Ivan stânga. Cel mai bun aspect - aspectul acestuia. Câte comenzi de la contractori externi pentru a proiecta cu aspect, încă a trebuit să editați după ele.
O descriere teoretică a șablonului a fost deja dată mai sus. Această lecție descrie modul de creare a unui șablon de bază (fără a plasa componente).
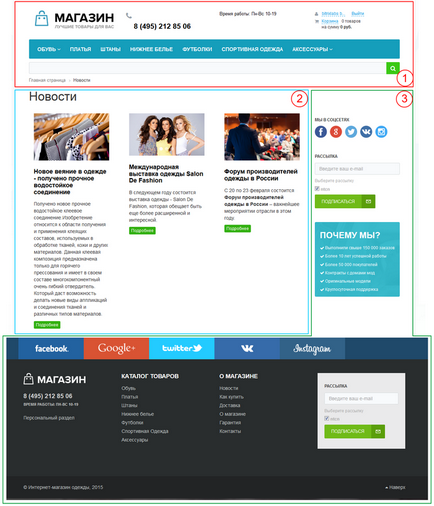
Când proiectul este gata, de obicei utilizează una dintre cele două procese pentru integrarea de proiectare în sistemul de control, fie dezvoltator în sine (adică transferuri de o schiță grafică în HTML) aspectul site-ului impune, fie că a furnizat deja un aspect gata, și se integrează în site-ul său . Crearea layout-ului nu face parte din programul de formare Bitrix-cadru. deci vorbim despre un șablon gata făcut.
Șablon de site și editarea vizuală
- atributele etichetelor HTML conțin codul php;
- dacă rândurile și celulele tabelului sunt întrerupte de codul php la formarea tabelului.
Determinați numărul de șabloane necesare
Înainte de a începe, trebuie să determinați câte șabloane diferite de site aveți nevoie. De obicei, atunci când dezvoltați un site, toate paginile sau elementele de bază ale site-ului sunt desenate.
Bitrix cadru vă permite să utilizați un număr nelimitat de template-uri și de a le atribui diferite condiții. Luați în considerare cea mai simplă versiune, că toate aceste pagini site-ul simplu, de fapt, se schimba doar o parte a conținutului și design-- nu se schimba. Excepția este pagina de start, al cărui conținut zonă este amenajat într-un mod diferit (nu include titlul paginii) și este împărțit în două părți. Acest lucru poate fi implementat ca condiții suplimentare în șablonul de site sau prin crearea a două șabloane. Se recomandă să utilizați condiții suplimentare, caz în care va fi necesar un singur șablon de site.
Editarea unui șablon
Accesați editarea șablonului în oricare din următoarele moduri:
- După crearea (deschiderea pentru editare) a șablonului necesar (Setări> Setări produs> Site-uri> Șabloane de site);
- După selectarea șablonului din meniul Start (Setări> Setări de produs> Site-uri Web> Șabloane de site);
- Utilizarea butonului Site Template din panoul de control (Șablon de site> În panoul de control> Editare șablon);
- Editarea directă a fișierelor header.php și footer.php din dosarul Șablon.
Diviziunea structurală a șablonului
Examinați modelul și de a determina care parte a codului ar trebui să se aplice Prolog (fișierul header.php), care, în epilogul (fișier footer.php), și care o parte - în zona de lucru a paginii. anumite zone ale codului ar trebui să fie plasate în dosarele relevante, iar zona de lucru trebuie să fie marcate cu tag-ul # # WORK_AREA în șablonul site-ului.

Directivele de serviciu
Este necesar să înlocuiți anumite părți ale planului cu directivele Bitrix Framework pentru a crea un șablon:
Imagini și fișiere de stil
Toate imaginile legate de șablon sunt plasate în directorul / bitrix / templates / ID al șablonului site / images /.
Descrierile stilurilor din aspectul prezentat sunt transferate în fișierul: / bitrix / templates / ID al șablonului site / styles.css.
Descrierile stilurilor șablonului real sunt transferate în fișierul / bitrix / templates / ID al șablonului site / template_styles.css.