Cuvântul Jumla din Swahili înseamnă "toți împreună", "ca unul".
Odată, destul de mult timp, am verificat site-urile HTML / CSS / JavsScript și nu aveam nicio idee despre CMS.
Momentul înspăimântător a fost că am crezut că proprietatea PHP era foarte necesară, dar de fapt, unele cunoștințe de bază erau suficiente (un cod simplu este de înțeles programatorului oricărei alte limbi și nu este necesar să urci în junglă).
Pentru o persoană care deține doar layout și scripturi, este suficient să cunoaștem câteva puncte specifice pentru a începe cu Joomla.
Ceva în aceste momente este similar cu alte CMS, ceva este diferit.
Am încercat să rețin aceste puncte pe scurt. Dacă mi-ar fi fost cunoscute imediat, aș putea începe să creez mult mai rapid site-uri administrate de utilizatori.
Deci, dacă aveți propriul HTML, dar nu aveți nicio idee despre Joomla CMS, atunci trebuie să faceți clic pe butonul de mai jos.
Pentru o prezentare generală, conceptele de bază ale acestui CMS sunt:
Cum se instalează extensiile și se fac setări care să nu fie luate în considerare. Cu aceasta se va înțelege și elevul sensibil și persoana departe de IT. Mă interesează mai mult dezvoltarea și editarea șablonului și a extensiei mele, precum și modificările în proiectarea extensiilor terților.
Puteți găsi sute sau chiar mii de șabloane plătite și gratuite cu un design gata și să le schimbați după gustul dvs., dar de cele mai multe ori acestea conțin o mulțime de caracteristici complet inutile pentru dvs. O abordare mai profesionistă este să vă creați propriul șablon.
Pregătirea unui șablon gol poate fi găsită în rețea sau o puteți crea de la zero.
Un șablon este un dosar care este arhivat într-o arhivă zip.
Luați în considerare conținutul versiunii simplificate a templateDetails.xml
După capac
urmează eticheta principală:
În continuare, antetul cu o descriere a șablonului:
În plus, de regulă, există o descriere a șablonului, care poate fi făcută folosind HTML:
Toate fișierele necesare pentru șablon trebuie să fie descrise în templateDetails.xml
Dacă nu uitați, atunci pagina site-ului nostru va fi împărțită în părți - poziții.
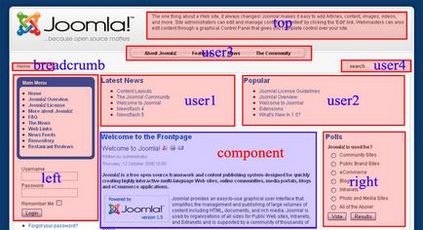
Pozițiile sunt de obicei situate în blocurile div. Un exemplu de poziționare a pozițiilor de la joomla.org:

Aceste poziții ar trebui, de asemenea, să fie specificate în descrierea șablonului. Numărul de poziții în funcție de dorința dvs. Numele cu care puteți veni și puteți urma numele standard:
Dacă aveți un site multilingv, atunci trebuie să descrieți și să utilizați limbile pe care le utilizați
Această descriere implică faptul că în interiorul dosarului de limbă aveți 2 sub-dosare en-GB și ru-RU care conțin fișierele cu traduceri. Aceste fișiere conțin text în formularul "KEY = value". Numele cheii trebuie să fie tipărit cu majuscule.
De exemplu:
DEMOTEXT = "Exemplu de text"
De asemenea, în șablon, puteți descrie diverse switch-uri pentru a schimba setările șablonului pe care le poate modifica un simplu utilizator sau un administrator de site (nu un programator). Pe site, switch-urile arata astfel:

De exemplu, ia în considerare posibilitatea de a specifica o culoare. Să creăm unul dintre comutatoare. Pentru aceasta, adăugați următoarea bucată de cod:
Luați în considerare acum fișierul index.php și încercați să faceți un aspect.
La începutul fișierului, adăugați php-ul:
Apoi, pagina standard "capac":
aici
În eticheta noastră corporală, vom adăuga culoarea comutatorului nostru la valoarea stilului, astfel încât administratorii site-ului necunoscuți cu css pot schimba culoarea de fundal a paginii din panoul de administrare:
Atunci ne putem face șablonul pe div-ah.
Ieșirea unei poziții din interiorul unui bloc div sau semantic de HTML5 va fi:
Acest cod verifică dacă un modul trebuie afișat în acest subsol de poziție și, în cazul în care acesta ar trebui să fie - afișează conținutul modulului. Desigur, nu puteți face un cec, ci pur și simplu afișați în orice caz:
Pentru a afișa o altă poziție, trebuie doar să înlocuiți subsolul cu numele unei poziții diferite.
Pentru a afișa conținutul principal al paginii, se utilizează etichete:
De asemenea, puneți-le în interiorul divului dorit.
Ca exemplu de creare a unui șablon, vă voi da câteva exemple:
Dacă nu ați uitat (și dacă ați uitat, reveniți câteva paragrafe în partea de sus) - avem 2 en-GB și ru-RU dosare cu fișiere de traducere. În ele am introdus, de exemplu, textul în două limbi. Acest text este notat cu cuvântul de cod DEMOTEXT. Putem afișa acest text cu cod php:
Mai mult decât atât, acest text poate fi, de asemenea, introdus în valori printr-un parametru (de exemplu, titlul sau altul) și ca conținut al paragrafelor și chiar în referințele url.
Imaginile din șablon sunt, de regulă, în directorul de imagini. Pentru a afișa imaginea, vom folosi și un mic cod php care va afișa calea către dosarul în care se află șablonul nostru
Am declarat variabila $ tpath chiar la începutul paginii și în ce subfolder al șablonului este imaginea pe care o știm.
Exemplu de ieșire a logo-ului:
Aici, onclick = "sayHelloHabr ()" va lansa funcția din fișierul custom.js pe care l-am conectat ca fișier extern cu scripturi.
Codul complet al șablonului nostru simplu:
Că s-a dovedit că este posibil să se descarce sub linkul - modelul nemaipomenit.
Faceți un design frumos, chiar și pentru un designer de aspect, să nu mai vorbim dezvoltatorul de front-end nu este o problemă.