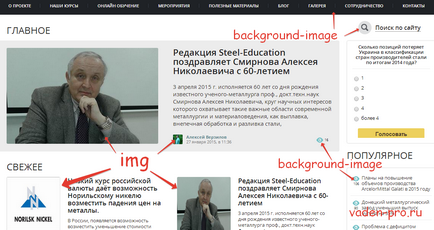
Orice design al site-ului folosește imagini. Dar foarte puțini oameni se gândesc la întrebarea și când exact când layout layout-ul este de a folosi tag-ul img html și când css proprietatea background-image? Există vreo diferență între ele? De fapt, există o semnificație suficientă. Acest lucru va fi discutat în acest articol.
Principala diferență dintre img și imaginea de fundal
Când ne amintim scopul principal al html și css, devine evident pentru noi, dar din anumite motive, în timp ce nu vă gândiți la asta, nu este atât de ușor.

Care sunt avantajele acestei abordări?
Nuanțe din practică
- Când imprimați o pagină de pe site, se imprimă etichete img și nu sunt pe fundaluri.
- Tot ceea ce este de dorit pentru indexarea imaginilor de ieșire ale motoarelor de căutare, tot ce vrem să ascundem fundalul.
- Browserele concepute pentru persoanele cu dizabilități citesc imaginile alto, pentru că dacă imaginea are un sens important, trebuie să fie în mod necesar formatată cu o etichetă html.
- Unele browsere mai vechi nu acceptă proprietatea de dimensiune de fundal și utilizează o etichetă pentru a crea un fundal scalabil, mai degrabă decât o proprietate de fundal.
- Img cu încărcare mai puțin animată în browsere.
- Pentru a înlocui textul cu o imagine, este mai bine să utilizați imaginea de fundal (de exemplu, dacă doriți să afișați titluri cu imagini frumoase).
- Folosind proprietatea de fundal, putem afișa doar o parte din imagine pe pagină.
- Izvorând din paragraful precedent fishka- background-image face posibilă utilizarea metodei de sprite (datorită faptului că toate icoanele sunt încărcate cu 1 imagini reduce numărul de călătorii la server atunci când se încarcă pagina, care afectează în mod pozitiv viteza) pentru încărcare site-ul mai repede.
- O imagine ascunsă în fundal a unui site este mai dificil de deflatat. În timp ce pentru mine pentru a proteja imaginile lor unice, utilizarea mai eficientă a semnăturilor lor pe ele, chiar dacă va face plagiatschikov cositori cu aducerea în ordine sau de a folosi alte metode de a proteja copie unică de conținut.
Rezumă

Nu există nimic complicat în demarcarea metodelor de ieșire a imaginilor. Cu practica, totul se încadrează în loc, și chiar intuitiv, important să ne amintim că tot ceea ce privește designul site-ului ar trebui să fie plasate în css, și totul legat de structura și conținutul semantic html.
5 evaluări (în medie de 5 din 5)