Tot timpul zilei. În acest articol vă voi spune cum să creșteți performanța site-ului pe MODX Revoluton. Multe sfaturi pot fi aplicate pe site-uri pe orice altă platformă, dar aici m-am concentrat în special pe MODX.
Din optimizarea site-ului unele plusuri. În primul rând, viteza mare a site-ului afectează în mod pozitiv CEO-ul (cu cât mai mulți vizitatori pot rezista MODX la viteza de descărcare corespunzătoare, cu atât mai bine). În al doilea rând, încărcarea rapidă a unui site influențează pozitiv loialitatea vizitatorilor. În al treilea rând, puteți măsura tsiferki cu prietenii.
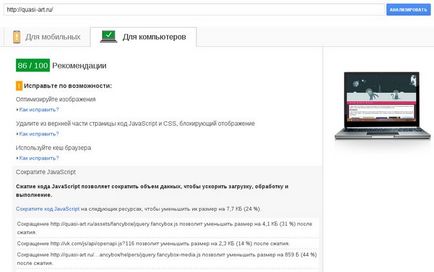
Pentru a vedea diferența dintre starea site-ului înainte și după. Vă sfătuiesc să utilizați serviciul PageSpeed Insights de la Google. Acest serviciu evaluează viteza de încărcare site-ul și comoditatea pentru vizitatori pe o scară de la 0 la 100. Desigur, nu ar trebui să se bazeze numai pe performanța serviciului, dar de cele mai multe sfaturi el dă destul de adecvat.

După cum știți, viteza de descărcare a site-ului este unul dintre multele factori de clasificare. Prin urmare, chiar dacă tu și vizitatorii dvs. nu vă pasă de viteza site-ului, nu ignora opinia motoarelor de căutare.

cache
Caching-ul este una dintre cele mai puternice părți din MODX. În ciuda faptului că mulți oameni nu știu cum să proiecteze site-uri în mod corect (nu numai pe MODX), obținerea site-urilor lente, crearea unui site capabil să reziste la o încărcătură mare nu este atât de dificilă, dacă sperați nu doar pentru hardware și software, ci pentru dvs. Prin utilizarea memoriei cache, puteți reduce în mod semnificativ numărul de interogări ale bazei de date dacă acestea sunt utilizate pentru a prelua date relativ rare.
Deci, în scopul de a crește rata de generare de pagini, va trebui să dezactivați cache numai în cazul în care acesta previne de fapt: .. Script-uri care procesează date, etc. Este cunoscut pentru a dezactiva cache, suficient pentru a pune un semn de exclamare înainte de numele de fragment, bucată sau substituent ( fragmente cauzate de aplicații software, nu pot fi memorate în cache). Dezactivați memorarea în cache, de asemenea, costurile în timpul dezvoltării și depanare a proiectului pentru a nu cache-ul incetineste procesul.
Pentru a afla câte solicitări și timpul necesar pentru a genera o pagină, este suficient să plasați următoarele oriunde în șablon sau în bucată: 18 0.0734 s. Prima etichetă va conține numărul de solicitări către baza de date, în al doilea - momentul creării paginii.
Actualizarea PHP

Minimizarea CSS și JS
Puncturile și pauzele de linie îmbunătățesc, bineînțeles, lizibilitatea codului, dar numai pentru oameni. Browserul poate primi și o mini-versiune a acestor resurse: fără spații suplimentare și transferuri de linie. La început, am fost strângând CSS și JS prin intermediul serviciilor online, dar nu este foarte convenabil, pentru că în următoarea actualizare a fișierelor originale, am să re-minifitsirovat aceste fișiere și să umple site-ul. Apoi am găsit fragmentul SmartOptimizer, care minimizează CSS și JS în zbor. Pe lângă SmartOptimizer, există și MinifyX, care este proiectat și pentru minimizarea și lipirea resurselor statice. Astfel de cadre populare cum ar fi jQuery, Bootstrap, și altele. Minifitsirovannom disponibile în formă, se recomandă utilizarea acestor versiuni. De exemplu, în loc de bootstrap.css, este mai bine să conectați bootstrap.min.css. Numai dacă, bineînțeles, mâinile puțin jucăușilor nu au modificat aceste fișiere înainte.
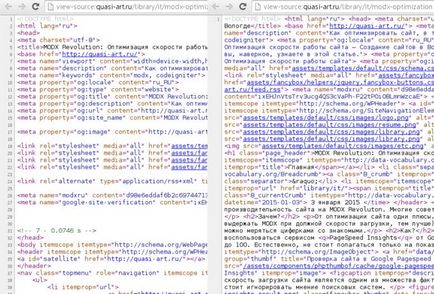
Modificarea HTML
Dacă deschideți pagina de cod, pentru a da browser-ul, puteți vedea că o mulțime de spații suplimentare în codul (cu condiția ca acesta nu este ignorat atunci când în curs de dezvoltare codul de formatare). Din nou, browser-ul este încă adânc în format, deoarece elemente din cadrul lacunelor colaps într-o singură, iar acestea sunt în general ignorate între etichetele. Firește, este foarte stupid să ștergeți toate aceste spații și linii de rupere în bucăți. Prin urmare, pentru aceasta am adăugat un plug-in care funcționează atunci când are loc evenimentul OnWebPagePrerender.

De exemplu, dacă faviconul anterior a fost specificat după cum urmează:
Că această etichetă poate fi înlocuită de următoarele:
imagine
Figura de mai jos arată că oamenii au fost într-o grabă de a bea bere la intrare, astfel încât a uitat să facă acest lucru, în loc de original, cu o greutate de aproape 1 MiB, miniatura modeste încărcate, vizitator-economie de timp. În prezent, serviciul PageSpeed Insights estimează acest site pe 0/100. Acesta nu este Dancing on Ice cu un generos 5.9 din 6.0.

În afară de punctul anterior, merită menționat și despre phpThumbOf - pThumb. După cum spun dezvoltatorii, pThumb funcționează mai repede (nu l-am testat personal). Pentru a instala pThumb, pur și simplu eliminați phpThumb și instalați pThumb. Nu vă fie teamă că după această înlocuire ceva se va rupe pe site, deoarece ambele fragmente utilizează aceleași spații de nume.
Versiunea site-ului mobil
Există două moduri de optimizare a site-ului pentru vizitatorii mobili:
- Modul adaptabil
- Versiunea site-ului mobil
Prima opțiune este mai puțin costisitoare pentru dezvoltator. Mai ales dacă utilizați, de exemplu, Bootstrap, care simplifică crearea unui aspect adaptiv. Lipsa de ea numai în faptul că utilizatorul de dispozitiv mobil descarcă la fel ca desktop-ul de utilizator, iar acest lucru crește timpul de încărcare și de redare a paginii. Chiar și performanța poate suferi, ceea ce afectează și nivelul bateriei.
Aplicație mobilă
Dacă site-ul are vizitatori obișnuiți, atunci este logic să faceți o aplicație mobilă. În acest caz, cantitatea de trafic între site și dispozitivul mobil va scădea, deoarece numai conținutul în sine va fi transmis, iar codul pentru afișarea interfeței va fi deja conținut în aplicație. Costul dezvoltării unei aplicații și susținerea ei este o altă poveste.
Cu ajutorul acestor mișcări simple de corp, am reușit să optimizez site-urile în mod semnificativ, accelerându-le cu mai mulți indicatori de zeci de ori.