Prima impresie este fundamentală pentru formarea oricărei opinii, iar design-ul web nu face excepție. Utilizatorii încep să evalueze resursele web de la designul lor, iar aici rolul important este jucat de selecția corectă a culorilor. Combinația corectă de nuanțe poate să trezească în vizitatori emoții diferite, excita sau invers calm, ajusta la percepția corectă a informațiilor.
Nu este întotdeauna ușor de înțeles exact ce culori sunt combinate unul cu celălalt și prin urmare în acest articol voi încerca să descriu elementele de bază ale teoriei culorii care vor fi utile în selectarea schemei de culori a designului site-ului. Deci, să începem ...
Din punct de vedere istoric, culorile sau tonurile sunt împărțite în bază, secundară și terțiară.
Culorile primare sau culorile primare

Principalele culori sunt galben, roșu și albastru. Dacă vorbim despre reprezentarea culorii pe ecranele diferitelor gadget-uri - este RGB (roșu, verde și albastru, respectiv).
Culorile secundare sau culorile secundare

La deplasarea uniformă a roșu și galben, galben și albastru închis, albastru închis și roșu, nuanțele secundare - portocaliu, verde și violet se dovedesc în mod corespunzător. Asigurați-un contrast de designul proiectului web, puteți combina aceste culori.
Culori terțiare sau culori terțiare

Nuanțele terțiare sunt obținute prin amestecarea culorilor de bază și secundare. De exemplu, puteți amesteca albastru și violet, roșu și violet, roșu și portocaliu, galben și verde sau galben și portocaliu.
Deci, cu schemele de culori de bază găsite. Le puteți crea foarte rapid și ușor, folosind "cercuri de culoare" speciale. Și acum, hai să mergem la mai multe combinații de culori complexe, care vor face designul mai contrastat și atractiv.
Culori complementare sau culori complementare


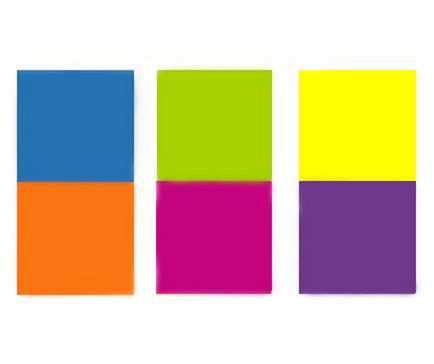
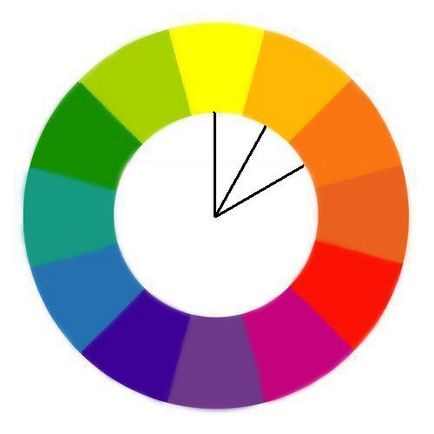
Așa cum vedeți în diagrama aceluiași "cerc de culoare", culorile complementare sunt numite nuanțe opuse. Aceste combinații dau contrastul paginilor. Cu toate acestea, vreau să remarcăm că acestea trebuie folosite cu precauție extremă, altfel riscați să faceți un design ciudat prea greu pentru ochi.
Culori similare sau culori similare


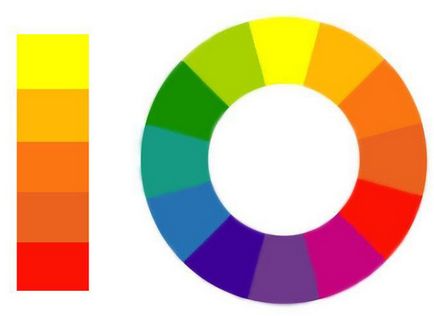
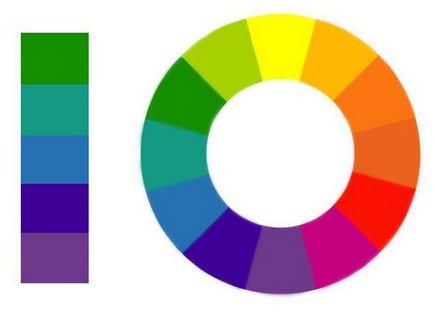
Culorile similare se află una lângă cealaltă în cerc. Aceste culori "vecine" vă permit să obțineți un sentiment de diversitate pe pagini, de exemplu, galben și portocaliu, albastru și verde.
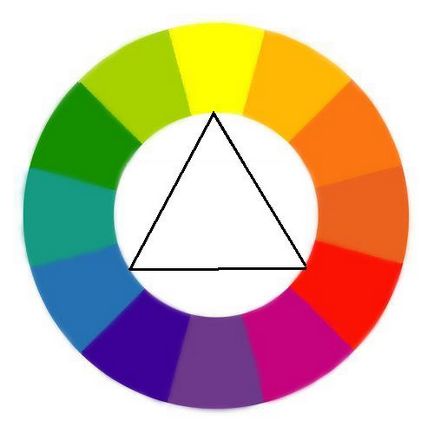
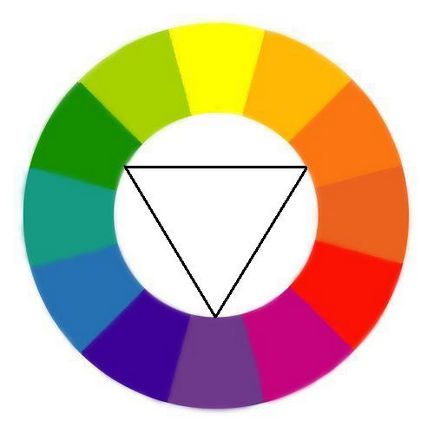
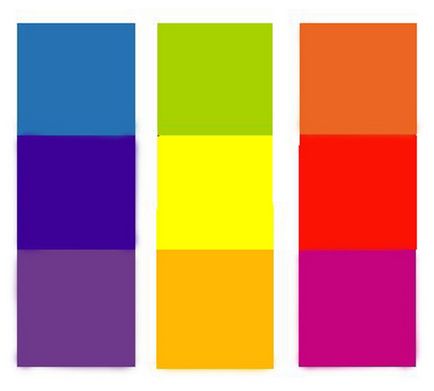
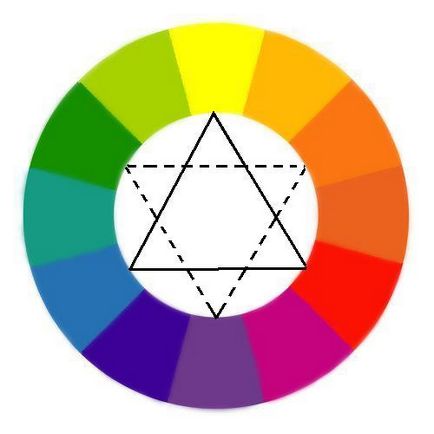
Triade sau culori triadice

Utilizarea triajelor, care poate fi obținută prin conectarea unui triunghi echilateral pe roata de culori, permite obținerea unui echilibru bun al culorilor, oferind originalitate și varietate.
Un pic despre nuanțe reci și calde
Dacă vorbim despre scheme de culori suplimentare, vreau să observ că acestea sunt cele mai des utilizate pentru a crea designul site-ului, deoarece acestea conțin atât culori reci și calde. Principala lor diferență constă în percepția omului.

Nuantele calde provoacă asociații cu vară, căldură, foc sau soare. Acestea includ un spectru de nuanțe galben-violet.

Dar nuanțele reci, dimpotrivă, seamănă cu iarnă sau primăvara, dând prospețime și moale paginilor. Spectrul conține culori de la galben-verde până la violet.
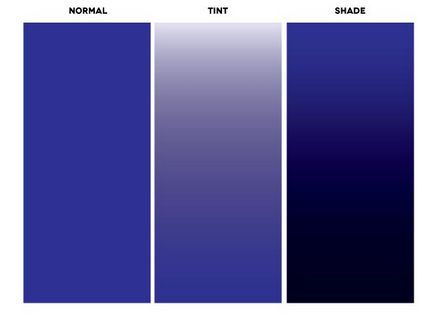
Folosind umbra și lumina

Nu uitați să utilizați efectele grafice ale luminii și ale umbrelor. Ele nu numai că vor oferi designul diversității și îl vor face mai interesant, ci vor da și obiecte volumul necesar.
Și acum, să aruncăm o privire asupra fiecărei culori pe un exemplu real și să evaluăm emoțiile pe care le provoacă.
Culoarea albă este asociată subconștient cu curățenia, prospețimea și bunătatea. Această culoare este perfectă pentru turnarea fundalului, deoarece se amestecă bine cu celelalte nuanțe, accentuând atractivitatea acestora.

Aceasta este culoarea eleganței și a stilului, care va aduce designului o notă de sacrament și rafinament. În plus, este perfect combinată cu restul nuanțelor, subliniind individualitatea și luminozitatea lor.

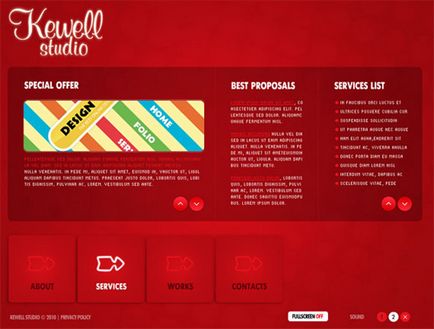
În utilizatori, această culoare este asociată cu forță, emoție și curaj. Totuși, nu uitați că poate, de asemenea, să evocieze subconștient sentimente de agresiune și anxietate, așa că folosiți-l cu prudență.

Culoarea armoniei, purității și naturii. În opinia multor designeri web, este ideal pentru a prezenta o cantitate mare de conținut text și pentru a-și îmbunătăți percepția.

Asociat cu pacea și liniștea, cauzează un sentiment de încredere și onestitate față de proprietarii site-ului.

O culoare puternică energetică, care este asociată cu veselie, intenție și distracție.

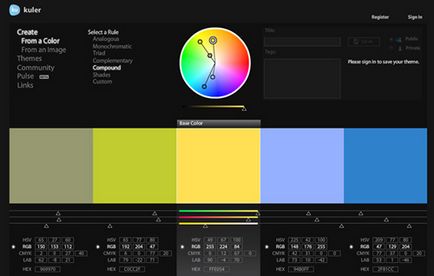
Servicii online pentru crearea schemelor de culori ale site-ului
Astăzi, crearea de scheme de culori a devenit mult mai ușoară, datorită serviciilor online populare. cu care este foarte simplu și plăcut să lucrați.

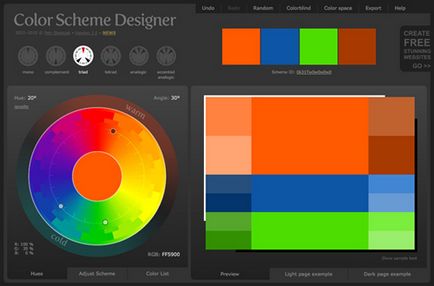
Un serviciu modern foarte cool, cu funcționalitate intuitivă. Cu aceasta, puteți crea cu ușurință propriile scheme de culori pentru un proiect web și le puteți salva într-un format care este convenabil pentru dvs. În plus, există o galerie cu multe teme gata făcute, pe care le puteți utiliza.

Un alt serviciu popular care este disponibil pe net este complet gratuit. Are o gamă largă de funcții și capabilități care vă vor permite să creați cu ușurință propriile scheme de culori și palete pentru proiectarea oricărui proiect web. Tot ce trebuie să faceți este să selectați culorile principale și să rulați designerul, care va prelua nuanțele complementare și secundare, terțiare și multe altele.
Și, în final, vreau să spun că o utilizare competentă în practică și înțelegerea teoriei culorii este una dintre cele mai importante abilități pe care un bun designer de web ar trebui să o aibă. La urma urmei, combinația potrivită de culori în proiectarea site-ului nu numai că îmbunătățește percepția generală a designului și a proiectului web în ansamblul său, ci și permite creșterea nivelului de asimilare a conținutului prezentat pe pagini.