Acasă Articole Cross-browser CSS3, sau cum să se ocupe de Internet Explorer

Să ne familiarizăm cu o serie de metode care pot fi utilizate pentru a obține CSS3 CSS.
Descărcați scripturile și copiați-le într-un singur dosar cu stiluri CSS. Iată lista de scripturi de care avem nevoie:
CSS3 PIE este asistentul nostru în lucrul cu IE. PIE "învață" Internet Explorer să înțeleagă CSS3.Download CSS3PIE dosarul conține toate fișierele de care avem nevoie. Vom folosi fișierul PIE.htc. și ne vom referi la acesta prin CSS, așa că trebuie să-l punem în același director ca fișierele de stil.
În acest exemplu, voi folosi Google hosting cu biblioteca Mootools pentru a face acest lucru, voi pur și simplu lipiți codul necesar în cap:
De asemenea, putem folosi jQuery pentru a obține o alternativă la umbra textului CSS3. Tot ce avem nevoie este să încărcați pluginul jQuery text-shadow și să îl conectați cu jQuery:
Ok, acum puteți începe rezolvarea chestiunilor legate de browserul CSS3 încrucișat.
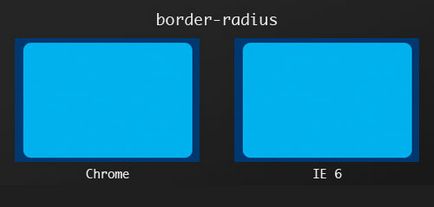
ANGLE STRUCTURATE (RADIU DE FRONTIERE)
Rotunjirea colțurilor este probabil cel mai bun lucru pe care ni l-a oferit CSS3. Din fericire, acesta poate fi folosit și nu se teme de a nu fi afișat corect în Internet Explorer. CSS3PIE ne va ajuta în acest sens.
comportament: url (PIE.htc);
După cum puteți vedea, trebuie doar să "apelați" scriptul PIE, după proprietatea razei de graniță.

DEMONTAREA ELEMENTELOR DE BLOC (BOX-SHADOW) RGBA CULORI
La fel ca la raza de graniță, pentru a sprijini colțurile rotunde din Internet Explorer, trebuie doar să conectați scriptul PIE. Amintiți-vă, de asemenea, că putem folosi valorile RGBA.
box-shadow: 5px 5px 5px rgba (0. 0. 0. 75);
comportament: url (PIE.htc);
De asemenea, puteți utiliza culori RGBA atunci când specificați proprietățile "culoarea de fundal".

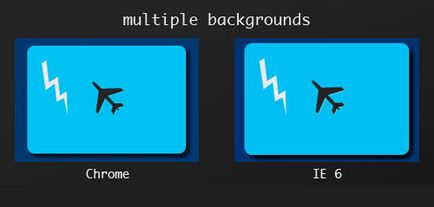
Din nou, folosim prefixul -pie:
fundal. url (img / flash.png) 20px 20px nu se repetă. url (img / airplane.png) 90px 50px nu se repetă. # 00BFF3; / * Browsere moderne * /
-pie- fundal. url (img / flash.png) 20px 20px nu se repetă. url (img / airplane.png) 90px 50px nu se repetă. # 00BFF3; / * IE6 + * /
comportament: url (PIE.htc);

IMAGINILE CADRULUI (IMAGINII DE FRONTARE)
Ultima proprietate CSS3 suportată de PIE este imaginea de frontieră:
border-image: url (border.png) 27 27 27 27 rotund;
comportament: url (PIE.htc);