De multe ori apare problema parsării periodice a unui site pentru informații noi. De exemplu, dacă scrieți un agregator de conținut dintr-un site de știri sau dintr-un forum care nu are suport RSS. Cea mai ușoară modalitate este de a scrie un răzuitor pe Python și de a analiza HTML-ul rezultat prin intermediul frumoaselor sau obișnuite. Cu toate acestea, există un mod mai elegant - de a face API lipsă pentru site și de a primi răspunsuri în JSON obișnuit, ca în cazul în care site-ul are un API nativ.

Nu vom merge departe pentru a urmări exemplul și pentru a scrie parserul de conținut de pe site-ul revistei celebre. După cum știți, site-urile nu oferă acum niciun API pentru preluarea programată a altor articole decât RSS. Cu toate acestea RSS nu este întotdeauna convenabil și nu oferă toate informațiile necesare. Să rezolvăm asta!
PROBLEMĂ DECLARAȚIE
CADRUL PENTRU SITE-URI WEB
WrapAPI este un serviciu destul de nou (un vechi de câteva luni) pentru construirea de parseri web personalizați și furnizarea de acces API la ele. Nu vă speriați, dacă nu înțelegeți nimic, acum voi explica pe degetele mele. Funcționează astfel:
Puțin despre confidențialitatea cererilor
Probabil că v-ați gândit deja cât de sigur este să folosiți serviciul altcuiva și să îi transmiteți parametrii cererilor lor cu date private. În plus, în mod implicit, pentru fiecare nou proiect API, va fi creat un depozit public și oricine va putea lansa API-ul din acesta. Nu totul este atât de rău:
1. Fiecare depozit API (și, prin urmare, toate solicitările API din acesta) poate fi privat. Acestea nu vor fi afișate în lista generală a API-urilor deja create pe platforma WrapAPI. Doar alegeți un nume destul de complex pentru depozit, iar șansa ca cineva să rătăcească accidental va fi redus la minim.
2. Orice cerere la WrapAPI necesită un jeton special, pe care trebuie să-l primiți în contul WrapAPI. Asta este, afla doar URL-ul la depozit și trageți-l prin
GĂTIT
Câțiva pași simpli înainte de a începe.
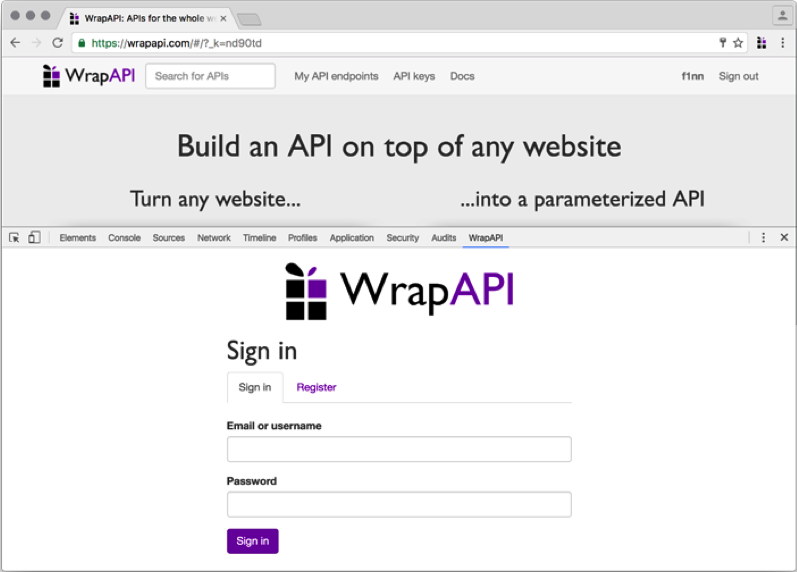
1. Mergeți la site-ul Web WrapAPI, creați un cont nou și conectați-vă la el.
2. Instalați extensia pentru Chrome (orice browser bazat pe Chrome este potrivit), deschideți Consola pentru dezvoltatori și vedeți noua filă WrapAPI. 3. Mergeți la el și conectați-vă.
Vom avea nevoie de această extensie pentru a intercepta cererile pe care le vom emula și le vom transmite rapid la WrapAPI pentru o muncă ulterioară. În mod logic, această extensie este foarte asemănătoare cu Burp Proxy + Burp Intruder.

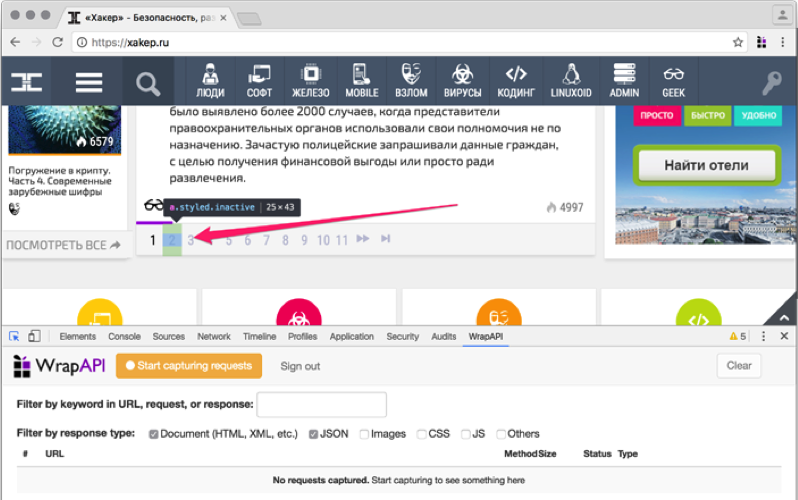
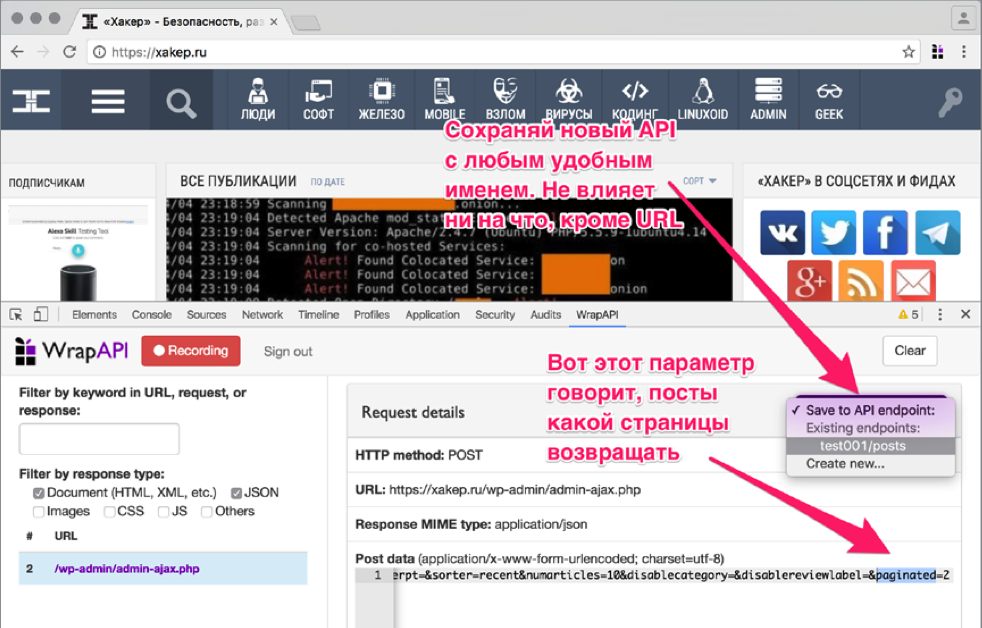
CUMPARAM CERERI
Acum trebuie să specificați WrapAPI ce solicitare HTTP vom folosi pentru a construi API-ul nostru. Mergem la site-ul "Hacker" și deschideți Consola pentru dezvoltatori trecând la fila WrapAPI.


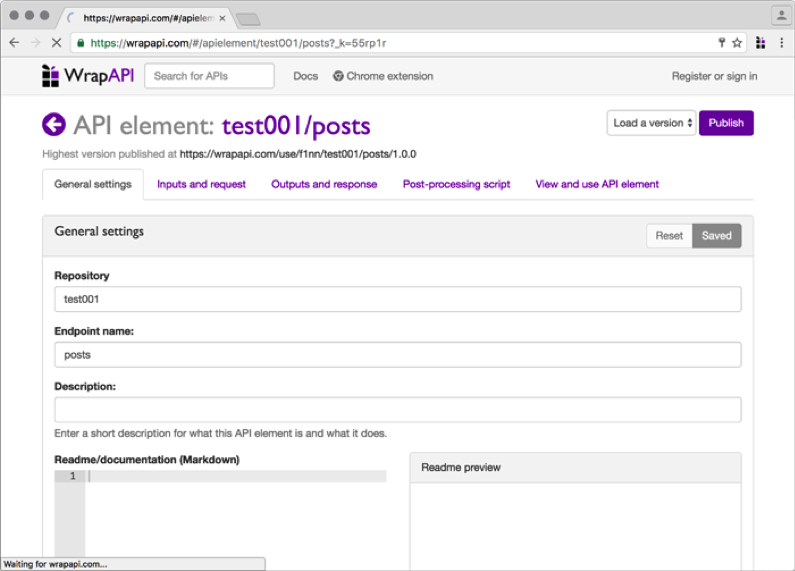
CONFIGURAREA WRAPAPI

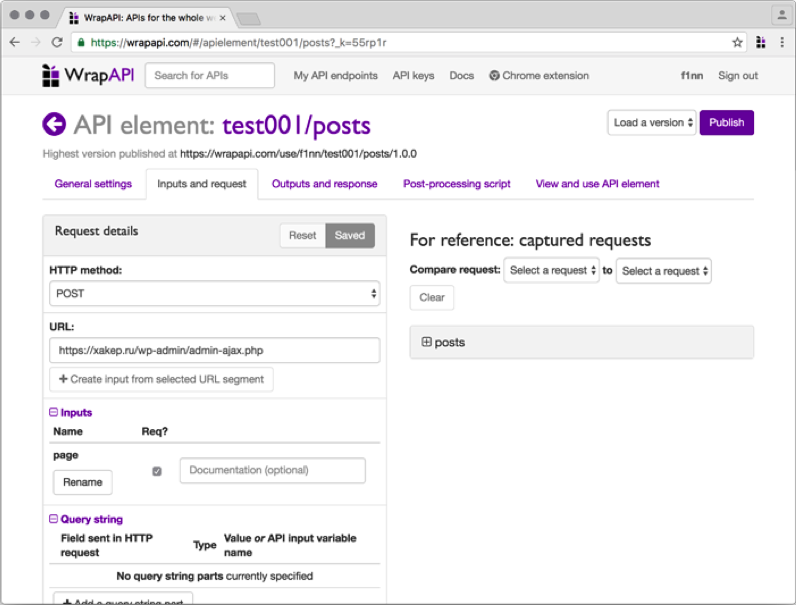
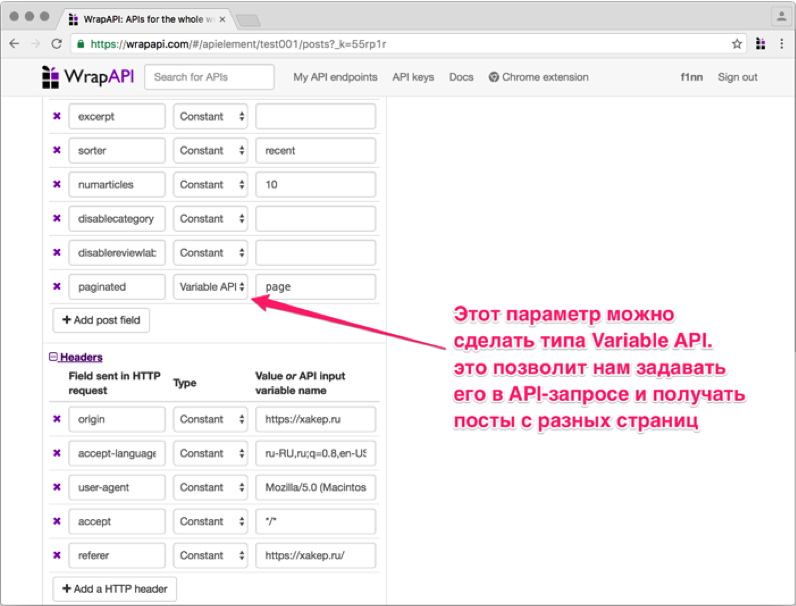
Accesați fila Intrări și solicitare. Aici trebuie să specificăm care parametri WrapAPI ar trebui să parseze pagina solicitată pentru ca serverul să îi dea un răspuns valid.

Antetele de cerere de mai jos nu pot fi atinse, am folosit standardul de la Chromium. Dacă parsarea nu este "Hacker", ci date de la un server închis, puteți înlocui modulele cookie necesare, anteturile, basic-auth și tot ce este necesar. Într-un cuvânt, puteți configura cererea dvs. astfel încât serverul să vă ofere conținut fără suspiciune.

ÎNVĂȚAȚI WRAPAPI PENTRU EROARE
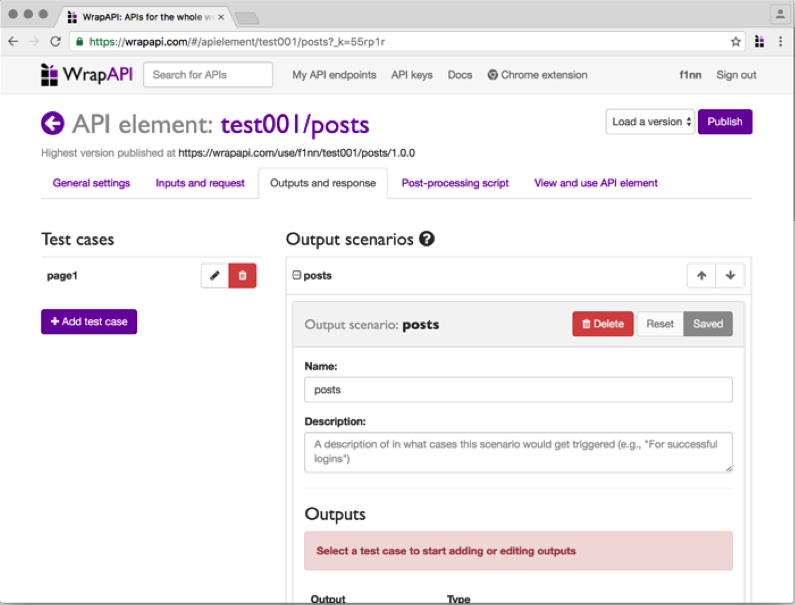
Acum trebuie să specificați WrapAPI, cum să procesați rezultatul și cum să îl reprezentați. Accesați fila următoare - Ieșiri și răspuns.

Un mic glosar înainte de a merge mai departe:
- Output - filtrează conținutul postprocesor, care prelucrează răspunsul serverului, dar returnează modificat deja de regulile specificate. Ele vin în mai multe tipuri. Cel mai adesea folosit:
- JSON selectează conținutul atributului specificat, care este trecut la intrarea obiectului JSON și returnează valoarea sa ca șir;
- CSS selectează elementele DOM din selectorul CSS specificat (de exemplu, un ID sau o clasă) și returnează valoarea, atributul sau întreaga etichetă HTML ca un întreg. Se pot întoarce ca o singură linie, și o mulțime de întâmplări găsite;
- Expresia regulată selectează aparițiile expresiei regulate, altfel la fel ca și cea precedentă;
- Antetul HTTP selectează valoarea antetului HTTP a răspunsului serverului și îl returnează ca un șir;
- Cookie-ul selectează valoarea Cookie primită în răspunsul de la server și o returnează printr-un șir.
- Scenariul de ieșire este un set de ieșiri care sunt combinate într-unul sau mai multe lanțuri paralele. De fapt, aproape întregul set de preprocesoare, care transformă răspunsul serverului în formatul de care avem nevoie.
- Trusă de testare - răspunsul serverului salvat, pe care sunt testate manipulanții și este selectat lanțul de ieșiri necesar.
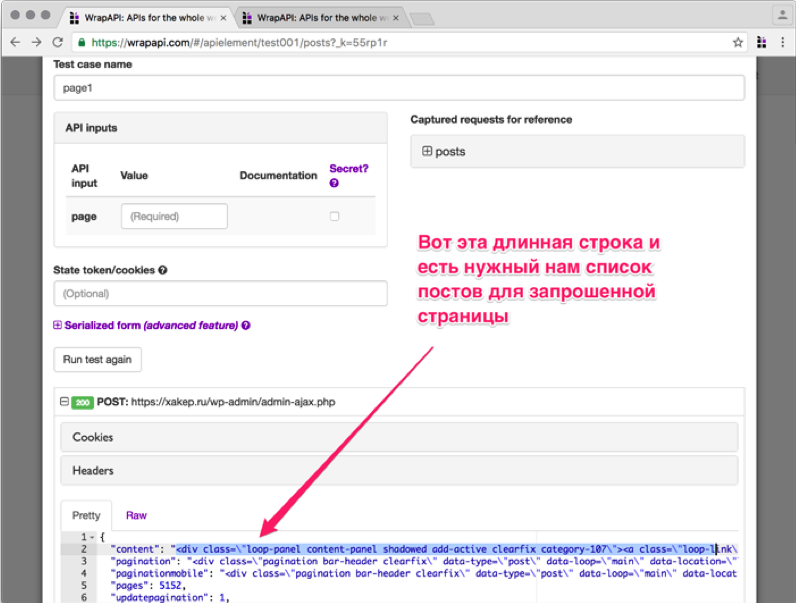
Creați un nou caz de testare, salvați-l ca pagină1. Acum, uite ce a returnat serverul. Acesta ar trebui să fie un obiect JSON, unul dintre câmpurile căruia conține o piesă de marcare HTTP care enumeră postările solicitate.