHP: php.ini

și setați parametrul "expose_php" la oprit
După aceea, reporniți serverul web.
Pentru a genera URL-uri frumoase și pentru a proteja site-ul, trebuie să configurați corect fișierele .htaccess
Am încercat totul în termeni de parametri.
Următorul fișier ".htaccess" este creat în folderul: "/ web":
Din punct de vedere vizual, nu au avut loc modificări pe site.
Verificăm că totul funcționează și continuă.
Creați URL-uri frumoase, setarea inițială a aplicației UrlManager
Acum site-ul nu formează legături frumoase de acest gen:
Deschideți fișierul: "config / web.php" și adăugați următoarele:
Rețineți că cheia matricei "solicitare" probabil că aveți deja și conține cel mai probabil "cookieValidationKey", și poate altceva. În acest caz, trebuie doar să adăugați valoarea: 'baseUrl' => '' la această matrice, iar matricea 'urlManager' este următoarea, deja la nivelul cu "request".
Conectarea bazei de date
Mai întâi trebuie să creați o bază de date.

În fereastra de browser care se deschide, sunteți conectat (ă). În mod implicit, conectați-vă. rădăcină fără parolă
Mergeți la "Baze de date" și introduceți numele bazei de date viitoare în câmpul "Creați baza de date". În cazurile mele, aceasta este: "bee_cms".
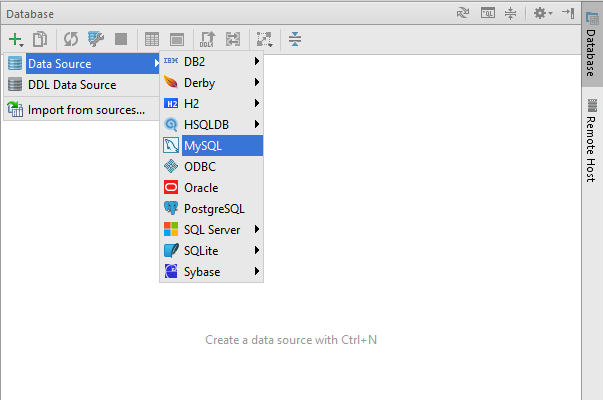
Conectați baza de date creată la PhpStorm. În fila "Baza de date", faceți clic pe "+" -> "Sursa de date" -> "MySql"

Completați câmpurile obligatorii, încercați - OK. Să mergem mai departe.
Creați un nou tabel în baza de date. Îl voi numi un "demo" cu două coloane: "id" - ind AUTO_INCREMENT și "text" - text, pentru că am nevoie doar de această etapă pentru a demonstra ieșirea și, ca o consecință, o conexiune de succes la baza de date.
Deci, vom crea o înregistrare cu orice conținut. Și ce text am indicat în linia pe care o vei învăța mai târziu :)
Conectăm baza de date creată la proiect.
Mergem în directorul "config" și vedem fișierul "db.php" Sunt stocate setările de conexiune în baza de date.
De când voi posta pe GitHub - aș dori să adaug reglaje la setări atunci când se dezvoltă pe mașina locală. Adică, creați un alt fișier cu setările de conectare la baza de date pentru PC-ul local și înlocuiți valorile numelui bazei de date, al numelui de utilizator și al parolei din setările principale. Și când încărcați în depozitul Git - excludeți db-local.php și toate fișierele de configurare locală ulterioare.
Se copiază fișierul "db.php" și se inserează în același director, dar cu numele "db-local.php". Schimbați configurația la datele conexiunii locale la baza de date:
Apoi, deschideți fișierul "web.php" și în partea superioară creați o variabilă "$ configDB", care va măsura 2 matrice:

În fereastra deschisă completați numai câmpul: "Nume de tabel" = "demo", pentru că așa am denumit tabela de baze de date.
Acum trebuie să obținem informații pe orice pagină existentă a site-ului.
Controlorul "/controllers/SiteController.php" va pregăti datele, iar vizualizarea "views / site / index.php" va afișa informațiile.
Prin urmare, deschideți "SiteController.php" și în partea de sus, sub "introducerea" deja introdusă, adăugăm modelul nostru
și modificați metoda "actionIndex ()" la:
Acum, tipul de coadă: "views / site / index.php". Aici, acum, în orice loc, puteți introduce o singură linie:

și vedeți "Text aleator". Eu l-am condus în câmpul de text al mesei demonstrative.
Felicitări și eu :)
Ați făcut cu succes setările preliminare și ați conectat la baza de date!
Tabelul demo, modelul și ceea ce am scris în "/controllers/SiteController.php" și "views / site / index.php" pot fi șterse.