
Acest articol vizează crearea unei pagini de navigare în WordPress utilizând plug-in-ul WP-PageNavi. Acesta va fi luate în considerare pentru a instala și configura plugin WP-PageNavi site-ul WordPress, precum și editarea de stiluri CSS pentru a da un aspect atractiv de navigare paginii. Datorită acestui fapt, aceasta se potrivește armonios cu design-ul site-ului dvs. și nimeni nu va observa că toate acestea se fac cu un simplu plug-in.
Instalarea plug-in-ului WP-PageNavi
Deci, după ce ați descărcat cea mai recentă versiune a WP-PageNavi. despachetați arhiva cu pluginul din dosarul \ wp-content \ plugins. Dacă site-ul este deja într-o gazdă reală, copiați dosarul FTP cu fișierele plugin-ului în directorul \ wp-content \ plugins. După aceasta, accesați "Panoul administrativ WordPress" - "Plugin-uri", găsiți WP-PageNavi și activați-l. Apoi mergeți la configurația de navigare a paginilor.
Configurarea plug-in-ului WP-PageNavi
Setări acest plugin nu atât de mult și sunt foarte simple și clare, astfel încât să trecem repede peste cele mai importante puncte de setări WP-PageNavi.

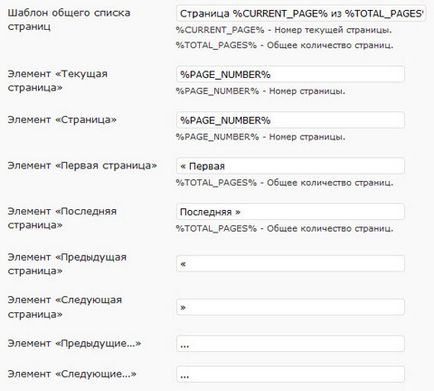
- Șablon al listei generale de pagini - aici puteți specifica modul în care vor fi afișate paginile din lista generală. De obicei, acest parametru este lăsat neschimbat, dar, dacă este necesar, îl puteți modifica la discreția dvs.
- Elementele «Pagina» și «Pagina curentă» - pot fi lăsate neschimbate. Nu am schimbat aceste setări, pentru că nu era necesar.
- Elemente "Prima" și "Ultimele" pagini - aici puteți înregistra ceea ce va fi afișat pe butoane pentru a merge la prima și ultima pagină de navigare a paginii. Schimbăm la discreția noastră, dar, de obicei, acest parametru este lăsat așa cum este în mod implicit.
- Elemente „anterioară“ și pagina „Next“ - aici vă poate prescrie pictogramele necesare sau textele care urmează să fie afișate pe butoanele de a merge la pagina anterioară și următoare corespunzătoare. Ca și în cazurile precedente, ne schimbăm la discreția noastră sau o lăsăm așa cum este.

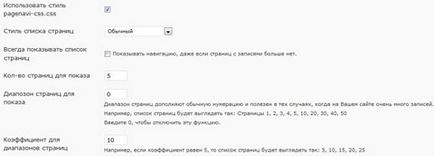
- Utilizați stilul PageNavi-css.css - nota acest articol este bifată, după cum vom folosi propriul foaie de stil paginare plugin WP-PageNavi, mai degrabă decât CSS WordPress stilurile noastre tematice.
- Stilul listei este "Normal". Dacă doriți și în funcție de design-ul site-ului puteți alege un altul, dar acest lucru, după părerea mea, este cel mai potrivit.
- Afișați întotdeauna lista de pagini - nu bifați.
- Numărul de pagini de afișat este unul propriu. De obicei, sunt afișate 5 pagini, dar puteți să vă puneți valoarea proprie, schimbându-o atât în partea mare, cât și în cea mai mică.
- Gama de pagini de afișat este setată la "0". Dacă aveți o mulțime de pagini pe site-ul WordPress atunci, cel mai probabil, va trebui să modificați această valoare la discreția dvs., în funcție de numărul de intrări.
- Coeficientul pentru intervalele de pagini - această opțiune se modifică atunci când cea anterioară este activată. Cu ajutorul acestuia puteți crea un așa-numit "pas" pentru lista de pagini. În principiu, în partea de jos a acestui cadru, există un exemplu foarte clar. Dacă nu înțelegeți ceva, puteți oricând să experimentați versiunea locală a site-ului, pe care vă recomand să o instalați când instalați plug-in-uri noi.
Aceasta completează configurația modulului de navigare WP-PageNavi de navigare pagină-de-pagină din panoul de administrare. Dacă unele elemente au fost omise, atunci valorile lor sunt lăsate în mod implicit. Acum continuați să personalizați stilurile CSS ale WP-PageNavi.
Editați CSS WP-PageNavi
Deci, mergeți la etapa finală de instalare și configurare a plug-in-ului de navigare a paginii WP-PageNavi. Pentru a ne asigura că navigarea pe pagini nu se deosebește prea mult de fondul general, vom corecta ușor aspectul. Pentru a face acest lucru, mergeți la dosarul plugin și deschideți fișierul pagenavi-css.css pentru editare. Există o singură clasă, deci să ne dăm seama rapid cum să o configurați. Voi încerca să înțeleg cât mai mult posibil ce se află în foaia de stil a acestui plugin.
wp-pagenavi - aici, așa cum era, setările generale ale întregii clase wp-pagenavi. Putem adăuga sau modifica proprietățile de care avem nevoie. De exemplu, voi descrie și descrie acele proprietăți pe care le-am adăugat sau m-am schimbat când instalam și configuram plug-in-ul de navigare al paginii WP-PageNavi.
Închei această descriere a foii de stil. Dacă este necesar, puteți să vă adăugați proprietățile și să modificați aspectul așa cum doriți. Pentru mai multă comoditate, vă recomandăm să utilizați un add-on special pentru Mozilla Firefox FireBug. Una dintre caracteristicile sale este că puteți vizualiza informații detaliate despre elementele individuale ale site-ului și le puteți modifica fără a face modificări în fișierele site-ului în sine, ceea ce este foarte convenabil. După experimente reușite, va trebui să efectuați modificările necesare în fișierele site-ului pentru a face ca totul să funcționeze așa cum ați planificat.
Asta e tot. Mult noroc pentru tine. Ne întâlnim în paginile blogului dmitriydenisov.com
Ați găsit o eroare? Selectați-l și apăsați pe Ctrl + Enter