Astăzi, vom afla cum să creați icoane pe HTML și CSS3 pure. Să le adăugăm, cu ajutorul jQuery, o animație plăcută când schimbăm clasa.
Crearea unei pictograme de meniu pe HTML și CSS pur
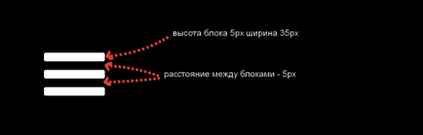
În primul rând, vom crea o pictogramă de meniu, trei blocuri orizontale scurte, cu o distanță egală între ele.

În HTML, creăm un container pentru pictogramă sub forma unui link și în care creăm un bloc de span. care va fi responsabil pentru afișarea pictogramei în sine.
Acum scrieți stilurile pentru pictograma de meniu, deoarece blocul de acoperire este responsabil pentru afișarea pictogramei și este alcătuit din trei blocuri, pseudo-elemente: înainte și după: vor veni în ajutorul nostru.
Adăugați animație în pictograma CSS3
Acum trebuie să facem pictograma reîncarnării CSS3. astfel încât atunci când faceți clic pe ea, blocurile sunt pliate într-o cruce.

În cazul în care faceți clic pe pictograma, vom procesa scriptul și după ce faceți clic pe acesta vom adăuga / elimina clasa activă în blocul # nav-toggle. Ajutați-ne în acest jQuery:
Având în vedere că pictograma meniului este formată din trei blocuri, facem ca unitatea centrală să fie transparentă imediat după ce faceți clic pe pictogramă, iar restul va fi rotit la un unghi de 45 de grade, astfel încât să formeze o pictogramă sub forma unei cruci. Pentru a implementa toate planurile, avem nevoie de codul CSS3:
Ca rezultat, avem o reîncarnare foarte amuzantă și icoane frumoase cu animație: