Blogul dvs. pentru o zi este ușor!
O selecție de articole care ajută o persoană obișnuită să creeze un blog.
Câștigați pe site-ul dvs. de publicare articole
Noi omorâm două păsări cu o singură piatră! Câștigați bani și completați site-ul cu conținut.
Câștigați la descărcarea fișierelor
Cum să faci bani pentru descărcarea și descărcarea fișierelor pe Internet.
Lista de rating a blogurilor
Lista mea de bloguri. Am moderat-o, aleg cel mai bun.
De unde știi cine nu te urmărește pe Twitter?
De unde știi care dintre persoanele pe care le urmezi pe Twitter nu te urmăresc? Vă recomandăm un serviciu elegant.
Cum pot câștiga cu GetGoodLinks
Secțiunea Engleză a GetGoodLinks de la Miralinks Holding. Consiliu privind câștigurile din aceasta.
Afiliați pentru câștiguri
Cel mai bun venit este pasiv. Ca o variantă a programelor de afiliere.
Crossposting sau un minim de efort
Schema mea de găzduire încrucișată. Noi creștem linkurile în bloguri.
Promovarea site-ului pentru începători
Cum să începeți promovarea corectă a site-ului. În mod rezonabil, cheltuim bani.

Vreau să împărtășească cunoștințele lor pe această temă, și recomandări detaliate pentru crearea unui meniu de mai multe niveluri Joostine nicăieri și toate webmasteri noi trebuie să se sape. Acest lucru necesită în mod natural timp și uneori conduce la amânarea problemei în cutia lungă.
Cel mai important, în Joostina Două module pentru crearea de meniuri: mod_mainmenu și mod_mljoostinamenu. Primul mod_mainmenu este folosit pentru a crea un meniu orizontal, deasupra sau deasupra antetului site-ului și în subsolul site-ului. Al doilea, ca regulă, este utilizat pentru meniurile verticale în coloanele din stânga și din dreapta.
Pentru a crea un meniu propriu, aveți nevoie de modulul meniu mod_mljoostinamenu. Nu este nevoie să instalați nimic, este deja utilizat în Joostina CMS pentru ieșire, de exemplu meniul principal.
Dacă doriți să creați propriul meniu nou și să nu modificați ceea ce este disponibil, accesați Meniu -> Meniu. Pe pagina deschisă vedem o listă de meniuri deja disponibile, aceasta este o pagină tehnică prin care puteți schimba doar denumirea meniului în limba engleză, creați altele noi sau ștergeți modulele de meniu vechi.
Vrem să creăm. Suntem rugați să introduceți titlul și titlul, tastând în limba engleză fără spații, de exemplu, razdely. Întotdeauna scriu același titlu și titlu. Suntem gata să salvăm. Meniul a fost creat și un modul al noului nostru meniu a apărut în secțiunea module a site-ului.

Faceți un meniu vertical pe mai multe niveluri
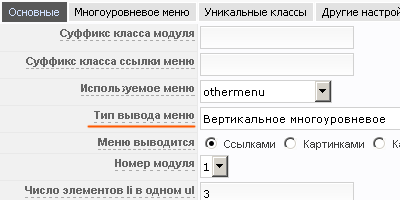
Mergeți la secțiunea Module ale site-ului deschideți meniul necesar pentru editare și în elementul Tipul meniului de ieșire selectați - Vertical multilevel.

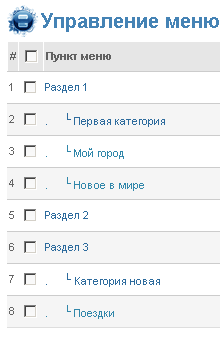
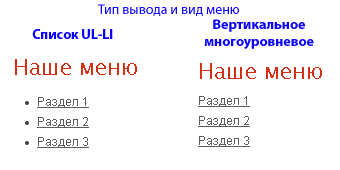
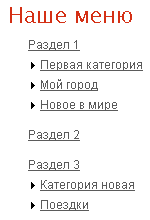
Pentru claritate așa cum a fost și cum să arate ca un meniu.

Un meniu destul de icky și-a dat seama și unde sunt nivelele pe care le întrebi? Și pentru ca subsubul să apară, dați clic pe punctul unde există sublevels.

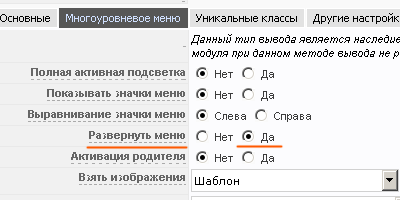
Trebuie să spun că, dacă doriți să dezvăluiți întotdeauna subnivele, nu este greu de făcut, deschideți fila de meniu multi-nivel și acolo, în fața elementul de meniu Deschideți setat la Da.

Rezultatul nu pare a fi încă urât. Pentru a vizualiza mai puțin vizibil meniul, trebuie să creați stiluri CSS pentru acesta. Voi demonstra setările minime care creează o viziune mai puțin clară, dar, dacă aveți nevoie de mai mult, atunci studiați CSS.
În șablonul dvs., care se află în șabloanele dosarului. de exemplu, șabloane / newline2. în dosarul CSS găsim fișierul menu.css și adăugăm următoarea intrare la sfârșit:
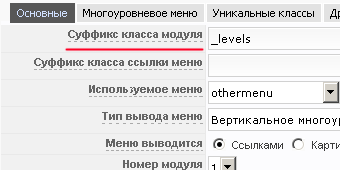
Pentru a conecta acest stil la meniul nostru, trebuie să adăugați o înregistrare _levels în setările de meniu din câmpul Suffix din clasa modulului

În plus, dacă te uiți la codul sursă al paginii, vei vedea că înainte de fiecare legătură a celui de-al doilea nivel este afișată o imagine cu indent1.png. care ar trebui să fie localizat în template-urile șablonului / your_samble / images, însă nu există, deci trebuie să-l faceți singur, de exemplu:
- un marcator cu o lățime de 12px, o înălțime de 9px.

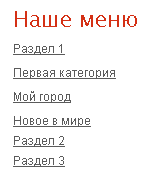
Destul de plăcut să se uite și convenabil pentru vizitatorii site-ului meniul sa dovedit. Această opțiune nu este o rușine pentru a pune pe un site gata, un fel de stricăciune, pur și simplu nu va.
Odată ce ne-am dus în pădure pentru un picnic pe 1 mai. Obazhaet pădure, vară și picnicuri :)
